Advanced Frame Designer with Gradients 제작자: Heinz-Jürgen Boms
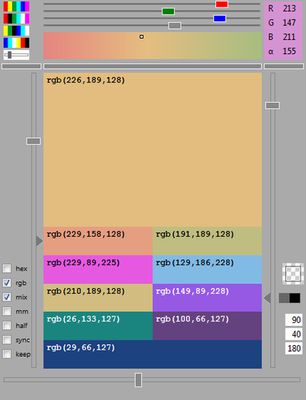
Ein Werkzeug um Rahmen direkt in der Webseite zu gestalten. Ein eingebauter Colorpicker unterstützt auch harmonische Farben. Ebenso werden Schatten 'BorderImage', Farbverläufe, 'transform Definitionen' und 'blend-mode' unterstützt.
사용자 29명사용자 29명
확장 메타 데이터
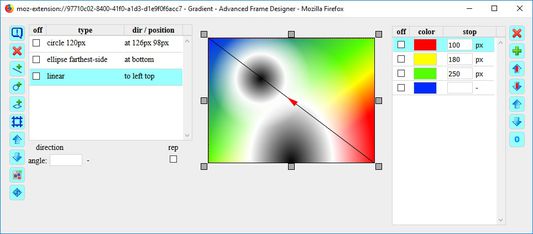
스크린샷






정보
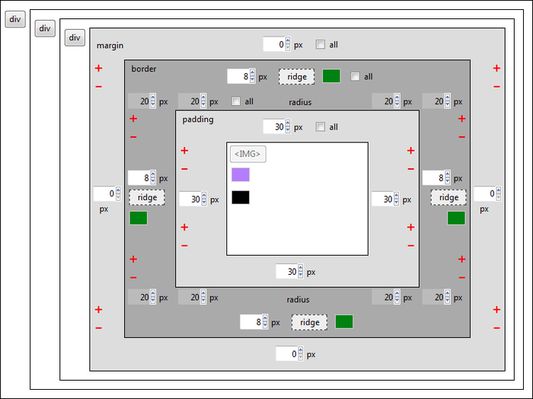
Mit dem Advanced Frame Designer können Rahmen direkt in der Webseite entworfen werden. Die folgenden Style-Parameter werden unterstützt:
Zusätzlich werden drei DIV Elemente um das Element (z. B. ein Bild) eingefügt, um mehrere Rahmen zu kombinieren.
==> ANLEITUNG
Lokale Test: setze privacy.file_unique_origin = false
- margin
- border
- padding
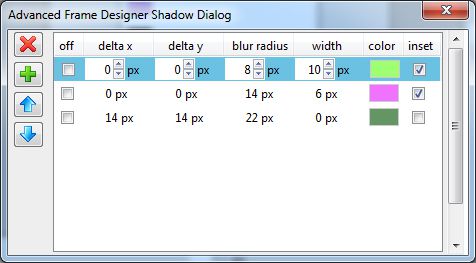
- box-shadow
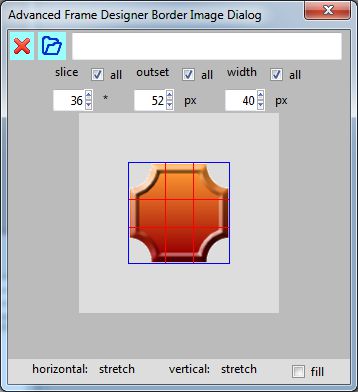
- border-image
- background für Farbverläufe (gradients)
- transform (scale, rotate, perspective, translate skew)
- blend-mode
Zusätzlich werden drei DIV Elemente um das Element (z. B. ein Bild) eingefügt, um mehrere Rahmen zu kombinieren.
==> ANLEITUNG
Lokale Test: setze privacy.file_unique_origin = false
3명이 5점으로 평가함
권한 및 데이터
추가 정보
- 버전
- 2.6
- 크기
- 274.61 KB
- 마지막 업데이트
- 4년 전 (2022년 4월 19일)
- 버전 목록
- 모음집에 추가