Fire Page Editing 제작자: Francesco De Stefano
Inject HTML, CSS or JavaScript into any web-page. The changes you make are applied everytime you visit the specified website(s).
사용자 26명사용자 26명
이 확장 기능을 사용하려면 Firefox가 필요함
확장 메타 데이터
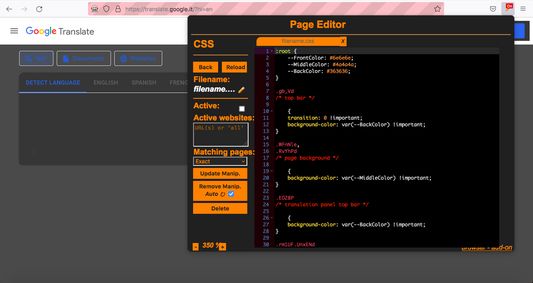
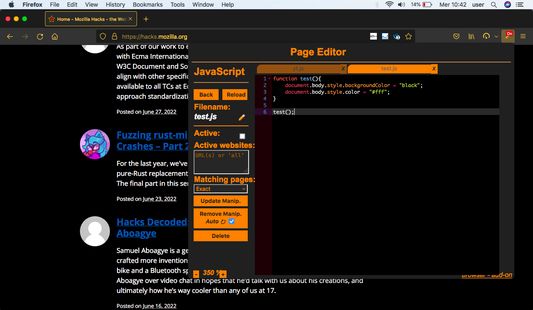
스크린샷


정보
**It is based on Page Manipulator browser extension - https://github.com/Ruud14/Page-Manipulator **
**Using the Ace editor with default keyboard shortcuts [here](https://github.com/ajaxorg/ace/wiki/Default-Keyboard-Shortcuts) **
WARNING: This extension works on most sites, but there are some exceptions!
If you'd like to see any specific improvements or found any bugs, let me know [here](https://mediamaster.eu/contatti).
**Browser Extension to inject HTML, CSS or JavaScript into any web-page.**
Inject HTML, CSS or JavaScript into your favorite web-pages.
Have the changes you make be saved and applied every time you visit the specified website(s).
**Better than 'inspect element' because It will stay after reloading the page.**
**How to install?**
***Firefox:***
Install it from the Firefox extension store [here](https://addons.mozilla.org/it/firefox/addon/fire-agilitypage/).
**How to use?**
- Simple, First open the extension.
- Choose 'JavaScript', 'CSS' or 'HTML'.
- Create a new file by pressing 'new'.
- Write your own code.
- Press the 'Manipulate' button to test your code.
- To make sure your code is run every time you visit a specific website do the following:
- Put the URLs of the websites in the 'active websites' textarea.
- Check the 'active' checkbox.
- Reload the page to make sure it works.
- Button functionalities:
- The 'Reload' Button:
- Will reload the current page.
- The 'Active' checkbox:
- on > The code will be run automatically on the pages specified in the 'Active websites' textarea.
- off > The code will only run when you press the 'Manipulate' button.
- The 'Active Websites' textarea:
- You can specify the websites you want your code to run on here.
- The 'Matching Pages' dropdown:
- 'Exact' > The code will only run when the URL of the page is exactly the same as one of the URLs in the 'Active Websites' textarea. (Including slashes at the end!)
- 'Recursive' > The code will also run on all sub-URLs of the specified URLs in the 'Active Websites'.
- The 'Position on page' dropdown (HTML only):
- 'Top' > The HTML will be added to the top of the page.
- 'Bottom' > The HTML will be added to the bottom of the page.
- 'Replace' > The html will replace the entire body HTML of the page.
- The 'Manipulate' or 'Update Manip.' button:
- Injects the code into the page or updates the injection.
- This button also works when the 'Active' checkbox is unchecked.
- The 'Remove Manip.' Button:
- Removes the manipulation from the page.
- If the "Auto ⟳" checkbox is checked, the page will automatically reload after pressing the 'Remove Manip.' button. The 'active' checkbox will also be unchecked.
- The 'Delete' button:
- Deletes the current file from the extension storage.
- **You can right click any element on a page to get the css path of that element.**
**Features**
- Automatically inject custom HTML, CSS and/or Javascript every time you visit one of the websites you specified.
- Run custom CSS **Before** the page is fully loaded so you won't see the original page first.
- Inject Javascript on the go.
- Add/Remove/Change the HTML and CSS on the go.
- Right click on any element on a page to get the full CSS path.
- Automatically saves the changes you make.
**It doesn't work, what now?**:
- If the extension button in the top right corner is greyed-out, you can't use it on that page.
- Make sure the 'active' checkbox is checked. And the 'active websites' input contains the correct URLs.
