Environment Marker di Environment Marker
Utilizza l'estensione Environment Marker e previeni errori negli ambienti (di programmazione).
188 utenti188 utenti
Metadati estensione
Screenshot



Informazioni sull’estensione
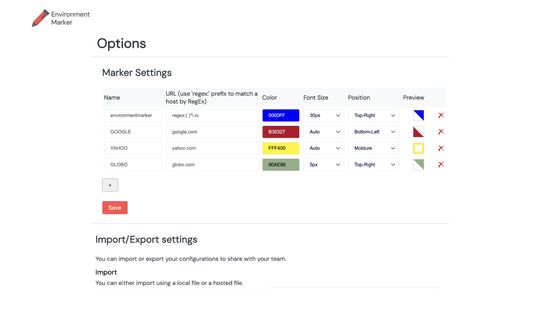
Questa estensione ti aiuta a distinguere visivamente i diversi ambienti aggiungendo un’etichetta colorata ai siti Web specificati in base alla configurazione dell’URL. Supporta espressioni regolari (inclusi caratteri jolly), un selettore di colori e opzioni di posizionamento personalizzabili.
Perché usare Environment Marker?
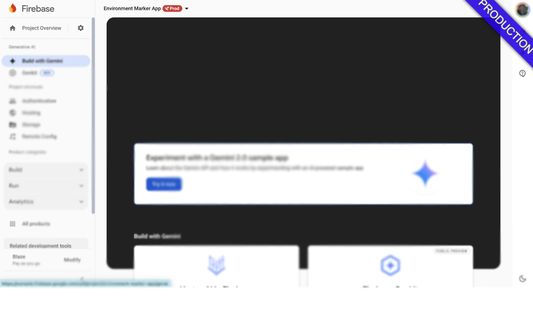
Nei progetti IT, è comune lavorare con più ambienti, come sviluppo (Dev), QA, staging e produzione. Tuttavia, poiché questi ambienti spesso sembrano identici, gli errori possono capitare facilmente.
Ti è mai successo di voler eseguire un "test veloce" nell’ambiente di sviluppo, solo per renderti conto troppo tardi che eri in produzione? Errori di configurazione e modifiche accidentali sono frequenti, perché l’unica differenza visibile è l’URL discreto nella barra degli indirizzi del browser.
È qui che entra in gioco Environment Marker. Questa estensione gratuita e open-source per Chrome ti permette di configurare gli URL degli ambienti del tuo progetto e di assegnare un’etichetta colorata nella finestra del browser per identificarli a colpo d’occhio.
Mai più errori in produzione!
Funzionalità:
✅ Etichette personalizzabili – Scegli il colore dell’etichetta con un selettore di colori.
✅ Supporto per espressioni regolari – Usa pattern regex per riconoscere dinamicamente gli URL.
✅ Posizionamento flessibile – Posiziona l’etichetta in uno degli angoli: in alto a destra, in alto a sinistra, in basso a destra, in basso a sinistra o Moldure.
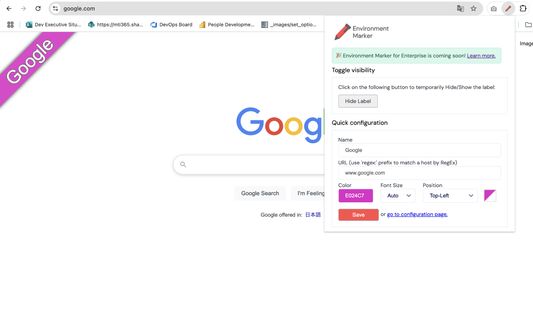
✅ Modalità di configurazione rapida – Un'opzione facile e veloce per la configurazione.
✅ Esporta e importa le impostazioni – Effettua il backup e ripristina le configurazioni senza sforzo.
Come usarlo:
Dopo l’installazione, vai su Impostazioni di Chrome > Estensioni > Gestisci estensioni
OPPURE
Clicca sull'icona della matita rossa accanto alla barra degli indirizzi.
Apri il menu Opzioni in Environment Marker.
Configura i tuoi ambienti e clicca su "Salva".
Ultima versione – v1.2.1
⚠ Importante: Prima di aggiornare, esporta le tue impostazioni per conservarne una copia di backup. Vai su Impostazioni di Chrome > Estensioni > Gestisci estensioni, apri il menu Opzioni dell'estensione e utilizza la funzione Esporta.
Novità?
✔ Correzione di piccoli bug.
✔ Aggiunto supporto per la trasparenza del nastro.
Environment Marker è open-source e le contribuzioni sono benvenute!
GitHub: https://github.com/geovanneb/envmarker
Perché usare Environment Marker?
Nei progetti IT, è comune lavorare con più ambienti, come sviluppo (Dev), QA, staging e produzione. Tuttavia, poiché questi ambienti spesso sembrano identici, gli errori possono capitare facilmente.
Ti è mai successo di voler eseguire un "test veloce" nell’ambiente di sviluppo, solo per renderti conto troppo tardi che eri in produzione? Errori di configurazione e modifiche accidentali sono frequenti, perché l’unica differenza visibile è l’URL discreto nella barra degli indirizzi del browser.
È qui che entra in gioco Environment Marker. Questa estensione gratuita e open-source per Chrome ti permette di configurare gli URL degli ambienti del tuo progetto e di assegnare un’etichetta colorata nella finestra del browser per identificarli a colpo d’occhio.
Mai più errori in produzione!
Funzionalità:
✅ Etichette personalizzabili – Scegli il colore dell’etichetta con un selettore di colori.
✅ Supporto per espressioni regolari – Usa pattern regex per riconoscere dinamicamente gli URL.
✅ Posizionamento flessibile – Posiziona l’etichetta in uno degli angoli: in alto a destra, in alto a sinistra, in basso a destra, in basso a sinistra o Moldure.
✅ Modalità di configurazione rapida – Un'opzione facile e veloce per la configurazione.
✅ Esporta e importa le impostazioni – Effettua il backup e ripristina le configurazioni senza sforzo.
Come usarlo:
Dopo l’installazione, vai su Impostazioni di Chrome > Estensioni > Gestisci estensioni
OPPURE
Clicca sull'icona della matita rossa accanto alla barra degli indirizzi.
Apri il menu Opzioni in Environment Marker.
Configura i tuoi ambienti e clicca su "Salva".
Ultima versione – v1.2.1
⚠ Importante: Prima di aggiornare, esporta le tue impostazioni per conservarne una copia di backup. Vai su Impostazioni di Chrome > Estensioni > Gestisci estensioni, apri il menu Opzioni dell'estensione e utilizza la funzione Esporta.
Novità?
✔ Correzione di piccoli bug.
✔ Aggiunto supporto per la trasparenza del nastro.
Environment Marker è open-source e le contribuzioni sono benvenute!
GitHub: https://github.com/geovanneb/envmarker
Voto 5 da 1 revisore
Permessi e dati
Permessi obbligatori:
- Accedere ai dati di tutti i siti web
Permessi facoltativi:
- Accedere ai dati di tutti i siti web
Ulteriori informazioni
- Link componente aggiuntivo
- Versione
- 1.2.1
- Dimensione
- 160,07 kB
- Ultimo aggiornamento
- un anno fa (8 mar 2025)
- Categorie correlate
- Licenza
- Licenza MIT
- Informativa sulla privacy
- Consulta l’informativa sulla privacy per questo componente aggiuntivo
- Cronologia versioni
- Etichette
- Aggiungi alla raccolta
Sostieni il mantenimento e l’aggiornamento di questa estensione con una piccola donazione allo sviluppatore.