Console Log Element oleh Howard Chiam
Creates a console log interface on the page (even on mobile!)
Anda memerlukan Firefox untuk menggunakan ekstensi ini
Metadata Ekstensi
Tangkapan Layar


Tentang ekstensi ini
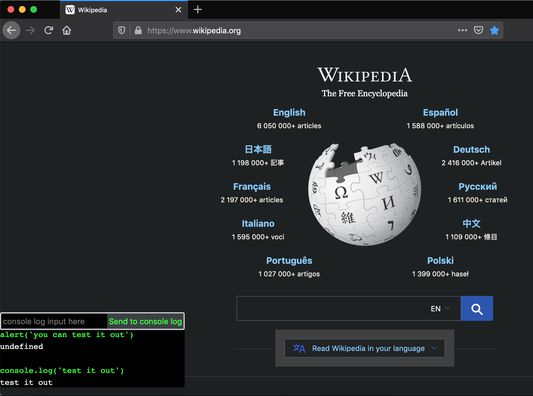
Sometimes I wish I could just open the console log right on a mobile device.
This simple add-on enables you to send commands to the console log without having to open the dev tools, even on mobile.
Once installed, you can bring up the console log interface by clicking on the add-on icon and button. You can also:
- Use $() as a shortcut for document.querySelector(), which works like jQuery's $().
- Use $$() as a shortcut for document.querySelectorAll().
- Use clear() to clear the output.
- Submit "x" to hide the interface.
- You can tap any previous (valid) input to quickly reuse it, and type less on mobile.
- The input is a multiline textarea, so you can hit enter to input multiple lines of code.
- To submit, hit the "Send command" button, or hit Shift+Enter, or hit Ctrl+Enter.
- Click on the output to expand/collapse it.
You can see the source code here: https://github.com/hchiam/console-log-element
Mobile device demo: https://drive.google.com/open?id=1azFuTrUgoU6IBHb1BLJCQJlyYscMtdSS
Laptop demo: https://drive.google.com/open?id=14s2YO8iKGH9RbK1AkUGLlHreGoV9Pcsn
This simple add-on enables you to send commands to the console log without having to open the dev tools, even on mobile.
Once installed, you can bring up the console log interface by clicking on the add-on icon and button. You can also:
- Use $() as a shortcut for document.querySelector(), which works like jQuery's $().
- Use $$() as a shortcut for document.querySelectorAll().
- Use clear() to clear the output.
- Submit "x" to hide the interface.
- You can tap any previous (valid) input to quickly reuse it, and type less on mobile.
- The input is a multiline textarea, so you can hit enter to input multiple lines of code.
- To submit, hit the "Send command" button, or hit Shift+Enter, or hit Ctrl+Enter.
- Click on the output to expand/collapse it.
You can see the source code here: https://github.com/hchiam/console-log-element
Mobile device demo: https://drive.google.com/open?id=1azFuTrUgoU6IBHb1BLJCQJlyYscMtdSS
Laptop demo: https://drive.google.com/open?id=14s2YO8iKGH9RbK1AkUGLlHreGoV9Pcsn
https://github.com/hchiam/console-log-element
Rated 3 by 2 reviewers
Permissions and dataPelajari lebih lanjut
Required permissions:
- Mengakses data Anda pada semua situs
Informasi lebih lanjut
- Tautan Pengaya
- Versi
- 2.1.1
- Ukuran
- 15,33 KB
- Terakhir dimutakhirkan
- 5 tahun yang lalu (3 Agt 2020)
- Kategori Terkait
- Lisensi
- Lisensi MIT
- Riwayat Versi
- Tambahkan ke koleksi
Catatan rilis untuk 2.1.1
https://github.com/hchiam/console-log-element/releases?after=2.1.2
Fixed issues #19 and #20 (bugs with the buttons that let you reuse previous inputs).
Fixed issues #19 and #20 (bugs with the buttons that let you reuse previous inputs).
Ekstensi lain dari Howard Chiam
- Belum ada peringkat
- Belum ada peringkat
- Belum ada peringkat
- Belum ada peringkat
- Belum ada peringkat
- Belum ada peringkat