CORS dev tool Atom מאת
Lightweight CORS web development tool allows developers to modify Ajax responses Access-Control-Allow-Origin: * and other configurations
יש צורך ב־Firefox כדי להשתמש בהרחבה זו
נתוני העל של ההרחבה
צילומי מסך



על אודות הרחבה זו
Users can set different return values to allow users to be granted access to specified resources from different source servers.
Users can customize the value of the HTTP response header
-Access-Control-Allow-Origin specifies either a single origin, which tells browsers to allow that origin to access the resource;
-Access-Control-Expose-Headers header lets a server whitelist headers that browsers are allowed to access.
-Access-Control-Max-Age header indicates how long the results of a preflight request can be cached.
-Access-Control-Allow-Credentials header Indicates whether or not the response to the request can be exposed when the credentials flag is true.
-Access-Control-Allow-Methods header specifies the method or methods allowed when accessing the resource. This is used in response to a preflight request.
- Access-Control-Allow-Headers header is used in response to a preflight request to indicate which HTTP headers can be used when making the actual request.
It should be noted that when Access-Control-Allow-Origin is set to "*", the identity certificate cannot be attached.
Of course you can specify a unique Origin such as http://localhost:3000
Instructions
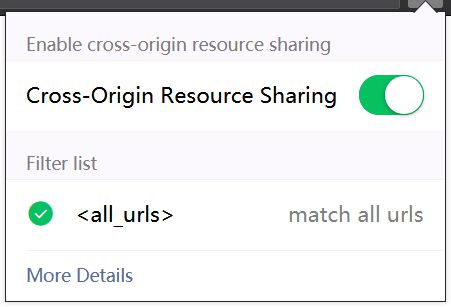
After installing the plugin, click the icon in the upper right corner to enable "cross-source resource sharing".
Custom configuration
After installing the plugin, click the icon in the upper right corner and click "Customize" to enter the configuration page.
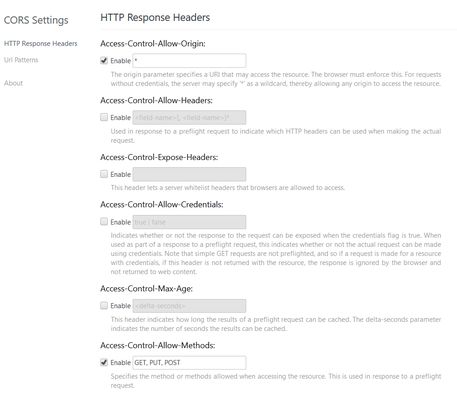
The "HTTP Response Header" page allows you to add custom Access-Control-* header information to the HTTP response header
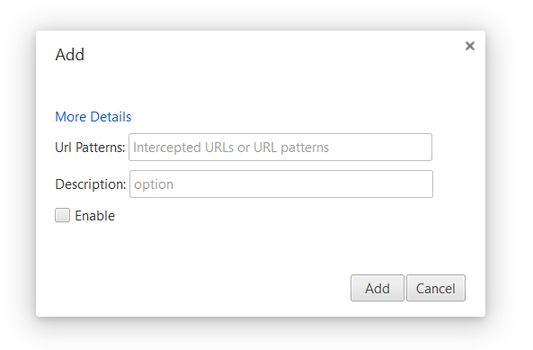
"Url Mode" page allows you to customize the website for applying rules
Compatible browser
Firefox v48+
Users can customize the value of the HTTP response header
-Access-Control-Allow-Origin specifies either a single origin, which tells browsers to allow that origin to access the resource;
-Access-Control-Expose-Headers header lets a server whitelist headers that browsers are allowed to access.
-Access-Control-Max-Age header indicates how long the results of a preflight request can be cached.
-Access-Control-Allow-Credentials header Indicates whether or not the response to the request can be exposed when the credentials flag is true.
-Access-Control-Allow-Methods header specifies the method or methods allowed when accessing the resource. This is used in response to a preflight request.
- Access-Control-Allow-Headers header is used in response to a preflight request to indicate which HTTP headers can be used when making the actual request.
It should be noted that when Access-Control-Allow-Origin is set to "*", the identity certificate cannot be attached.
Of course you can specify a unique Origin such as http://localhost:3000
Instructions
After installing the plugin, click the icon in the upper right corner to enable "cross-source resource sharing".
Custom configuration
After installing the plugin, click the icon in the upper right corner and click "Customize" to enter the configuration page.
The "HTTP Response Header" page allows you to add custom Access-Control-* header information to the HTTP response header
"Url Mode" page allows you to customize the website for applying rules
Compatible browser
Firefox v48+
דירוג החוויה שלך
הרשאות ונתוניםמידע נוסף
הרשאות נדרשות:
- גישה לנתונים שלך עבור אתרים תחת שם המתחם jandan.net
- גישה לנתונים שלך עבור janbao.net
- גישה לנתונים שלך עבור jandan.net
מידע נוסף
- קישורים לתוספת
- גרסה
- 1.1.4
- גודל
- 65.52 ק״ב
- עדכון אחרון
- לפני 5 שנים (24 אוג׳ 2020)
- קטגוריות קשורות
- רישיון
- רישיון מותאם אישית
- היסטוריית הגרסאות
הוספה לאוסף
עוד הרחבות מאת Atom
- אין דירוגים עדיין
- אין דירוגים עדיין
- אין דירוגים עדיין
- אין דירוגים עדיין
- אין דירוגים עדיין
- אין דירוגים עדיין