ARIA DevTools Mateusz Zieliński מאת
Easily spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support in your web applications.
358 משתמשים358 משתמשים
נתוני העל של ההרחבה
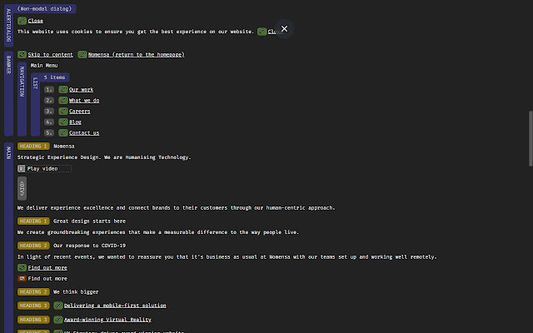
צילומי מסך

על אודות הרחבה זו
Creating accessible web applications is difficult. It gets even harder if you don't understand how people with disabilities use computers.
With ARIA DevTools you see your website the way screen readers present it to the blind users. All page elements are presented according to their explicit or implied ARIA roles. This includes headings, images, tables and form items beyond others.
It's now easy to spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support. This makes testing and development of accessible websites easier.
This is an Open Source project that can be found on Github: https://github.com/ziolko/aria-devtools
With ARIA DevTools you see your website the way screen readers present it to the blind users. All page elements are presented according to their explicit or implied ARIA roles. This includes headings, images, tables and form items beyond others.
It's now easy to spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support. This makes testing and development of accessible websites easier.
This is an Open Source project that can be found on Github: https://github.com/ziolko/aria-devtools
מדורג 5 על־ידי 6 סוקרים
מידע נוסף
- קישורים לתוספת
- גרסה
- 1.3.9
- גודל
- 139.13 ק״ב
- עדכון אחרון
- לפני 4 שנים (2 אפר׳ 2022)
- קטגוריות קשורות
- רישיון
- MIT License
- היסטוריית הגרסאות
- הוספה לאוסף