Atomic CSS Devtools Alexandre Stahmer מאת
A devtool panel for debugging Atomic CSS rules as if they were not atomic
87 משתמשים87 משתמשים
נתוני העל של ההרחבה
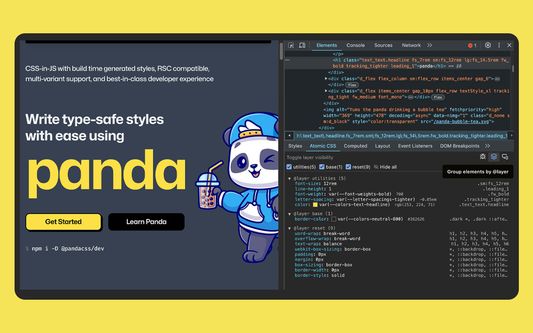
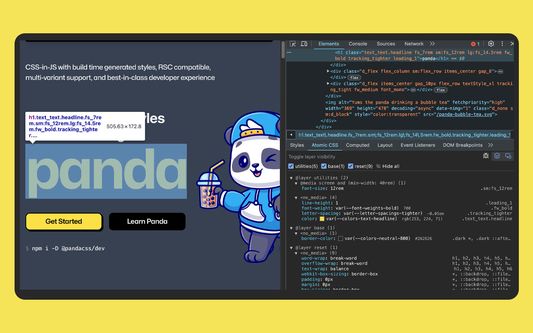
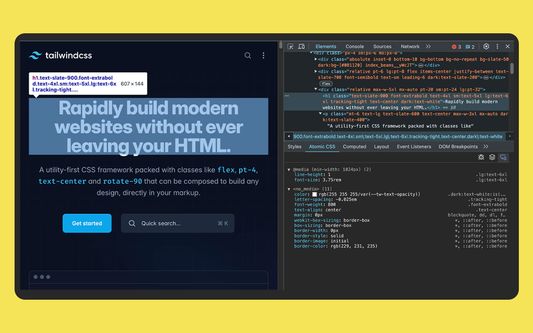
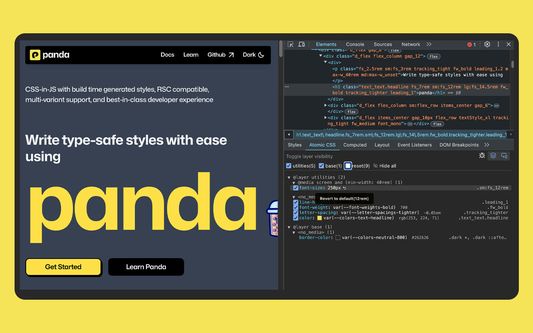
צילומי מסך




על אודות הרחבה זו
Discover a better way to debug CSS with "Atomic CSS Devtools."
This powerful Chrome extension provides a unique approach to handling Atomic CSS rules by presenting them in a non-atomic format, making them easier to interpret and adjust. It's a must-have for developers aiming to streamline their CSS troubleshooting and enhance site performance.
---
If you find this extension useful, please consider supporting it by giving it a
💫 star on GitHub, sharing it with your friends and colleagues
https://github.com/astahmer/atomic-css-devtools
or you could even sponsor me on Github here 🙏
https://github.com/sponsors/astahmer
This powerful Chrome extension provides a unique approach to handling Atomic CSS rules by presenting them in a non-atomic format, making them easier to interpret and adjust. It's a must-have for developers aiming to streamline their CSS troubleshooting and enhance site performance.
---
If you find this extension useful, please consider supporting it by giving it a
💫 star on GitHub, sharing it with your friends and colleagues
https://github.com/astahmer/atomic-css-devtools
or you could even sponsor me on Github here 🙏
https://github.com/sponsors/astahmer
מדורג 0 על־ידי 0 סוקרים
הרשאות ונתונים
הרשאות נדרשות:
- הרחבת כלי הפיתוח לקבלת גישה לנתונים שלך בלשוניות פתוחות
- גישה לנתונים שלך מכל האתרים
מידע נוסף
- גרסה
- 0.0.9
- גודל
- 198.39 ק״ב
- עדכון אחרון
- לפני שנה (16 אוק׳ 2024)
- קטגוריות קשורות
- רישיון
- כל הזכויות שמורות
- היסטוריית הגרסאות
- הוספה לאוסף