Animate! von jdclarke5
Animate the web!
24 Benutzer24 Benutzer
Metadaten zur Erweiterung
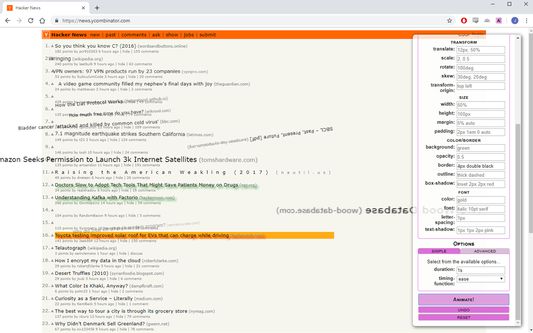
Screenshots



Über diese Erweiterung
Animate the web! Because it's a bit of fun.
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
The source code is available at https://github.com/jdclarke5/animate/
Bewertet mit 4,7 von 3 Bewertern
Weitere Informationen
- Add-on-Links
- Version
- 0.2.0
- Größe
- 35,52 KB
- Zuletzt aktualisiert
- vor 6 Jahren (14. Juli 2019)
- Verwandte Kategorien
- Lizenz
- MIT-Lizenz
- Versionsgeschichte
- Zur Sammlung hinzufügen