Math Suite από Sevina
A suite of famous mathematical libraries for JavaScript
15 χρήστες15 χρήστες
Μεταδεδομένα επέκτασης
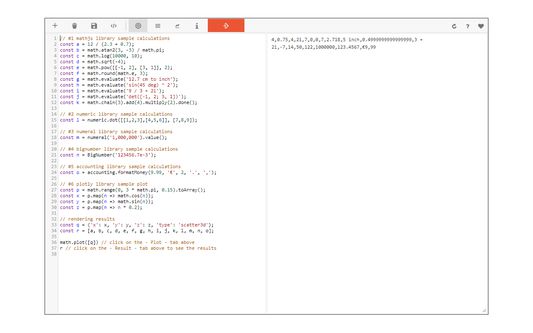
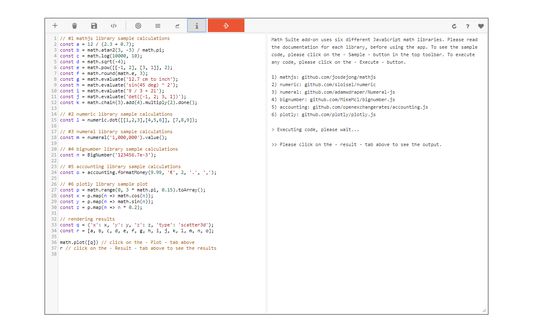
Στιγμιότυπα





Σχετικά με την επέκταση
Math Suite is powerful math add-on that combines the power of six different math engines into a single add-on. List of available math engines are as following:
1) Mathjs: https://mathjs.org/docs/index.html
2) Numeral: http://numeraljs.com/#functions
3) BigNumber: https://mikemcl.github.io/bignumber.js/
4) Numeric: http://numericjs.com/documentation.html
5) Accounting: http://openexchangerates.github.io/accounting.js/#documentation
6) Plotly: https://github.com/plotly/plotly.js
This add-on supports all JavaScript commands in its console. Simply type any Math or JavaScript command that you would like in the add-on's console and then press on the - Execute - button at the top toolbar.
Please note that, each math engine has a separate documentation. Please read individual documentations before using the add-on (above links). There is a - Sample - button in the add-on's top toolbar which you can use to insert a sample math code in the console. Moreover, you can import your desired code to the add-on (.txt format). Please click on the (+) button in order to open the file input window. The file needs to be in a plain text format.
Note: for the plot function, this add-on uses the Plotly library. You can either use the "Plotly.newPlot" function directly or the simplified "math.plot" function provided. If you want to use the - Plotly - function, please put "output-plot" as the first argument which is the id for plot container in the app UI. "math.plot" uses this id in the background.
If you have a feature request, or found a bug to report, please fill the bug report form in the add-on's homepage.
1) Mathjs: https://mathjs.org/docs/index.html
2) Numeral: http://numeraljs.com/#functions
3) BigNumber: https://mikemcl.github.io/bignumber.js/
4) Numeric: http://numericjs.com/documentation.html
5) Accounting: http://openexchangerates.github.io/accounting.js/#documentation
6) Plotly: https://github.com/plotly/plotly.js
This add-on supports all JavaScript commands in its console. Simply type any Math or JavaScript command that you would like in the add-on's console and then press on the - Execute - button at the top toolbar.
Please note that, each math engine has a separate documentation. Please read individual documentations before using the add-on (above links). There is a - Sample - button in the add-on's top toolbar which you can use to insert a sample math code in the console. Moreover, you can import your desired code to the add-on (.txt format). Please click on the (+) button in order to open the file input window. The file needs to be in a plain text format.
Note: for the plot function, this add-on uses the Plotly library. You can either use the "Plotly.newPlot" function directly or the simplified "math.plot" function provided. If you want to use the - Plotly - function, please put "output-plot" as the first argument which is the id for plot container in the app UI. "math.plot" uses this id in the background.
If you have a feature request, or found a bug to report, please fill the bug report form in the add-on's homepage.
Βαθμολογήθηκε με 0 από 0 αξιολογητές
Περισσότερες πληροφορίες
- Σύνδεσμοι προσθέτου
- Έκδοση
- 0.1.5
- Μέγεθος
- 1,5 MB
- Τελευταία ενημέρωση
- 6 χρόνια πριν (15 Ιαν 2020)
- Σχετικές κατηγορίες
- Ιστορικό εκδόσεων
- Προσθήκη σε συλλογή
Ο προγραμματιστής της επέκτασης σάς ζητά να βοηθήσετε τη συνεχή ανάπτυξή της με μια μικρή συνεισφορά.