Stylus par Stylus Team, Jeremy Schomery, tophf
Redesigne tes sites web préférés avec Stylus, un gestionnaire de styles utilisateur activement développé et géré par la communauté.
127 895 utilisateurs·trices127 895 utilisateurs·trices
Métadonnées de l’extension
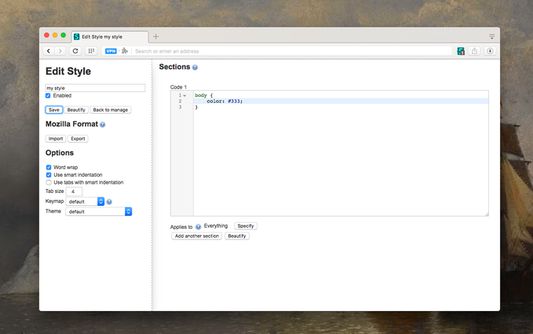
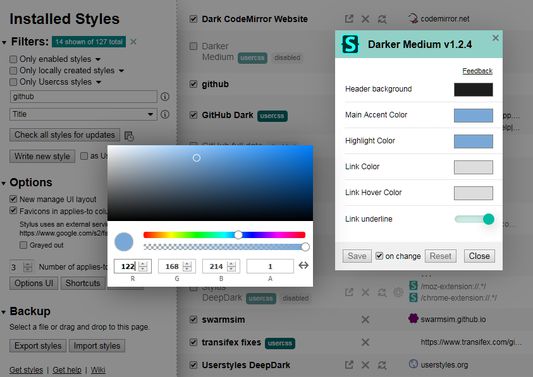
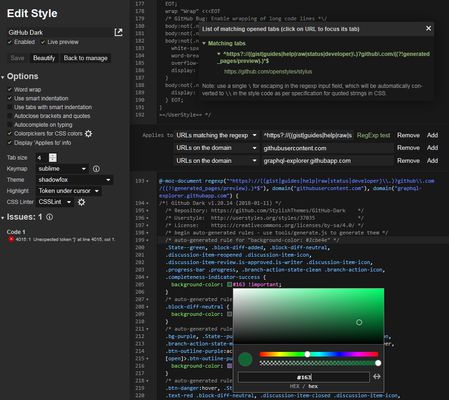
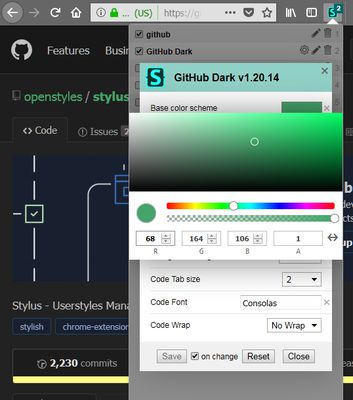
Captures d’écran






À propos de cette extension
Redesigne tes sites web préférés avec Stylus, un gestionnaire de styles utilisateur activement développé et géré par la communauté. Installe facilement des thèmes personnalisés depuis des dépôts populaires, ou créer, édite et gère tes propres feuilles de style CSS.
Fonctionnalités
* Nombreuses options pour l’installation de thèmes. Stylus gère l’installation depuis des dépôts populaires. De plus, les styles peuvent aussi être installés depuis des URL .user.css ou .user.styl (voir la documentation du format Usercss sur notre wiki Github).
* Une fonctionnalité de sauvegarde de votre base de données de styles installés qui est compatible avec d’autres gestionnaires de styles utilisateur.
* Une fonction de mise à jour automatique intuitive et configurable pour les styles installés.
* Une UI très personnalisable, incluant les thèmes, la disposition, le choix des icônes et des couleurs des badges, ainsi que de nombreux autres ajustements.
* Deux différents validateurs de code optionnels avec des règles configurables.
Liens utiles
* Code source : https://github.com/openstyles/stylus
* Tutoriel vidéo : https://youtu.be/fCVvGwoF5cQ
* Salon de discussion : https://discord.gg/tzXVNJz
* Questions fréquentes : https://github.com/openstyles/stylus/wiki/FAQ
* Rapport de bug technique : https://github.com/openstyles/stylus/issues
Discussion générale et rapport de bug : https://add0n.com/stylus.html#reviews
* Localisation : https://www.transifex.com/github-7/Stylus/dashboard/
Permissions
Stylus utilise seulement un petit sous-ensemble de chaque permission. Comme on peut le voir dans la documentation de l’API WebExtensions ou les tutoriels, il n’y a aucun moyen d’appliquer une modification à une page web sans y obtenir l’accès complet. Stylus est principalement utilisé pour appliquer des thèmes globaux, c’est pourquoi il demande une permission globale. Dans le futur nous pourrions implémenter une approche plus granulaire mais ce n’est pas trivial.
* Accéder à vos données pour tous les sites web — requis pour ajouter les éléments de style aux pages, pas pour accéder à vos informations.
* Accéder aux onglets du navigateur — requis pour afficher les styles dans la popup, et pour quelques fonctionnalités secondaires telles que le testeur de regexp dans l’éditeur.
* Accéder à l’activité du navigateur pendant la navigation — requis pour insérer les styles au moment exact où la page change d’URL.
Politique de confidentialité
Contrairement à d’autres extensions similaires, nous ne vous trouvons pas si intéressant. Votre historique de navigation douteux devrait rester entre vous et la NSA. Stylus ne collecte rien. Point barre.
