Environment Marker par Environment Marker
Utilisez l'extension Environment Marker et évitez les erreurs avec les environnements (de programmation).
131 utilisateurs·trices131 utilisateurs·trices
Métadonnées de l’extension
Captures d’écran



À propos de cette extension
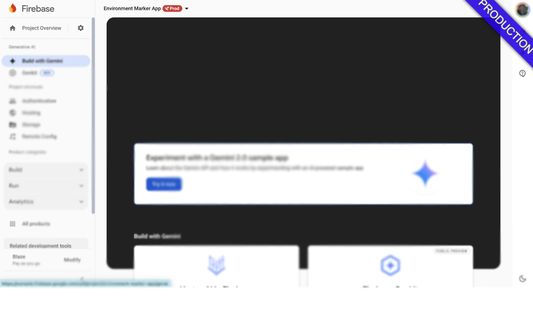
Cette extension vous aide à différencier visuellement vos environnements en ajoutant une étiquette colorée aux sites Web spécifiés en fonction de la configuration des URL. Elle prend en charge les expressions régulières (y compris les caractères génériques), un sélecteur de couleur et des options de positionnement personnalisables.
Pourquoi utiliser Environment Marker ?
Dans les projets informatiques, il est courant de travailler avec plusieurs environnements tels que le développement (Dev), l'assurance qualité (QA), la préproduction (Staging) et la production (Prod). Cependant, ces environnements se ressemblent souvent, ce qui peut entraîner des erreurs.
Avez-vous déjà voulu exécuter un "test rapide" dans l’environnement de développement, pour réaliser trop tard que vous étiez en production ? Les erreurs de configuration et les modifications accidentelles peuvent facilement survenir, car la seule différence visible est l’URL discrète affichée dans la barre d’adresse du navigateur.
C'est là qu'intervient Environment Marker. Cette extension gratuite et open-source pour Chrome vous permet de configurer les URL de vos environnements et d’attribuer une étiquette colorée dans la fenêtre du navigateur afin de les identifier en un coup d'œil.
Fini les erreurs en production !
Fonctionnalités :
✅ Étiquettes personnalisables – Sélectionnez la couleur de l'étiquette avec un sélecteur de couleur.
✅ Prise en charge des expressions régulières – Utilisez des motifs regex pour faire correspondre les URL dynamiquement.
✅ Positionnement flexible – Placez l'étiquette dans l’un des coins suivants : haut droit, haut gauche, bas droit, bas gauche ou Moldure.
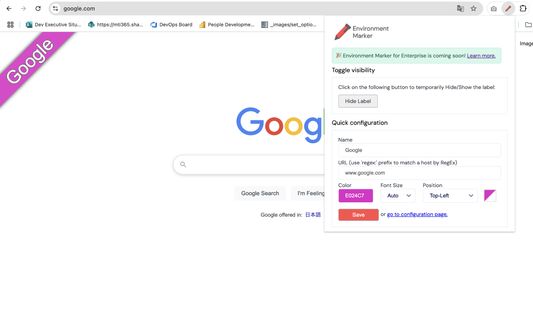
✅ Mode de configuration rapide – Une option simple et rapide pour configurer l’extension.
✅ Exportation & Importation des paramètres – Sauvegardez et restaurez facilement vos configurations.
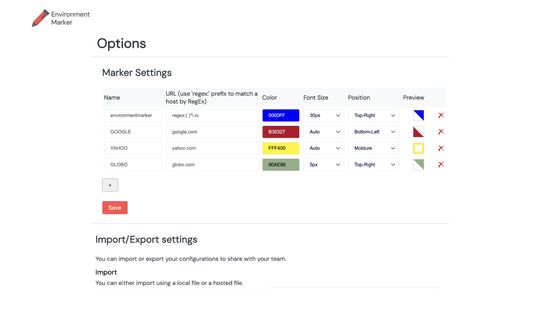
Comment l'utiliser :
Après l'installation, allez dans Paramètres Chrome > Extensions > Gérer les extensions
OU
Cliquez sur l'icône du crayon rouge à droite de la barre d'adresse.
