Animate! szerző: jdclarke5
Animate the web!
23 felhasználó23 felhasználó
Kiegészítő metaadatai
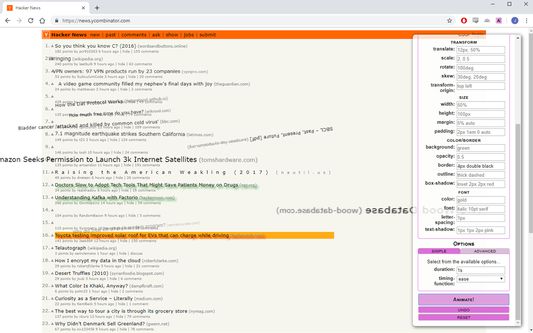
Képernyőképek



A kiegészítő névjegye
Animate the web! Because it's a bit of fun.
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
The source code is available at https://github.com/jdclarke5/animate/
Értékelés 3 szerkesztő által: 4,7
További információk
- Kiegészítő hivatkozásai
- Verzió
- 0.2.0
- Méret
- 35,52 kB
- Legutóbb frissítve
- 6 éve (2019. júl. 14.)
- Kapcsolódó kategóriák
- Licenc
- MIT licenc
- Verziótörténet
- Gyűjteményhez adás