Animate! ავტორი jdclarke5
Animate the web!
23 მომხმარებელი23 მომხმარებელი
გაფართოების მონაცემები
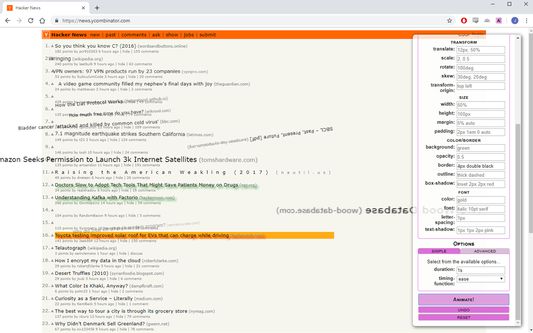
ეკრანის სურათები



გაფართოების შესახებ
Animate the web! Because it's a bit of fun.
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
The source code is available at https://github.com/jdclarke5/animate/
4,7 შეფასება 3 მიმომხილველისგან
დამატებითი მონაცემები
- დამატების ბმულები
- ვერსია
- 0.2.0
- ზომა
- 35,52 კბ
- ბოლო განახლება
- 7 წლის წინ (14 ივლ 2019)
- მსგავსი კატეგორიები
- ლიცენზია
- MIT-ლიცენზია
- ვერსიის ისტორია
- კრებულში დამატება