Environment Marker von Environment Marker
Verwenden Sie die Environment Marker-Erweiterung und vermeiden Sie Fehler in den (Programm-)Umgebungen.
165 Benutzer165 Benutzer
Metadaten zur Erweiterung
Screenshots



Über diese Erweiterung
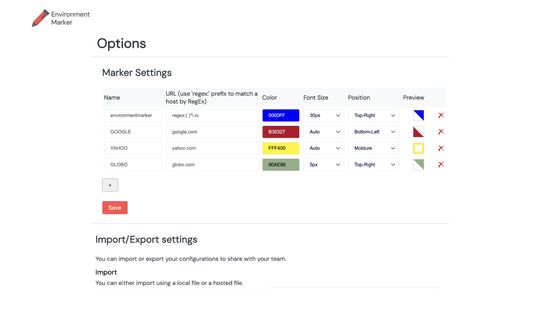
Diese Erweiterung hilft Ihnen, verschiedene Umgebungen visuell zu unterscheiden, indem sie eine farbige Kennzeichnung für bestimmte Websites basierend auf der URL-Konfiguration hinzufügt. Sie unterstützt reguläre Ausdrücke (einschließlich Platzhalter), einen Farbwähler und anpassbare Positionierungseinstellungen.
Warum Environment Marker?
In IT-Projekten ist es üblich, mit mehreren Umgebungen zu arbeiten, wie Entwicklung (Dev), Qualitätssicherung (QA), Staging und Produktion. Da diese Umgebungen oft identisch aussehen, sind Fehler vorprogrammiert.
Haben Sie schon einmal einen „schnellen Test“ in der Entwicklungsumgebung durchführen wollen, nur um später festzustellen, dass Sie tatsächlich in der Produktionsumgebung waren? Fehlkonfigurationen und versehentliche Änderungen sind leicht möglich, da sich diese Umgebungen meist nur durch die dezente URL in der Adressleiste des Browsers unterscheiden.
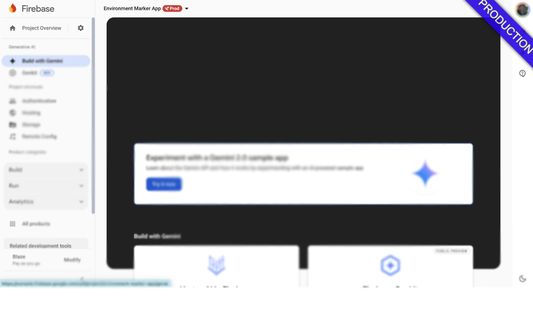
Hier kommt Environment Marker ins Spiel. Diese kostenlose und Open-Source-Erweiterung für Chrome ermöglicht es Ihnen, die URLs Ihrer Projektumgebungen zu definieren und eine farbige Kennzeichnung im Browserfenster hinzuzufügen, damit Sie die Umgebung auf einen Blick erkennen können.
Keine Fehleingriffe mehr in der Produktionsumgebung!
Funktionen:
✅ Anpassbare Labels – Wählen Sie eine Farbe für die Kennzeichnung mit einem Farbpicker.
✅ Unterstützung für reguläre Ausdrücke – Verwenden Sie Regex-Muster, um URLs dynamisch zu erkennen.
✅ Flexible Positionierung – Platzieren Sie das Label in einer der vier Ecken: oben rechts, oben links, unten rechts, unten links oder Moldure.
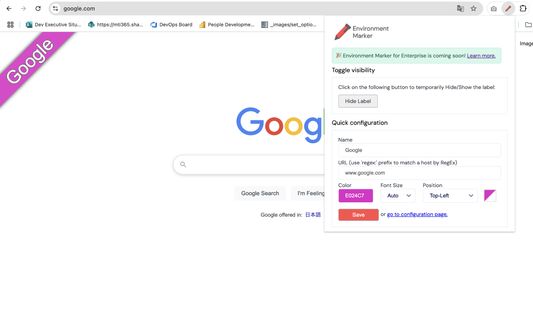
✅ Schnellkonfigurationsmodus – Eine schnelle und einfache Einrichtungsmöglichkeit.
✅ Export- & Importfunktion – Sichern und wiederherstellen Ihrer Konfigurationen mit nur wenigen Klicks.
So wird’s genutzt:
Nach der Installation gehen Sie zu Chrome-Einstellungen > Erweiterungen > Erweiterungen verwalten
ODER
Klicken Sie auf das rote Stiftsymbol neben der Adressleiste.
