Animate! wot jdclarke5
Animate the web!
22 wužiwarjow22 wužiwarjow
Metadaty rozšěrjenja
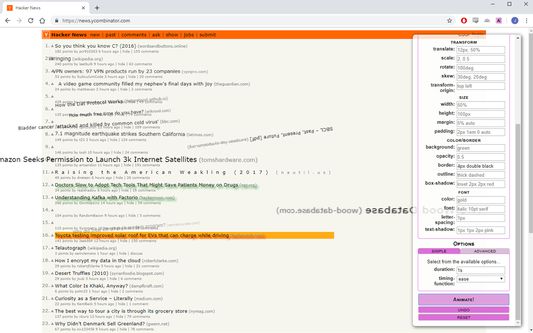
Fota wobrazowki



Wo tutym rozšěrjenju
Animate the web! Because it's a bit of fun.
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
The source code is available at https://github.com/jdclarke5/animate/
Z 4,7 wot 3 pohódnoćacych pohódnoćeny
Dalše informacije
- Přidatkowe wotkazy
- Wersija
- 0.2.0
- Wulkosć
- 35,52 KB
- Posledni raz zaktualizowany
- 6 років тому (14 лип 2019 р.)
- Přiwuzne kategorije
- Licenca
- Licenca MIT
- Wersijowa historija
- Zběrce přidać