Advanced Frame Designer with Gradients szerző: Heinz-Jürgen Boms
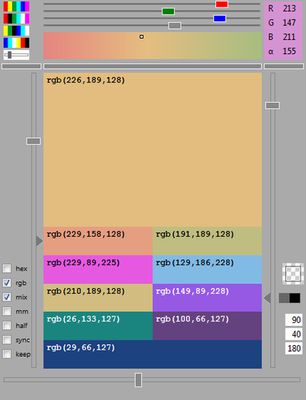
Ein Werkzeug um Rahmen direkt in der Webseite zu gestalten. Ein eingebauter Colorpicker unterstützt auch harmonische Farben. Ebenso werden Schatten 'BorderImage', Farbverläufe, 'transform Definitionen' und 'blend-mode' unterstützt.
28 felhasználó28 felhasználó
Kiegészítő metaadatai
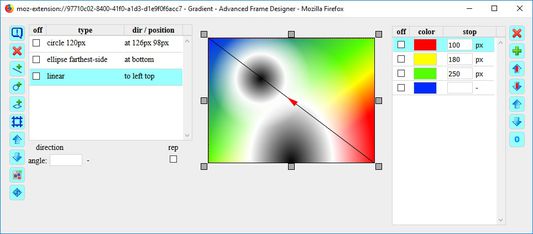
Képernyőképek






A kiegészítő névjegye
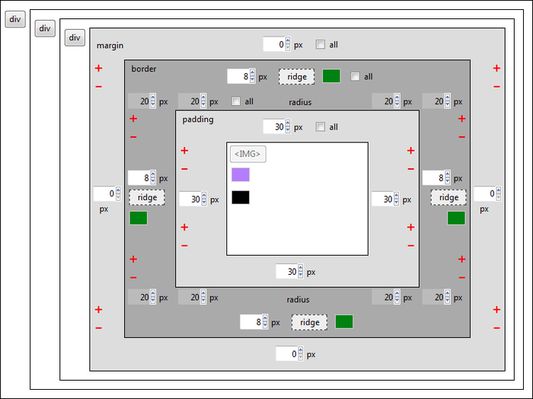
Mit dem Advanced Frame Designer können Rahmen direkt in der Webseite entworfen werden. Die folgenden Style-Parameter werden unterstützt:
Zusätzlich werden drei DIV Elemente um das Element (z. B. ein Bild) eingefügt, um mehrere Rahmen zu kombinieren.
==> ANLEITUNG
Lokale Test: setze privacy.file_unique_origin = false
- margin
- border
- padding
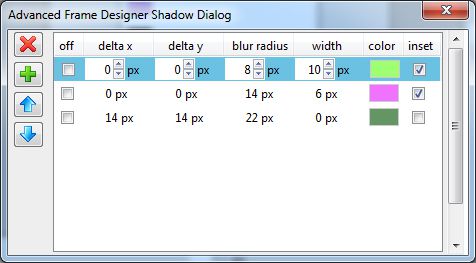
- box-shadow
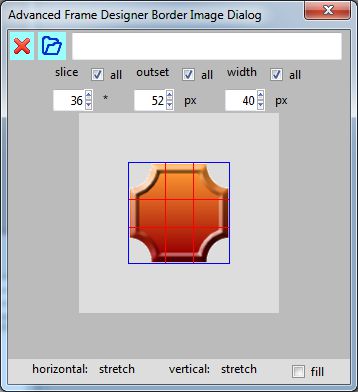
- border-image
- background für Farbverläufe (gradients)
- transform (scale, rotate, perspective, translate skew)
- blend-mode
Zusätzlich werden drei DIV Elemente um das Element (z. B. ein Bild) eingefügt, um mehrere Rahmen zu kombinieren.
==> ANLEITUNG
Lokale Test: setze privacy.file_unique_origin = false
Értékelés 3 szerkesztő által: 5
Engedélyek és adatok
Szükséges engedélyek:
- Adatok vágólapra helyezése
- Értesítések megjelenítése
- Böngészőlapok elérése
- Az adatai elérése az összes webhelyhez
További információk
- Kiegészítő hivatkozásai
- Verzió
- 2.6
- Méret
- 274,61 kB
- Legutóbb frissítve
- 4 éve (2022. ápr. 19.)
- Kapcsolódó kategóriák
- Verziótörténet
- Gyűjteményhez adás