Notes relatives à Firefox
* Pour importer des styles depuis l’extension Stylish, veuillez lire https://github.com/openstyles/stylus/wiki/FAQ#how-can-i-export-my-user-styles-from-stylish-for-firefox-to-stylus
* Stylus n’applique pas les styles utilisateur à l’UI du navigateur ou les pages intégrées comme about:addons car il n’y pas d’API WebExtensions pour l’application dynamique du CSS. Vous pouvez utiliser une autre extension qui lance un logiciel pour modifier le userChrome.css et le userContent.css et redémarrer Firefox. Cette restriction est imposée par Mozilla pour des raisons de sécurité. Nous ne prévoyons pas d’incorporer les contournements mentionnés ci-dessus. Voir https://github.com/openstyles/stylus/wiki/Styling-Firefox-UI
* Exportez des sauvegardes de votre base de données fréquemment. La principale raison pour laquelle nous avons gardé le statut « bêta » pendant si longtemps est que la prise en charge de WebExtensions est toujours en travaux dans Firefox. De nombreux contournement spécifiques à Firefox ont été mis en place, mais sauvegarder votre base de données régulièrement vous sauvera de beaucoup de dégâts si quelque chose se passe mal.
Fonctionnalités
* Nombreuses options pour l’installation de thèmes. Stylus gère l’installation depuis des dépôts populaires. De plus, les styles peuvent aussi être installés depuis des URL .user.css ou .user.styl (voir la documentation du format Usercss sur notre wiki Github).
* Une fonctionnalité de sauvegarde de votre base de données de styles installés qui est compatible avec d’autres gestionnaires de styles utilisateur.
* Une fonction de mise à jour automatique intuitive et configurable pour les styles installés.
* Une UI très personnalisable, incluant les thèmes, la disposition, le choix des icônes et des couleurs des badges, ainsi que de nombreux autres ajustements.
* Deux différents validateurs de code optionnels avec des règles configurables.
Liens utiles
* Code source : https://github.com/openstyles/stylus
* Tutoriel vidéo : https://youtu.be/fCVvGwoF5cQ
* Salon de discussion : https://discord.gg/tzXVNJz
* Questions fréquentes : https://github.com/openstyles/stylus/wiki/FAQ
* Rapport de bug technique : https://github.com/openstyles/stylus/issues
Discussion générale et rapport de bug : https://add0n.com/stylus.html#reviews
* Localisation : https://www.transifex.com/github-7/Stylus/dashboard/
Permissions
Stylus utilise seulement un petit sous-ensemble de chaque permission. Comme on peut le voir dans la documentation de l’API WebExtensions ou les tutoriels, il n’y a aucun moyen d’appliquer une modification à une page web sans y obtenir l’accès complet. Stylus est principalement utilisé pour appliquer des thèmes globaux, c’est pourquoi il demande une permission globale. Dans le futur nous pourrions implémenter une approche plus granulaire mais ce n’est pas trivial.
* Accéder à vos données pour tous les sites web — requis pour ajouter les éléments de style aux pages, pas pour accéder à vos informations.
* Accéder aux onglets du navigateur — requis pour afficher les styles dans la popup, et pour quelques fonctionnalités secondaires telles que le testeur de regexp dans l’éditeur.
* Accéder à l’activité du navigateur pendant la navigation — requis pour insérer les styles au moment exact où la page change d’URL.
Politique de confidentialité
Contrairement à d’autres extensions similaires, nous ne vous trouvons pas si intéressant. Votre historique de navigation douteux devrait rester entre vous et la NSA. Stylus ne collecte rien. Point barre.
Notes relatives à Firefox
* Pour importer des styles depuis l’extension Stylish, veuillez lire https://github.com/openstyles/stylus/wiki/FAQ#how-can-i-export-my-user-styles-from-stylish-for-firefox-to-stylus
* Stylus n’applique pas les styles utilisateur à l’UI du navigateur ou les pages intégrées comme about:addons car il n’y pas d’API WebExtensions pour l’application dynamique du CSS. Vous pouvez utiliser une autre extension qui lance un logiciel pour modifier le userChrome.css et le userContent.css et redémarrer Firefox. Cette restriction est imposée par Mozilla pour des raisons de sécurité. Nous ne prévoyons pas d’incorporer les contournements mentionnés ci-dessus. Voir https://github.com/openstyles/stylus/wiki/Styling-Firefox-UI
* Exportez des sauvegardes de votre base de données fréquemment. La principale raison pour laquelle nous avons gardé le statut « bêta » pendant si longtemps est que la prise en charge de WebExtensions est toujours en travaux dans Firefox. De nombreux contournement spécifiques à Firefox ont été mis en place, mais sauvegarder votre base de données régulièrement vous sauvera de beaucoup de dégâts si quelque chose se passe mal.
Noté 4,7 par 1 188 personnes
Autorisations et données
Autorisations nécessaires :
- Accéder aux onglets du navigateur
- Accéder à l’activité du navigateur pendant la navigation
- Accéder à vos données pour tous les sites web
Plus d’informations
- Liens du module
- Version
- 2.3.19
- Taille
- 1,06 Mo
- Dernière mise à jour
- il y a 7 jours (9 janv. 2026)
- Catégories associées
- Historique des versions
- Ajouter à la collection