Try in Dev Spaces par Red Hat OpenShift Dev Spaces
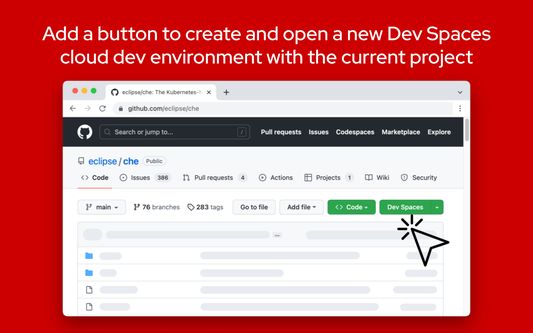
The Try in Dev Spaces add-on provides a "Dev Spaces" button for GitHub repository pages, allowing you to create a cloud development environment for your Red Hat OpenShift Dev Spaces instance right from GitHub.
Vous avez besoin de Firefox pour utiliser cette extension
Métadonnées de l’extension
Captures d’écran


À propos de cette extension
NOTE:
After installation, you must provide the add-on access to https://github.com to allow the "Dev Spaces" button to be added to GitHub.
Navigate to the "Permissions" tab for the add-on from the about:addons page to provide the permissions.
The Try in Dev Spaces add-on provides a "Dev Spaces" button for GitHub repository pages, allowing you to create a cloud development environment for your Red Hat OpenShift Dev Spaces installation right from GitHub.
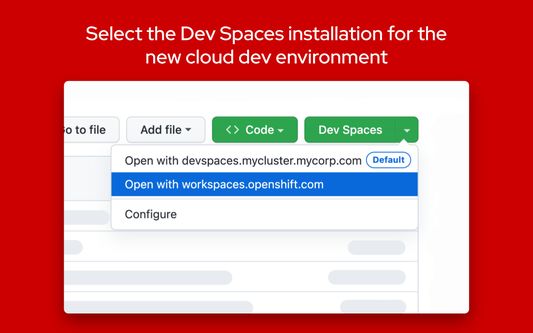
Additional Dev Spaces instances can be configured in the add-on's preferences.
By default, development environments will be created in the Red Hat Developer Sandbox. Usage of the Red Hat Developer Sandbox is subject to the Red Hat Privacy Statement.
What's new for version 1.1.1:
Adds the "Dev Spaces" button in the new GitHub UI.
What's new for version 1.1.0:
GitHub Enterprise support is now available. To configure the add-on to work with GitHub Enterprise:
1. Type "about:addons" in the address bar
2. Click on the "Try in Dev Spaces" add-on under "Manage Your Extensions"
3. Click on the "Preferences" tab to open the preferences UI
4. Click on the "GitHub Enterprise domains" tab
5. Enter your GitHub Enterprise domain (ex. https://github.example.com)
6. Accept the permission prompt after it appears on the top right of the browser. The permission is required to allow the extension to insert the "Dev Spaces" button within the GitHub webpage.
7. Navigate to a GitHub project within your GitHub Enterprise instance to see the new "Dev Spaces" button.
This add-on is open source on GitHub.
After installation, you must provide the add-on access to https://github.com to allow the "Dev Spaces" button to be added to GitHub.
Navigate to the "Permissions" tab for the add-on from the about:addons page to provide the permissions.
The Try in Dev Spaces add-on provides a "Dev Spaces" button for GitHub repository pages, allowing you to create a cloud development environment for your Red Hat OpenShift Dev Spaces installation right from GitHub.
Additional Dev Spaces instances can be configured in the add-on's preferences.
By default, development environments will be created in the Red Hat Developer Sandbox. Usage of the Red Hat Developer Sandbox is subject to the Red Hat Privacy Statement.
What's new for version 1.1.1:
Adds the "Dev Spaces" button in the new GitHub UI.
What's new for version 1.1.0:
GitHub Enterprise support is now available. To configure the add-on to work with GitHub Enterprise:
1. Type "about:addons" in the address bar
2. Click on the "Try in Dev Spaces" add-on under "Manage Your Extensions"
3. Click on the "Preferences" tab to open the preferences UI
4. Click on the "GitHub Enterprise domains" tab
5. Enter your GitHub Enterprise domain (ex. https://github.example.com)
6. Accept the permission prompt after it appears on the top right of the browser. The permission is required to allow the extension to insert the "Dev Spaces" button within the GitHub webpage.
7. Navigate to a GitHub project within your GitHub Enterprise instance to see the new "Dev Spaces" button.
This add-on is open source on GitHub.
Évaluez votre expérience
PermissionsEn savoir plus
Ce module peut également demander à :
- Accéder à vos données pour tous les sites web
Plus d’informations
- Liens du module
- Version
- 1.1.2
- Taille
- 2,57 Mo
- Dernière mise à jour
- il y a 5 mois (19 déc. 2024)
- Catégories associées
- Licence
- Licence MIT
- Politique de confidentialité
- Lire la politique de confidentialité de ce module
- Historique des versions
Ajouter à la collection
Notes de version pour la version 1.1.2
Injects the 'Dev Spaces' button in the new GitHub UI.
Plus de modules créés par Red Hat OpenShift Dev Spaces
- Il n’y a aucune note pour l’instant
- Il n’y a aucune note pour l’instant
- Il n’y a aucune note pour l’instant
- Il n’y a aucune note pour l’instant
- Il n’y a aucune note pour l’instant
- Il n’y a aucune note pour l’instant
If you have any questions, concerns, issues or feature requests, please file an issue.