Animate! jdclarke5 מאת
Animate the web!
יש צורך ב־Firefox כדי להשתמש בהרחבה זו
נתוני העל של ההרחבה
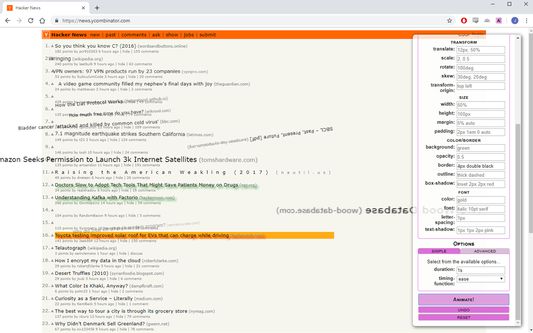
צילומי מסך



על אודות הרחבה זו
Animate the web! Because it's a bit of fun.
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
The source code is available at https://github.com/jdclarke5/animate/
דירוג החוויה שלך
מידע נוסף
- קישורים לתוספת
- גרסה
- 0.2.0
- גודל
- 35.52 ק״ב
- עדכון אחרון
- לפני 6 שנים (14 יולי 2019)
- קטגוריות קשורות
- רישיון
- MIT License
- היסטוריית הגרסאות
הוספה לאוסף
הערות שחרור עבור 0.2.0
- Add copy to clipboard functionality
- Prettify CSS string construction
- Block selection of elements with inline display (e.g. `` and `<span>`)
- Prettify CSS string construction
- Block selection of elements with inline display (e.g. `` and `<span>`)
עוד הרחבות מאת jdclarke5
- אין דירוגים עדיין
- אין דירוגים עדיין
- אין דירוגים עדיין
- אין דירוגים עדיין
- אין דירוגים עדיין
- אין דירוגים עדיין