ARC Toolkit oleh TPGi
Accessibility testing tool from TPGi
576 Users576 Users
Anda memerlukan Firefox untuk menggunakan ekstensi ini
Metadata Ekstensi
Tangkapan Layar


Tentang ekstensi ini
The ARC Toolkit is a set of accessibility tools which aids developers in identifying accessibility problems and features for WCAG 2.0, WCAG 2.1, WCAG 2.2, EN 301 549, and Section 508
The toolkit is designed to be integrated into automated and manual accessibility tests and works alongside the auditor or developer in order to simplify repetitive tasks and interactively explore accessibility features and problems. The ARC Toolkit is tightly integrated with Chrome’s Developer Tools and uses the ARC rule set, the same rules used by default in the ARC platform. This allows developers and quality assurance testers to take their ARC testing into their development environments and thoroughly investigate issues raised in ARC scans.
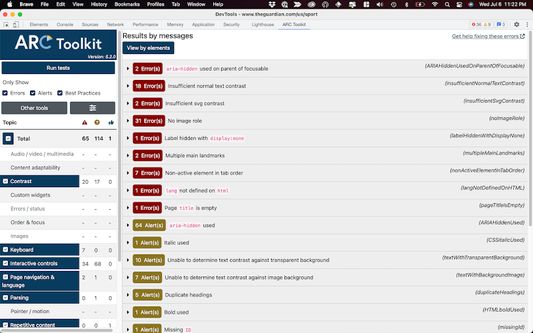
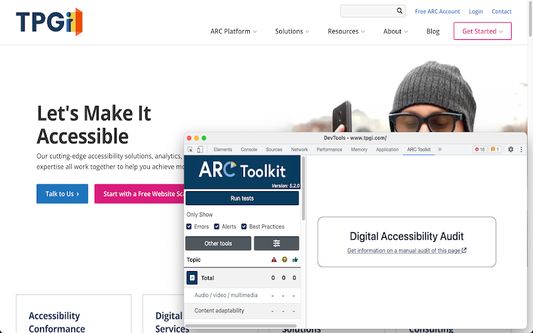
Launched from the Developer Tools, the ARC Toolkit panel includes a set of tests that shows results both in the panel and in the page itself. Each test can be toggled on and off so types of issues can be isolated. Issues can be selected and viewed directly in the Elements panel.
It runs completely local within Chrome and works within iframes, so it can evaluate any page you can browse to. If you would like to pages that are not live on a website but are in development, turn on the option to "Allow access to file URLs".
Because this tool is actively used by the TPGi team, there are frequent updates as we further develop and refine the rules and features. If you would like training on how to use ARC Toolkit for testing, please contact TPGi at https://www.tpgi.com/contact/.
This extension is governed by the license agreement at https://www.tpgi.com/arc-toolkit-the-service-terms-of-service/.
The toolkit is designed to be integrated into automated and manual accessibility tests and works alongside the auditor or developer in order to simplify repetitive tasks and interactively explore accessibility features and problems. The ARC Toolkit is tightly integrated with Chrome’s Developer Tools and uses the ARC rule set, the same rules used by default in the ARC platform. This allows developers and quality assurance testers to take their ARC testing into their development environments and thoroughly investigate issues raised in ARC scans.
Launched from the Developer Tools, the ARC Toolkit panel includes a set of tests that shows results both in the panel and in the page itself. Each test can be toggled on and off so types of issues can be isolated. Issues can be selected and viewed directly in the Elements panel.
It runs completely local within Chrome and works within iframes, so it can evaluate any page you can browse to. If you would like to pages that are not live on a website but are in development, turn on the option to "Allow access to file URLs".
Because this tool is actively used by the TPGi team, there are frequent updates as we further develop and refine the rules and features. If you would like training on how to use ARC Toolkit for testing, please contact TPGi at https://www.tpgi.com/contact/.
This extension is governed by the license agreement at https://www.tpgi.com/arc-toolkit-the-service-terms-of-service/.
Rated 3 by 2 reviewers
Permissions and dataPelajari lebih lanjut
Required permissions:
- Memasukkan data ke papan klip
- Perpanjang akses alat pengembang ke data Anda di dalam tab terbuka
- Mengakses aktivitas peramban selama navigasi
- Mengakses data Anda pada semua situs
Informasi lebih lanjut
- Tautan Pengaya
- Versi
- 5.7.9
- Ukuran
- 505,31 KB
- Terakhir dimutakhirkan
- 4 bulan yang lalu (17 Apr 2025)
- Kategori Terkait
- Lisensi
- Всі права захищені
- Riwayat Versi
- Tambahkan ke koleksi
Catatan rilis untuk 5.7.9
Upgrade ARC Rules engine to v5.7.5 which includes the following bug fixes:
- New Rule: listItemNotDirectChild Alert when the element is not a direct child of a list element; e.g. ol, ul, menu. This rule focuses on the relationship between HTML elements instead of the use of ARIA roles.
- Updated listItemHasParent so that role=listitem can now be child of <ul> and <li> can be child of role=list.
- Updated listIsProperlyStructured so that role=listitem can now be child of <ul> and <li> can be child of role=list for detecting empty lists.
- Updated: Added WCAG 2.0 Standard to ARIA related automated rules.
- Updated: All rules are now associated with one or more affected groups.
- Change: ariaAttributeMissingRequiredValue and ariaAttributeMissingValueWithoutDefault is recategorized as an Alert.
- Change: navigationLinkLabelInName to strip out punctuation from the visible text when comparing to aria-label.
- Change: cssTextFormatting, htmlItalic, htmlStrikeThrough, and htmlUnderline titles now differenciate between tests of elements vs. styles.
- Change: dialogModalHasTitle covers alertdialog now.
- Fix: htmlIDIsUnique Escape quotes before checking for duplicates.
- Fix: noHeadingText and emptyListItem when heading/list item contain text within child elements.
- Fix: Removed allowed attributes exception for the ARIA generic role, as this feature has now been implemented globally.
- Fix: Lists of applied and not applied rules contain the correct values in the response from the engine.
- New Rule: listItemNotDirectChild Alert when the element is not a direct child of a list element; e.g. ol, ul, menu. This rule focuses on the relationship between HTML elements instead of the use of ARIA roles.
- Updated listItemHasParent so that role=listitem can now be child of <ul> and <li> can be child of role=list.
- Updated listIsProperlyStructured so that role=listitem can now be child of <ul> and <li> can be child of role=list for detecting empty lists.
- Updated: Added WCAG 2.0 Standard to ARIA related automated rules.
- Updated: All rules are now associated with one or more affected groups.
- Change: ariaAttributeMissingRequiredValue and ariaAttributeMissingValueWithoutDefault is recategorized as an Alert.
- Change: navigationLinkLabelInName to strip out punctuation from the visible text when comparing to aria-label.
- Change: cssTextFormatting, htmlItalic, htmlStrikeThrough, and htmlUnderline titles now differenciate between tests of elements vs. styles.
- Change: dialogModalHasTitle covers alertdialog now.
- Fix: htmlIDIsUnique Escape quotes before checking for duplicates.
- Fix: noHeadingText and emptyListItem when heading/list item contain text within child elements.
- Fix: Removed allowed attributes exception for the ARIA generic role, as this feature has now been implemented globally.
- Fix: Lists of applied and not applied rules contain the correct values in the response from the engine.
Ekstensi lain dari TPGi
- Belum ada peringkat
- Belum ada peringkat
- Belum ada peringkat
- Belum ada peringkat
- Belum ada peringkat
- Belum ada peringkat