CORS dev tool af Atom
Lightweight CORS web development tool allows developers to modify Ajax responses Access-Control-Allow-Origin: * and other configurations
Du skal bruge Firefox for at bruge denne udvidelse
Metadata for udvidelsen
Skærmbilleder



Om denne udvidelse
Users can set different return values to allow users to be granted access to specified resources from different source servers.
Users can customize the value of the HTTP response header
-Access-Control-Allow-Origin specifies either a single origin, which tells browsers to allow that origin to access the resource;
-Access-Control-Expose-Headers header lets a server whitelist headers that browsers are allowed to access.
-Access-Control-Max-Age header indicates how long the results of a preflight request can be cached.
-Access-Control-Allow-Credentials header Indicates whether or not the response to the request can be exposed when the credentials flag is true.
-Access-Control-Allow-Methods header specifies the method or methods allowed when accessing the resource. This is used in response to a preflight request.
- Access-Control-Allow-Headers header is used in response to a preflight request to indicate which HTTP headers can be used when making the actual request.
It should be noted that when Access-Control-Allow-Origin is set to "*", the identity certificate cannot be attached.
Of course you can specify a unique Origin such as http://localhost:3000
Instructions
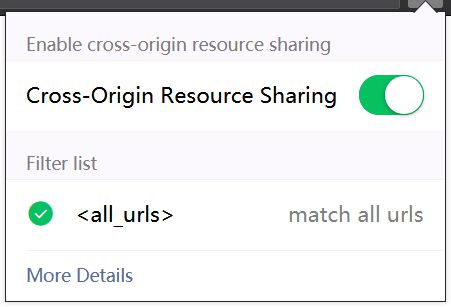
After installing the plugin, click the icon in the upper right corner to enable "cross-source resource sharing".
Custom configuration
After installing the plugin, click the icon in the upper right corner and click "Customize" to enter the configuration page.
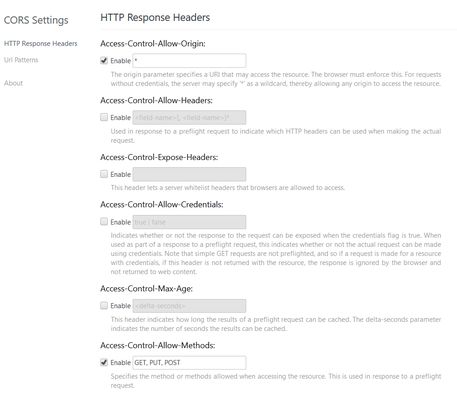
The "HTTP Response Header" page allows you to add custom Access-Control-* header information to the HTTP response header
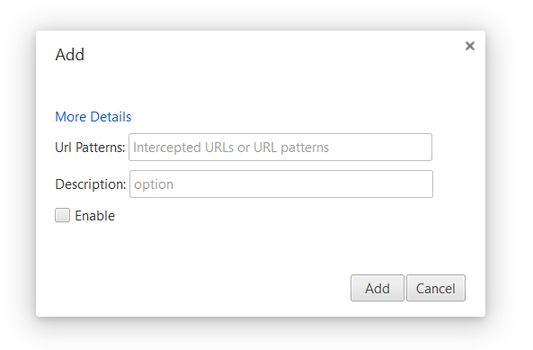
"Url Mode" page allows you to customize the website for applying rules
Compatible browser
Firefox v48+
Users can customize the value of the HTTP response header
-Access-Control-Allow-Origin specifies either a single origin, which tells browsers to allow that origin to access the resource;
-Access-Control-Expose-Headers header lets a server whitelist headers that browsers are allowed to access.
-Access-Control-Max-Age header indicates how long the results of a preflight request can be cached.
-Access-Control-Allow-Credentials header Indicates whether or not the response to the request can be exposed when the credentials flag is true.
-Access-Control-Allow-Methods header specifies the method or methods allowed when accessing the resource. This is used in response to a preflight request.
- Access-Control-Allow-Headers header is used in response to a preflight request to indicate which HTTP headers can be used when making the actual request.
It should be noted that when Access-Control-Allow-Origin is set to "*", the identity certificate cannot be attached.
Of course you can specify a unique Origin such as http://localhost:3000
Instructions
After installing the plugin, click the icon in the upper right corner to enable "cross-source resource sharing".
Custom configuration
After installing the plugin, click the icon in the upper right corner and click "Customize" to enter the configuration page.
The "HTTP Response Header" page allows you to add custom Access-Control-* header information to the HTTP response header
"Url Mode" page allows you to customize the website for applying rules
Compatible browser
Firefox v48+
Bedøm din oplevelse
TilladelserLæs mere
Denne tilføjelse behøver at:
- Tilgå dine data for websteder på domænet jandan.net
- Tilgå dine data for janbao.net
- Tilgå dine data for jandan.net
Mere information
- Tilføjelses-links
- Version
- 1.1.4
- Størrelse
- 65,52 KB
- Senest opdateret
- 5 år siden (24. aug 2020)
- Relaterede kategorier
- Licens
- Tilpasset licens
- Versions-historik
Føj til samling
Flere udvidelser af Atom
- Der er ingen bedømmelser endnu
- Der er ingen bedømmelser endnu
- Der er ingen bedømmelser endnu
- Der er ingen bedømmelser endnu
- Der er ingen bedømmelser endnu
- Der er ingen bedømmelser endnu