codeTabber by freginold
Switch between code panes on CodePen, JSFiddle, and other online code editors, right from the keyboard.
1 User1 User
Extension Metadata
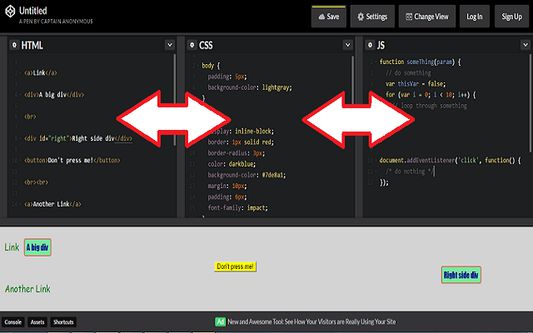
Screenshots

About this extension
codeTabber is a Firefox extension that brings panel-switching keyboard shortcuts to multiple online code editors. codeTabber allows you to switch focus between the various code panels using just the keyboard. The angle brackets, < and >, are used as facsimile arrow keys.
Usage:
To move focus to the next pane, press CTRL and the greater-than key (>). To switch focus to the previous pane, press CTRL and the less-than key (<). If no pane has focus when a keyboard shortcut is used, focus will be given to the first pane. (Mac users: use CTRL rather than CMD.)
Supported sites:
- CodePen
- CSSDeck
- CSSDesk
- dabblet
- JSBin*
- JSFiddle
- kodtest
- Liveweave
- Rendera**
- Stack Overflow (code editor)
* For JSBin: Only the HTML tab shows up initially; load the CSS and JavaScript tabs in order to be able to switch between them.
** For Rendera: In Firefox, the site loads differently depening on if you use HTTP or HTTPS. codeTabber currently only supports Rendera in Firefox over HTTPS.
Usage:
To move focus to the next pane, press CTRL and the greater-than key (>). To switch focus to the previous pane, press CTRL and the less-than key (<). If no pane has focus when a keyboard shortcut is used, focus will be given to the first pane. (Mac users: use CTRL rather than CMD.)
Supported sites:
- CodePen
- CSSDeck
- CSSDesk
- dabblet
- JSBin*
- JSFiddle
- kodtest
- Liveweave
- Rendera**
- Stack Overflow (code editor)
* For JSBin: Only the HTML tab shows up initially; load the CSS and JavaScript tabs in order to be able to switch between them.
** For Rendera: In Firefox, the site loads differently depening on if you use HTTP or HTTPS. codeTabber currently only supports Rendera in Firefox over HTTPS.
Rated 0 by 0 reviewers
Permissions and data
Required permissions:
- Access your data for sites in the codepen.io domain
- Access your data for sites in the cssdeck.com domain
- Access your data for sites in the cssdesk.com domain
- Access your data for sites in the dabblet.com domain
- Access your data for sites in the jsbin.com domain
- Access your data for sites in the jsfiddle.net domain
- Access your data for sites in the kodtest.com domain
- Access your data for sites in the liveweave.com domain
- Access your data for sites in the rendera.herokuapp.com domain
- Access your data for sites in the stackoverflow.com domain
More information
- Add-on Links
- Version
- 1.2resigned1
- Size
- 18.87 KB
- Last updated
- 2 years ago (Apr 25, 2024)
- Related Categories
- License
- MIT License
- Version History
- Add to collection