Hue Fire by Matteo Bonaker
ExperimentalExperimental
Adds a color picker to the extension icon bar that can work with HCL. A tool designed for professional (web) designers/artists. The focus is currently on functionality, not intuitiveness. Later development stages may change that.
You'll need Firefox to use this extension
Extension Metadata
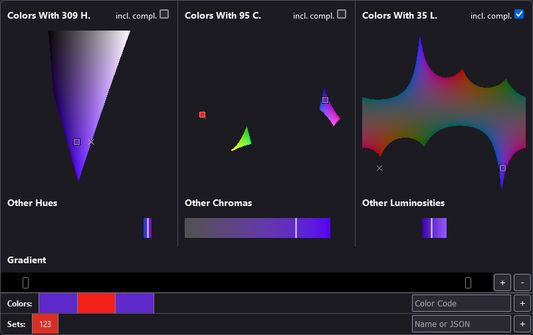
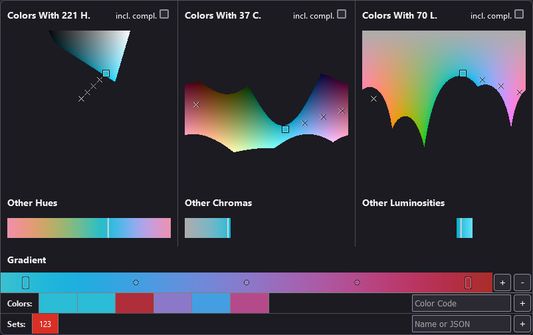
Screenshots


About this extension
This addon adds a color picker to the extension icon bar. However while most color pickers work with the HSL color space, this one works with the HCL (or LCH) color space.
Why is this color picker so different?
TL;DR: This color picker is based around how colors are perceived, not how they are emitted.
In this color picker you can select the perceived luminosity of a color, the perceived chroma and the perceived hue. In other words, this is an HCL color picker.
For contrast: Most color pickers let you pick a color by its hue, saturation and lightness. In those kinds of color pickers the lightness scales linearly with the physical lightness that the screen presumably (not necessarily acurately) emits. However, if you try to read white text on
Functions
Why is this color picker so different?
TL;DR: This color picker is based around how colors are perceived, not how they are emitted.
In this color picker you can select the perceived luminosity of a color, the perceived chroma and the perceived hue. In other words, this is an HCL color picker.
For contrast: Most color pickers let you pick a color by its hue, saturation and lightness. In those kinds of color pickers the lightness scales linearly with the physical lightness that the screen presumably (not necessarily acurately) emits. However, if you try to read white text on
hsl(120, 100%, 50%) a.k.a. #00ff00 a.k.a. "intense green", you will barely be able to do so, if at all. White text on hsl(240, 100%, 50%) a.k.a. #0000ff a.k.a. "intense blue" is very natural and can be read without any problems even though the green and the blue have the same "lightness" values. In HCL on the other hand #00ff00 is represented as hcl(136, 120, 88) and #0000ff is represented as hcl(306, 134, 32). The difference in "luminosity" is 88 to 32 which matches the difference in perception.Functions
- View and select colors on the C/L plane, the H/L plane or the H/C plane
- View and select colors on the H, C and L bars
- View and select colors on the gradient of any arbitrary two colors with equal spacing (by adding more dots via the "+" next to the gradient tool)
- To set a color as the start of the gradient you have to first add it to the palette and then click on it and select the according option
- Switch the "reference" color by Alt+Left Mouse Button on a plane or bar
- Save a color set by inputting the name of it into the "Name or JSON" field and clicking the "+" next to it.
- Load a color set by clicking on it in the list of sets and then clicking "load"
- Copy a full color set to clipboard as JSON by clicking on the set in the lower most bar and selecting "Copy as JSON".
- Paste a full color set from clipboard by pasting it into the "Name or JSON" field on the lower right and pressing the "+" button.
- Display complementary colors by using the "incl. compl." checkboxes right above the color planes.
Rate your experience
Support this developer
The developer of this extension asks that you help support its continued development by making a small contribution.
PermissionsLearn more
This add-on needs to:
- Access your data for all websites
More information
- Add-on Links
- Version
- 0.3.0
- Size
- 397.76 KB
- Last updated
- 3 years ago (May 1, 2022)
- Related Categories
- License
- GNU General Public License v3.0 only
- Version History
Add to collection
More extensions by Matteo Bonaker
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet