WhatFont Zack Michener מאת
A wrapper for Chengyin Liu's WhatFont tool
35,136 משתמשים35,136 משתמשים
נתוני העל של ההרחבה
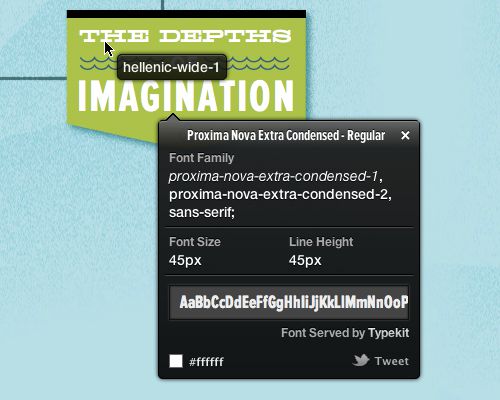
צילומי מסך

על אודות הרחבה זו
This extension adds a toolbar button that, when pressed, lets you inspect a page’s fonts.
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
מדורג 4.9 על־ידי 85 סוקרים
הרשאות ונתונים
מידע נוסף
- קישורים לתוספת
- גרסה
- 1.3
- גודל
- 81.96 ק״ב
- עדכון אחרון
- לפני 7 שנים (19 אפר׳ 2019)
- קטגוריות קשורות
- רישיון
- MIT License
- היסטוריית הגרסאות
- הוספה לאוסף