- For Javascript:
- Make sure your code is run at the right moment. Maybe try adding a delay.
- Check the browser console for error messages.
- For CSS:
- Make sure you are are manipulating the right element. by using "inspect element".
- Try using ['!important'](https://www.educative.io/edpresso/what-is-the-important-property-in-css).
- For HTML:
- Make sure you haven't accidentally set the 'position' dropdown to the wrong position.
The editor used since the second release is Ace editor.
Check it out here: https://ace.c9.io/
**Using the Ace editor with default keyboard shortcuts [here](https://github.com/ajaxorg/ace/wiki/Default-Keyboard-Shortcuts) **
WARNING: This extension works on most sites, but there are some exceptions!
If you'd like to see any specific improvements or found any bugs, let me know [here](https://mediamaster.eu/contatti).
**Browser Extension to inject HTML, CSS or JavaScript into any web-page.**
Inject HTML, CSS or JavaScript into your favorite web-pages.
Have the changes you make be saved and applied every time you visit the specified website(s).
**Better than 'inspect element' because It will stay after reloading the page.**
**How to install?**
***Firefox:***
Install it from the Firefox extension store [here](https://addons.mozilla.org/it/firefox/addon/fire-agilitypage/).
**How to use?**
- Simple, First open the extension.
- Choose 'JavaScript', 'CSS' or 'HTML'.
- Create a new file by pressing 'new'.
- Write your own code.
- Press the 'Manipulate' button to test your code.
- To make sure your code is run every time you visit a specific website do the following:
- Put the URLs of the websites in the 'active websites' textarea.
- Check the 'active' checkbox.
- Reload the page to make sure it works.
- Button functionalities:
- The 'Reload' Button:
- Will reload the current page.
- The 'Active' checkbox:
- on > The code will be run automatically on the pages specified in the 'Active websites' textarea.
- off > The code will only run when you press the 'Manipulate' button.
- The 'Active Websites' textarea:
- You can specify the websites you want your code to run on here.
- The 'Matching Pages' dropdown:
- 'Exact' > The code will only run when the URL of the page is exactly the same as one of the URLs in the 'Active Websites' textarea. (Including slashes at the end!)
- 'Recursive' > The code will also run on all sub-URLs of the specified URLs in the 'Active Websites'.
- The 'Position on page' dropdown (HTML only):
- 'Top' > The HTML will be added to the top of the page.
- 'Bottom' > The HTML will be added to the bottom of the page.
- 'Replace' > The html will replace the entire body HTML of the page.
- The 'Manipulate' or 'Update Manip.' button:
- Injects the code into the page or updates the injection.
- This button also works when the 'Active' checkbox is unchecked.
- The 'Remove Manip.' Button:
- Removes the manipulation from the page.
- If the "Auto ⟳" checkbox is checked, the page will automatically reload after pressing the 'Remove Manip.' button. The 'active' checkbox will also be unchecked.
- The 'Delete' button:
- Deletes the current file from the extension storage.
- **You can right click any element on a page to get the css path of that element.**
**Features**
- Automatically inject custom HTML, CSS and/or Javascript every time you visit one of the websites you specified.
- Run custom CSS **Before** the page is fully loaded so you won't see the original page first.
- Inject Javascript on the go.
- Add/Remove/Change the HTML and CSS on the go.
- Right click on any element on a page to get the full CSS path.
- Automatically saves the changes you make.
**It doesn't work, what now?**:
- If the extension button in the top right corner is greyed-out, you can't use it on that page.
- Make sure the 'active' checkbox is checked. And the 'active websites' input contains the correct URLs.
- For Javascript:
- Make sure your code is run at the right moment. Maybe try adding a delay.
- Check the browser console for error messages.
- For CSS:
- Make sure you are are manipulating the right element. by using "inspect element".
- Try using ['!important'](https://www.educative.io/edpresso/what-is-the-important-property-in-css).
- For HTML:
- Make sure you haven't accidentally set the 'position' dropdown to the wrong position.
The editor used since the second release is Ace editor.
Check it out here: https://ace.c9.io/
2명이 1점으로 평가함
권한 및 데이터더 알아보기
필요한 권한:
- 모든 웹사이트에서 사용자의 데이터에 접근
추가 정보
이 개발자 지원
이 확장 기능의 개발자가 여러분이 작은 기여로 지속적인 개발을 지원해 줄 것을 요청합니다.
Francesco De Stefano 님의 다른 확장 기능
- 아직 평점이 없습니다
- 아직 평점이 없습니다
- 아직 평점이 없습니다
- 아직 평점이 없습니다
- 아직 평점이 없습니다
- 아직 평점이 없습니다