Öffnen Sie das Menü Optionen unter Environment Marker.
Konfigurieren Sie Ihre Umgebungen und klicken Sie auf „Speichern“.
Neueste Version – v1.2.1
⚠ Wichtig: Bevor Sie ein Update durchführen, exportieren Sie Ihre Einstellungen zur Sicherung. Gehen Sie zu Chrome-Einstellungen > Erweiterungen > Erweiterungen verwalten, öffnen Sie das Optionen-Menü der Erweiterung und nutzen Sie die Exportieren-Funktion.
Was ist neu?
✔ Kleine Fehlerbehebungen.
✔ Unterstützung für transparente Bänder hinzugefügt.
Environment Marker ist Open Source – Beiträge sind herzlich willkommen!
GitHub: https://github.com/geovanneb/envmarker
Warum Environment Marker?
In IT-Projekten ist es üblich, mit mehreren Umgebungen zu arbeiten, wie Entwicklung (Dev), Qualitätssicherung (QA), Staging und Produktion. Da diese Umgebungen oft identisch aussehen, sind Fehler vorprogrammiert.
Haben Sie schon einmal einen „schnellen Test“ in der Entwicklungsumgebung durchführen wollen, nur um später festzustellen, dass Sie tatsächlich in der Produktionsumgebung waren? Fehlkonfigurationen und versehentliche Änderungen sind leicht möglich, da sich diese Umgebungen meist nur durch die dezente URL in der Adressleiste des Browsers unterscheiden.
Hier kommt Environment Marker ins Spiel. Diese kostenlose und Open-Source-Erweiterung für Chrome ermöglicht es Ihnen, die URLs Ihrer Projektumgebungen zu definieren und eine farbige Kennzeichnung im Browserfenster hinzuzufügen, damit Sie die Umgebung auf einen Blick erkennen können.
Keine Fehleingriffe mehr in der Produktionsumgebung!
Funktionen:
✅ Anpassbare Labels – Wählen Sie eine Farbe für die Kennzeichnung mit einem Farbpicker.
✅ Unterstützung für reguläre Ausdrücke – Verwenden Sie Regex-Muster, um URLs dynamisch zu erkennen.
✅ Flexible Positionierung – Platzieren Sie das Label in einer der vier Ecken: oben rechts, oben links, unten rechts, unten links oder Moldure.
✅ Schnellkonfigurationsmodus – Eine schnelle und einfache Einrichtungsmöglichkeit.
✅ Export- & Importfunktion – Sichern und wiederherstellen Ihrer Konfigurationen mit nur wenigen Klicks.
So wird’s genutzt:
Nach der Installation gehen Sie zu Chrome-Einstellungen > Erweiterungen > Erweiterungen verwalten
ODER
Klicken Sie auf das rote Stiftsymbol neben der Adressleiste.
Öffnen Sie das Menü Optionen unter Environment Marker.
Konfigurieren Sie Ihre Umgebungen und klicken Sie auf „Speichern“.
Neueste Version – v1.2.1
⚠ Wichtig: Bevor Sie ein Update durchführen, exportieren Sie Ihre Einstellungen zur Sicherung. Gehen Sie zu Chrome-Einstellungen > Erweiterungen > Erweiterungen verwalten, öffnen Sie das Optionen-Menü der Erweiterung und nutzen Sie die Exportieren-Funktion.
Was ist neu?
✔ Kleine Fehlerbehebungen.
✔ Unterstützung für transparente Bänder hinzugefügt.
Environment Marker ist Open Source – Beiträge sind herzlich willkommen!
GitHub: https://github.com/geovanneb/envmarker
Bewertet mit 5 von 1 Bewerter
Berechtigungen und Daten
Benötigte Berechtigungen:
- Auf Ihre Daten für diverse Websites zugreifen
Optionale Berechtigungen:
- Auf Ihre Daten für diverse Websites zugreifen
Weitere Informationen
- Add-on-Links
- Version
- 1.2.1
- Größe
- 160,07 KB
- Zuletzt aktualisiert
- vor 10 Monaten (8. März 2025)
- Verwandte Kategorien
- Lizenz
- MIT-Lizenz
- Datenschutzrichtlinie
- Lesen Sie die Datenschutzrichtlinie für dieses Add-on
- Versionsgeschichte
- Schlagwörter
- Zur Sammlung hinzufügen
Der Entwickler dieser Erweiterung bittet Sie, dass Sie die Entwicklung unterstützen, indem Sie einen kleinen Betrag spenden.