WhatFont 作成者: Zack Michener
A wrapper for Chengyin Liu's WhatFont tool
37,276 人のユーザー37,276 人のユーザー
拡張機能メタデータ
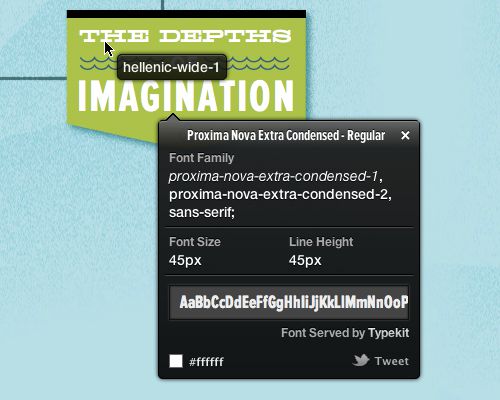
スクリーンショット

この拡張機能について
This extension adds a toolbar button that, when pressed, lets you inspect a page’s fonts.
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
86 人のレビュー担当者が 4.9 と評価しました
権限とデータ
詳しい情報
- アドオンリンク
- バージョン
- 1.3
- サイズ
- 81.96 KB
- 最終更新日
- 7年前 (2019年4月19日)
- 関連カテゴリー
- ライセンス
- MIT License
- バージョン履歴
- コレクションへ追加