Environment Marker 作成者: Environment Marker
Environment Marker 拡張機能を使用して、(プログラミング)環境でのミスを防ぎます。
172 人のユーザー172 人のユーザー
拡張機能メタデータ
スクリーンショット



この拡張機能について
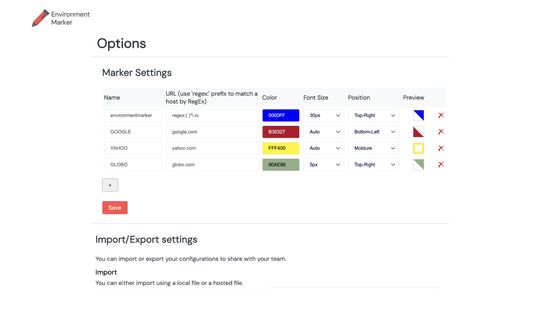
この拡張機能は、URL設定に基づいて特定のWebサイトにカラフルなラベルを追加し、異なる環境を視覚的に区別できるようにするものです。
正規表現(ワイルドカードを含む)、カラーピッカー、ラベルの配置オプションをサポートしています。
なぜEnvironment Markerを使うべきか?
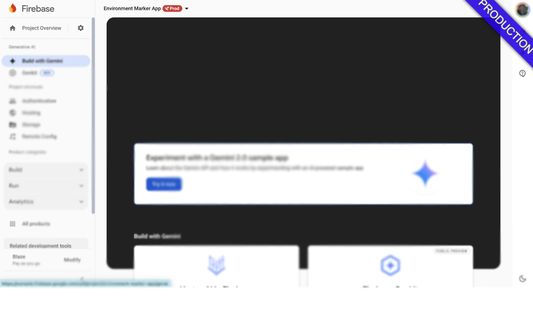
ITプロジェクトでは、開発(Dev)、品質保証(QA)、ステージング(Staging)、本番(Production)といった複数の環境で作業することが一般的です。しかし、これらの環境は見た目がほぼ同じであるため、誤操作が発生しやすくなります。
「開発環境でちょっとしたテストをするつもりだったのに、実は本番環境だった!」
そんな経験はありませんか? ブラウザのアドレスバーに表示されるURL以外の違いがほとんどないため、設定ミスや誤った変更が起こりやすいのです。
そこで登場するのが Environment Marker です!
この無料かつオープンソースのChrome拡張機能を使えば、プロジェクトの環境ごとにURLを設定し、ブラウザウィンドウ内にカラフルなラベルを表示できます。
もう本番環境での誤操作とはおさらば!
機能:
✅ カスタマイズ可能なラベル – カラーピッカーを使って好きな色を選択。
✅ 正規表現対応 – 正規表現(Regex)を使用してURLを動的にマッチング可能。
✅ 柔軟なラベル配置 – 右上、左上、右下、左下、Moldure のいずれかに配置可能。
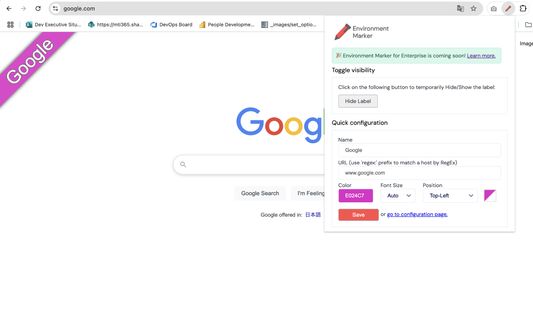
✅ クイック設定モード – すばやく簡単にセットアップできるオプション。
✅ エクスポート&インポート機能 – 設定のバックアップや復元が簡単にできる。
使い方:
インストール後、 Chrome設定 > 拡張機能 > 拡張機能を管理 に移動
または
アドレスバー右側の赤い鉛筆アイコンをクリック
Environment Markerの「オプション」メニューを開く
環境を設定し、「保存」ボタンをクリック
最新バージョン – v1.2.1
⚠ 重要: アップデート前に、設定をエクスポートしてバックアップを取ってください。
Chrome設定 > 拡張機能 > 拡張機能を管理 に移動し、オプションメニューを開いて エクスポート 機能を使用してください。
新着情報
✔ 軽微なバグを修正しました。
✔ リボンの透明度をサポートしました。
Environment Markerはオープンソースです!貢献大歓迎!
GitHub: https://github.com/geovanneb/envmarker
正規表現(ワイルドカードを含む)、カラーピッカー、ラベルの配置オプションをサポートしています。
なぜEnvironment Markerを使うべきか?
ITプロジェクトでは、開発(Dev)、品質保証(QA)、ステージング(Staging)、本番(Production)といった複数の環境で作業することが一般的です。しかし、これらの環境は見た目がほぼ同じであるため、誤操作が発生しやすくなります。
「開発環境でちょっとしたテストをするつもりだったのに、実は本番環境だった!」
そんな経験はありませんか? ブラウザのアドレスバーに表示されるURL以外の違いがほとんどないため、設定ミスや誤った変更が起こりやすいのです。
そこで登場するのが Environment Marker です!
この無料かつオープンソースのChrome拡張機能を使えば、プロジェクトの環境ごとにURLを設定し、ブラウザウィンドウ内にカラフルなラベルを表示できます。
もう本番環境での誤操作とはおさらば!
機能:
✅ カスタマイズ可能なラベル – カラーピッカーを使って好きな色を選択。
✅ 正規表現対応 – 正規表現(Regex)を使用してURLを動的にマッチング可能。
✅ 柔軟なラベル配置 – 右上、左上、右下、左下、Moldure のいずれかに配置可能。
✅ クイック設定モード – すばやく簡単にセットアップできるオプション。
✅ エクスポート&インポート機能 – 設定のバックアップや復元が簡単にできる。
使い方:
インストール後、 Chrome設定 > 拡張機能 > 拡張機能を管理 に移動
または
アドレスバー右側の赤い鉛筆アイコンをクリック
Environment Markerの「オプション」メニューを開く
環境を設定し、「保存」ボタンをクリック
最新バージョン – v1.2.1
⚠ 重要: アップデート前に、設定をエクスポートしてバックアップを取ってください。
Chrome設定 > 拡張機能 > 拡張機能を管理 に移動し、オプションメニューを開いて エクスポート 機能を使用してください。
新着情報
✔ 軽微なバグを修正しました。
✔ リボンの透明度をサポートしました。
Environment Markerはオープンソースです!貢献大歓迎!
GitHub: https://github.com/geovanneb/envmarker
1 人のレビュー担当者が 5 と評価しました
権限とデータ
詳しい情報
- アドオンリンク
- バージョン
- 1.2.1
- サイズ
- 160.07 KB
- 最終更新日
- 1年前 (2025年3月8日)
- ライセンス
- MIT License
- プライバシーポリシー
- このアドオンのプライバシーポリシーを読む
- バージョン履歴
- タグ
- コレクションへ追加