Animate! sɣur jdclarke5
Animate the web!
23 yiseqdacen23 yiseqdacen
Asiɣzef aɣefisefka
Tuṭṭfiwin n wegdil



Ɣef usiɣzef agi
Animate the web! Because it's a bit of fun.
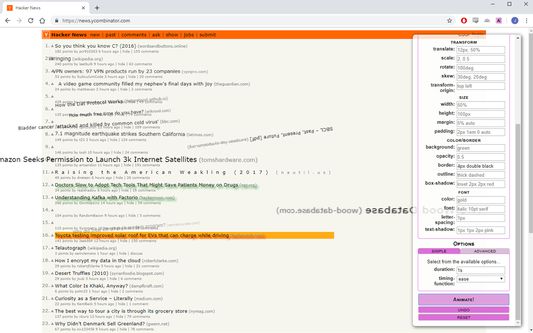
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
The source code is available at https://github.com/jdclarke5/animate/
Rated 4,7 by 3 reviewers
Ugar n telɣut
- TigIseɣwan n uzegrir
- Lqem
- 0.2.0
- Teɣzi
- 35,52 KB
- Aleqqem aneggaru
- há 6 anos (14 de jul de 2019)
- Taggayin i ilan assaɣ
- Turagt
- Turagt IT
- Amazray n Lqem
- Rnu ar tegrumma