Atomic CSS Devtools 作成者: Alexandre Stahmer
A devtool panel for debugging Atomic CSS rules as if they were not atomic
この拡張機能を使用するには Firefox が必要です
拡張機能メタデータ
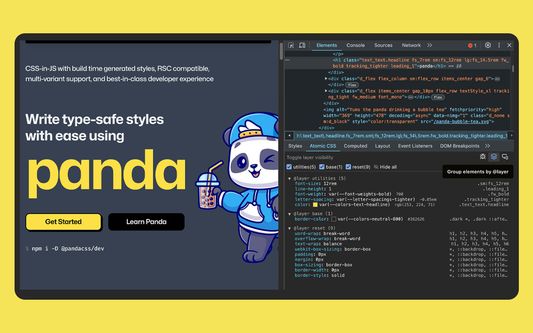
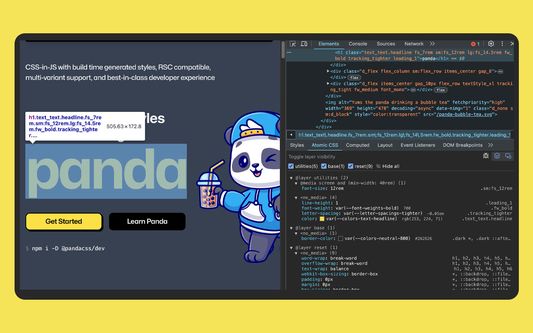
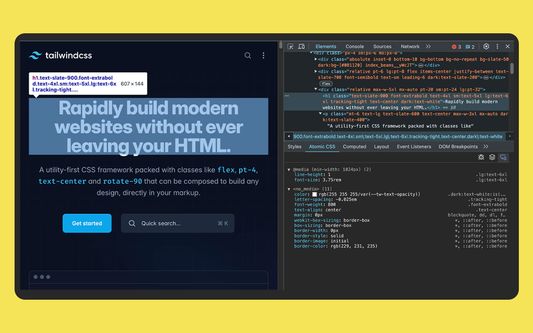
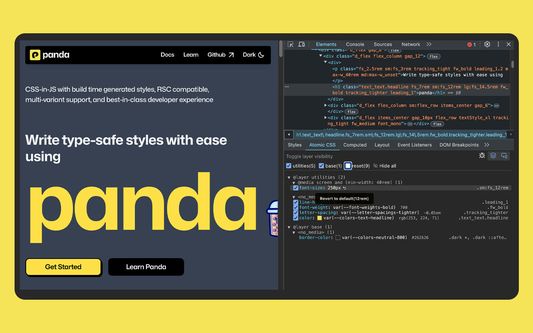
スクリーンショット




この拡張機能について
Discover a better way to debug CSS with "Atomic CSS Devtools."
This powerful Chrome extension provides a unique approach to handling Atomic CSS rules by presenting them in a non-atomic format, making them easier to interpret and adjust. It's a must-have for developers aiming to streamline their CSS troubleshooting and enhance site performance.
---
If you find this extension useful, please consider supporting it by giving it a
💫 star on GitHub, sharing it with your friends and colleagues
https://github.com/astahmer/atomic-css-devtools
or you could even sponsor me on Github here 🙏
https://github.com/sponsors/astahmer
This powerful Chrome extension provides a unique approach to handling Atomic CSS rules by presenting them in a non-atomic format, making them easier to interpret and adjust. It's a must-have for developers aiming to streamline their CSS troubleshooting and enhance site performance.
---
If you find this extension useful, please consider supporting it by giving it a
💫 star on GitHub, sharing it with your friends and colleagues
https://github.com/astahmer/atomic-css-devtools
or you could even sponsor me on Github here 🙏
https://github.com/sponsors/astahmer
あなたの体験を評価
この開発者を支援する
この拡張機能の開発者は、開発を続けていくため、少額の寄付による支援を求めています。
Permissions and data詳細情報
必要な権限:
- 開いたタブのユーザーデータへアクセスするため開発ツールを展開
- すべてのウェブサイトの保存されたデータへのアクセス
詳しい情報
- アドオンリンク
- バージョン
- 0.0.9
- サイズ
- 198.39 KB
- 最終更新日
- 8ヶ月前 (2024年10月16日)
- 関連カテゴリー
- ライセンス
- All Rights Reserved
- バージョン履歴
コレクションへ追加
Alexandre Stahmer が公開している他の拡張機能
- まだ評価されていません
- まだ評価されていません
- まだ評価されていません
- まだ評価されていません
- まだ評価されていません
- まだ評価されていません