ARIA DevTools szerző: Mateusz Zieliński
Easily spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support in your web applications.
A kiegészítő használatához a Firefoxra lesz szüksége
Kiegészítő metaadatai
Képernyőképek

A kiegészítő névjegye
Creating accessible web applications is difficult. It gets even harder if you don't understand how people with disabilities use computers.
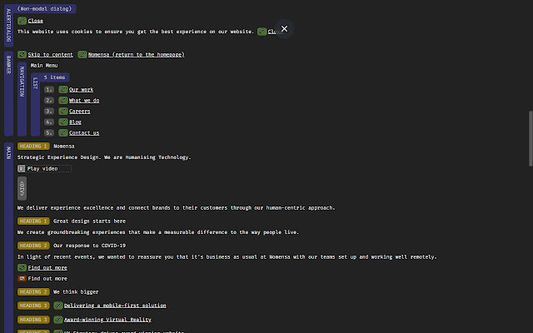
With ARIA DevTools you see your website the way screen readers present it to the blind users. All page elements are presented according to their explicit or implied ARIA roles. This includes headings, images, tables and form items beyond others.
It's now easy to spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support. This makes testing and development of accessible websites easier.
This is an Open Source project that can be found on Github: https://github.com/ziolko/aria-devtools
With ARIA DevTools you see your website the way screen readers present it to the blind users. All page elements are presented according to their explicit or implied ARIA roles. This includes headings, images, tables and form items beyond others.
It's now easy to spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support. This makes testing and development of accessible websites easier.
This is an Open Source project that can be found on Github: https://github.com/ziolko/aria-devtools
Értékelje a tapasztalatait
További információk
- Kiegészítő hivatkozásai
- Verzió
- 1.3.9
- Méret
- 139,13 kB
- Legutóbb frissítve
- 3 éve (2022. ápr. 2.)
- Kapcsolódó kategóriák
- Licenc
- MIT licenc
- Verziótörténet
Gyűjteményhez adás
További kiegészítők tőle: Mateusz Zieliński
- Még nincsenek csillagos értékelések
- Még nincsenek csillagos értékelések
- Még nincsenek csillagos értékelések
- Még nincsenek csillagos értékelések
- Még nincsenek csillagos értékelések
- Még nincsenek csillagos értékelések