AskBlocker sɣur Adam Lynch
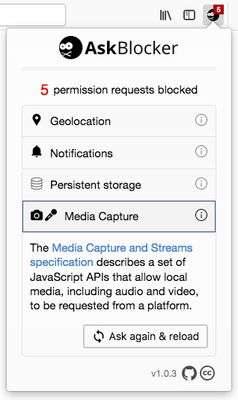
Blocks overly-eager permission requests for notifications, location, etc. For example, before you've interacted with the page... unless it was previously granted/denied, you navigated to the page from another on the same domain, or if it's localhost.
17 yiseqdacen17 yiseqdacen
Asiɣzef aɣefisefka
Tuṭṭfiwin n wegdil

Ɣef usiɣzef agi
Block overly-eager permission requests for notifications, location, etc. For example, ones that happen before you've interacted with the page. This was created as part of How to improve your permissions UX.
How it works:
Permissions requests are blocked until you've interacted with the page; i.e. click, tap, or key press. Although there are the following exceptions:
- If the permission has been previously requested and granted (or explicitly denied).
- If the domain is `localhost` or `127.0.0.1`.
- If you've navigated to the current page from another page on the same domain.
Things not covered and why:
- Accelerometer, gyroscope, magnetometer, device motion, device orientation, etc. They don't trigger a permissions request popup.
- Ambient light sensor. It doesn't trigger a permissions request popup.
- Bluetooth. This can only be requested due to user interaction anyway.
- Clipboard. It doesn't trigger a permissions request popup.
- Flash. I don't know how the prompt is triggered or how I can intercept this.
- Geolocation's `watchPosition` method. There's no way to achieve this without breaking stuff. It returns an ID and it doesn't offer any way to check the status of the permission, like `Notification.permission`. The Permission API could be used but it's asynchronous (Promise based), so there's no way to use it and also still return the ID.
- Web USB. Not really supported yet (and the Permission API doesn't support it yet), so it probably won't be annoying anyone.
How it works:
Permissions requests are blocked until you've interacted with the page; i.e. click, tap, or key press. Although there are the following exceptions:
- If the permission has been previously requested and granted (or explicitly denied).
- If the domain is `localhost` or `127.0.0.1`.
- If you've navigated to the current page from another page on the same domain.
Things not covered and why:
- Accelerometer, gyroscope, magnetometer, device motion, device orientation, etc. They don't trigger a permissions request popup.
- Ambient light sensor. It doesn't trigger a permissions request popup.
- Bluetooth. This can only be requested due to user interaction anyway.
- Clipboard. It doesn't trigger a permissions request popup.
- Flash. I don't know how the prompt is triggered or how I can intercept this.
- Geolocation's `watchPosition` method. There's no way to achieve this without breaking stuff. It returns an ID and it doesn't offer any way to check the status of the permission, like `Notification.permission`. The Permission API could be used but it's asynchronous (Promise based), so there's no way to use it and also still return the ID.
- Web USB. Not really supported yet (and the Permission API doesn't support it yet), so it probably won't be annoying anyone.
Rated 0 by 0 reviewers
Tisirag akked yisefka
Ugar n telɣut
- TigIseɣwan n uzegrir
- Lqem
- 1.0.8resigned1
- Teɣzi
- 70,8 KB
- Aleqqem aneggaru
- 2 år siden (25. apr. 2024)
- Taggayin i ilan assaɣ
- Turagt
- Turagt IT
- Amazray n Lqem
- Rnu ar tegrumma