Ouvrez le menu Options sous Environment Marker.
Configurez vos environnements et cliquez sur "Enregistrer".
Dernière version – v1.2.1
⚠ Important : Avant de mettre à jour, exportez vos paramètres pour les sauvegarder. Allez dans Paramètres Chrome > Extensions > Gérer les extensions, ouvrez le menu Options de l'extension et utilisez la fonctionnalité Exporter.
Quoi de neuf ?
✔ Corrections mineures de bogues.
✔ Ajout de la prise en charge de la transparence du ruban.
Environment Marker est un projet open-source, les contributions sont les bienvenues !
GitHub : https://github.com/geovanneb/envmarker
Pourquoi utiliser Environment Marker ?
Dans les projets informatiques, il est courant de travailler avec plusieurs environnements tels que le développement (Dev), l'assurance qualité (QA), la préproduction (Staging) et la production (Prod). Cependant, ces environnements se ressemblent souvent, ce qui peut entraîner des erreurs.
Avez-vous déjà voulu exécuter un "test rapide" dans l’environnement de développement, pour réaliser trop tard que vous étiez en production ? Les erreurs de configuration et les modifications accidentelles peuvent facilement survenir, car la seule différence visible est l’URL discrète affichée dans la barre d’adresse du navigateur.
C'est là qu'intervient Environment Marker. Cette extension gratuite et open-source pour Chrome vous permet de configurer les URL de vos environnements et d’attribuer une étiquette colorée dans la fenêtre du navigateur afin de les identifier en un coup d'œil.
Fini les erreurs en production !
Fonctionnalités :
✅ Étiquettes personnalisables – Sélectionnez la couleur de l'étiquette avec un sélecteur de couleur.
✅ Prise en charge des expressions régulières – Utilisez des motifs regex pour faire correspondre les URL dynamiquement.
✅ Positionnement flexible – Placez l'étiquette dans l’un des coins suivants : haut droit, haut gauche, bas droit, bas gauche ou Moldure.
✅ Mode de configuration rapide – Une option simple et rapide pour configurer l’extension.
✅ Exportation & Importation des paramètres – Sauvegardez et restaurez facilement vos configurations.
Comment l'utiliser :
Après l'installation, allez dans Paramètres Chrome > Extensions > Gérer les extensions
OU
Cliquez sur l'icône du crayon rouge à droite de la barre d'adresse.
Ouvrez le menu Options sous Environment Marker.
Configurez vos environnements et cliquez sur "Enregistrer".
Dernière version – v1.2.1
⚠ Important : Avant de mettre à jour, exportez vos paramètres pour les sauvegarder. Allez dans Paramètres Chrome > Extensions > Gérer les extensions, ouvrez le menu Options de l'extension et utilisez la fonctionnalité Exporter.
Quoi de neuf ?
✔ Corrections mineures de bogues.
✔ Ajout de la prise en charge de la transparence du ruban.
Environment Marker est un projet open-source, les contributions sont les bienvenues !
GitHub : https://github.com/geovanneb/envmarker
Noté 5 par 1 personne
Autorisations et données
Autorisations nécessaires :
- Accéder à vos données pour tous les sites web
Autorisations facultatives :
- Accéder à vos données pour tous les sites web
Plus d’informations
- Liens du module
- Version
- 1.2.1
- Taille
- 160,07 Ko
- Dernière mise à jour
- il y a 10 mois (8 mars 2025)
- Catégories associées
- Licence
- Licence MIT
- Politique de confidentialité
- Lire la politique de confidentialité de ce module
- Historique des versions
- Étiquettes
- Ajouter à la collection
Le développeur de cette extension demande que vous l’aidiez à assurer la poursuite de son développement en lui versant une petite contribution.