Atomic CSS Devtools 제작자: Alexandre Stahmer
A devtool panel for debugging Atomic CSS rules as if they were not atomic
사용자 87명사용자 87명
확장 메타 데이터
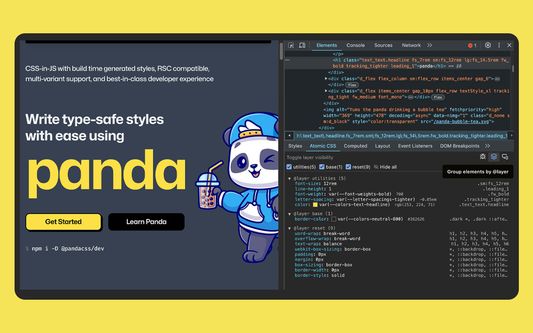
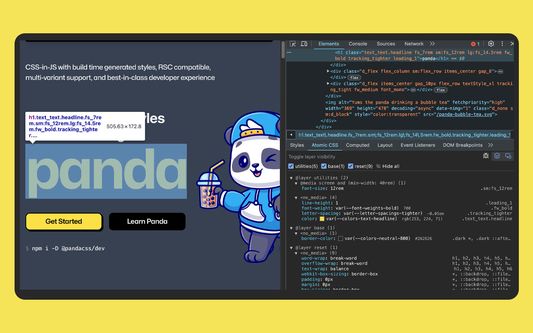
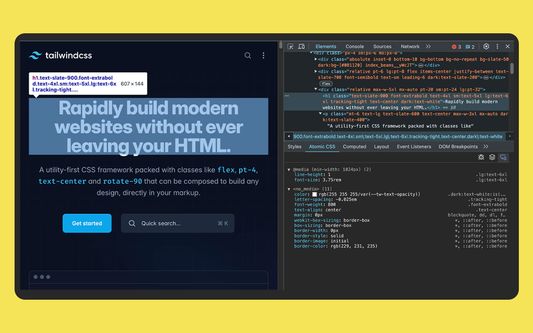
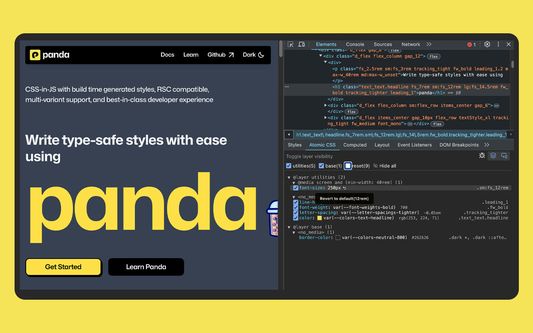
스크린샷




정보
Discover a better way to debug CSS with "Atomic CSS Devtools."
This powerful Chrome extension provides a unique approach to handling Atomic CSS rules by presenting them in a non-atomic format, making them easier to interpret and adjust. It's a must-have for developers aiming to streamline their CSS troubleshooting and enhance site performance.
---
If you find this extension useful, please consider supporting it by giving it a
💫 star on GitHub, sharing it with your friends and colleagues
https://github.com/astahmer/atomic-css-devtools
or you could even sponsor me on Github here 🙏
https://github.com/sponsors/astahmer
This powerful Chrome extension provides a unique approach to handling Atomic CSS rules by presenting them in a non-atomic format, making them easier to interpret and adjust. It's a must-have for developers aiming to streamline their CSS troubleshooting and enhance site performance.
---
If you find this extension useful, please consider supporting it by giving it a
💫 star on GitHub, sharing it with your friends and colleagues
https://github.com/astahmer/atomic-css-devtools
or you could even sponsor me on Github here 🙏
https://github.com/sponsors/astahmer
0명이 0점으로 평가함
권한 및 데이터
추가 정보