Advanced Frame Designer with Gradients 作成者: Heinz-Jürgen Boms
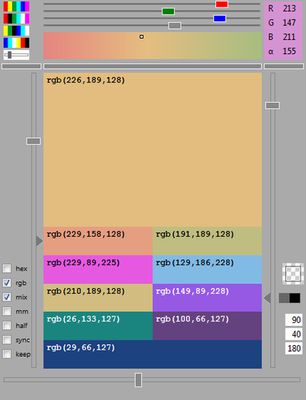
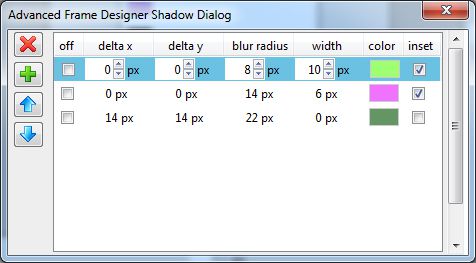
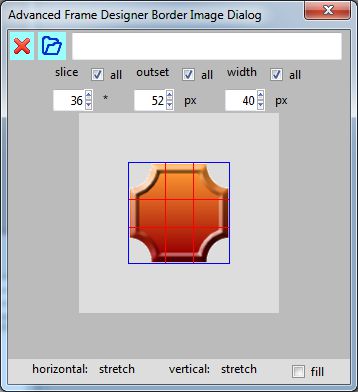
Ein Werkzeug um Rahmen direkt in der Webseite zu gestalten. Ein eingebauter Colorpicker unterstützt auch harmonische Farben. Ebenso werden Schatten 'BorderImage', Farbverläufe, 'transform Definitionen' und 'blend-mode' unterstützt.
30 人のユーザー30 人のユーザー
拡張機能メタデータ
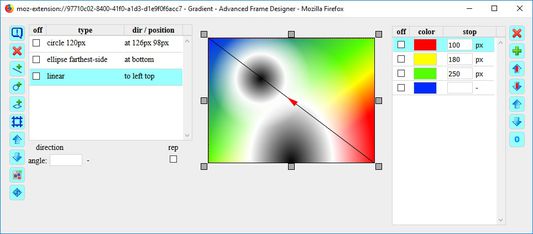
スクリーンショット






この拡張機能について
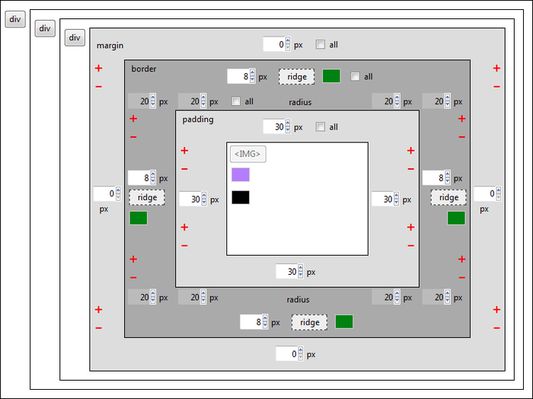
Mit dem Advanced Frame Designer können Rahmen direkt in der Webseite entworfen werden. Die folgenden Style-Parameter werden unterstützt:
Zusätzlich werden drei DIV Elemente um das Element (z. B. ein Bild) eingefügt, um mehrere Rahmen zu kombinieren.
==> ANLEITUNG
Lokale Test: setze privacy.file_unique_origin = false
- margin
- border
- padding
- box-shadow
- border-image
- background für Farbverläufe (gradients)
- transform (scale, rotate, perspective, translate skew)
- blend-mode
Zusätzlich werden drei DIV Elemente um das Element (z. B. ein Bild) eingefügt, um mehrere Rahmen zu kombinieren.
==> ANLEITUNG
Lokale Test: setze privacy.file_unique_origin = false
3 人のレビュー担当者が 5 と評価しました
権限とデータ
詳しい情報
- アドオンリンク
- バージョン
- 2.6
- サイズ
- 274.61 KB
- 最終更新日
- 4年前 (2022年4月19日)
- バージョン履歴
- コレクションへ追加