Hoverify: All-in-one extension for web developers oleh Hoverify
Sesetengah ciri mungkin memerlukan bayaranSesetengah ciri mungkin memerlukan bayaran
Master web development with an all-in-one browser extension that helps you inspect, edit, test, debug, and optimize websites faster.
You'll need Firefox to use this extension
Metadata Ekstensi
Skrinsyot






Perihal ekstensi ini
Supercharge your web development workflow with an all-in-one browser extension that helps you inspect, edit, test, debug, and optimize websites faster.
⭐ Inspector: Hover to Inspect, Click to Edit
1. Inspect any site by hovering over the element.
2. Don't miss any styles. Inspect pseudo-elements and classes.
3. Inspect and edit styles for all screen sizes and animations in real time.
4. Style elements visually with our powerful visual editor in real time.
5. Edit HTML, styles, media queries, and animations in real-time.
6. The code is syntax-highlighted for better reading and editing.
7. Copy or export the whole component with children to CodePen.
8. Edit Copy- Check how different copy looks on your page by editing the element's content in real-time.
9. Hide or Remove Elements- Debug page structure by hiding or removing elements.
10. Color Palette- Get every color from the page.
11. Font Viewer- Know what fonts each tag is using.
12. Search- Find the element through tag name, id, or classes. Even with CSS selectors!
13. CSS Box- Visually inspect the padding, margin, border, and size of the element.
⭐ Color Eyedropper: Spot, Point, and Select Colors
1. Pick colors from anywhere on the page, even from images and iframes.
2. Get RGB, CMYK, HSL, and hex values.
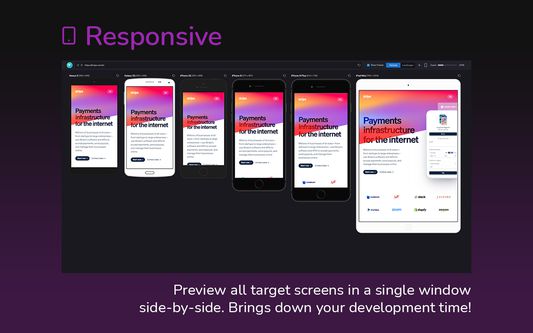
⭐ Responsive Viewer: Preview on Multiple Devices
1. Test your websites on multiple devices under multiple conditions in parallel.
2. Click or scroll on one device and other devices will follow.
3. Simulate modern devices with frames and OS.
4. Add new custom device profiles to fit your needs.
5. Test sites on viewports are bigger than your display.
6. Change user-agent.
⭐ Assets: Extract all the assets in one place
1. Extract images, videos, SVGs, PDFs, Lottie animations, and Favicons from the page.
2. Extract assets from iframes and hidden elements. No valuable content is overlooked.
3. Filter and sort assets by type, size, and format. Find what you need quickly.
4. Zip and save all assets in one click. No more manual downloading.
⭐ Site Stack: Discover the tech stack behind any website
1. Get insights into the technologies, hosting, DNS, SSL, and WordPress plugins being used.
2. Hosting- Find out where a site is hosted, the IP address, and the hosting provider.
3. Technologies- Discover the technologies, frameworks, libraries, and plugins being used on any site.
4. DNS- Get insights into the DNS records, nameservers, and the registrar of the domain.
5. SSL- Check the SSL certificate, issuer, and expiry date of the site.
6. WordPress- Find out if a site is using WordPress, the theme, and the plugins being used.
7. Export data in JSON files.
⭐ SEO: Optimize your site for search engines
1. Quickly analyze meta tags, links, headers, and HTML elements to improve your site's visibility and search engine compatibility.
2. Meta Analyser- Ensure your meta descriptions, keywords, and robot tags are perfectly tuned for SEO.
3. Links- Check all internal and external links for integrity. Detect broken links, and redirect issues.
4. Headers- Organize your H1s through H6s improving readability for both users and search engines.
5. HTML Semantic Elements- Enhance search engine understanding, ensuring your content is tagged correctly.
⭐ Capture: Take stunning screenshots of any website
1. Showcase the full webpage or just any part of it with our screenshot tools. Save screenshots in JPEG, PNG, WEBP, or PDF format.
2. Visible Part- Capture the visible part of the viewport of the page in high resolution.
3. Full Page- Capture the full page and showcase the entire page in one image.
4. Select Area- Click and drag to select any area of the page to capture.
5. Select Element- Capture any component on the page by clicking on it.
6. Screenshot Editor- Show your screenshots in style.
⭐ Debug: Optimize and debug your site with ease
1. Clear Browsing Data- Instantly remove browsing history, cache, cookies, local storage, and more.
2. Custom Code- Inject HTML, CSS, and JavaScript to tailor websites in real-time and make changes persistent.
3. Optimize Images- Improve loading times by optimizing images on your landing page.
Please note: This is a paid extension, you can buy it from here- https://tryhoverify.com.
💡 Bug Report and Suggestions
To report a bug or for a feature request, you can send an e-mail to tryhoverify@gmail.com.
⭐ Inspector: Hover to Inspect, Click to Edit
1. Inspect any site by hovering over the element.
2. Don't miss any styles. Inspect pseudo-elements and classes.
3. Inspect and edit styles for all screen sizes and animations in real time.
4. Style elements visually with our powerful visual editor in real time.
5. Edit HTML, styles, media queries, and animations in real-time.
6. The code is syntax-highlighted for better reading and editing.
7. Copy or export the whole component with children to CodePen.
8. Edit Copy- Check how different copy looks on your page by editing the element's content in real-time.
9. Hide or Remove Elements- Debug page structure by hiding or removing elements.
10. Color Palette- Get every color from the page.
11. Font Viewer- Know what fonts each tag is using.
12. Search- Find the element through tag name, id, or classes. Even with CSS selectors!
13. CSS Box- Visually inspect the padding, margin, border, and size of the element.
⭐ Color Eyedropper: Spot, Point, and Select Colors
1. Pick colors from anywhere on the page, even from images and iframes.
2. Get RGB, CMYK, HSL, and hex values.
⭐ Responsive Viewer: Preview on Multiple Devices
1. Test your websites on multiple devices under multiple conditions in parallel.
2. Click or scroll on one device and other devices will follow.
3. Simulate modern devices with frames and OS.
4. Add new custom device profiles to fit your needs.
5. Test sites on viewports are bigger than your display.
6. Change user-agent.
⭐ Assets: Extract all the assets in one place
1. Extract images, videos, SVGs, PDFs, Lottie animations, and Favicons from the page.
2. Extract assets from iframes and hidden elements. No valuable content is overlooked.
3. Filter and sort assets by type, size, and format. Find what you need quickly.
4. Zip and save all assets in one click. No more manual downloading.
⭐ Site Stack: Discover the tech stack behind any website
1. Get insights into the technologies, hosting, DNS, SSL, and WordPress plugins being used.
2. Hosting- Find out where a site is hosted, the IP address, and the hosting provider.
3. Technologies- Discover the technologies, frameworks, libraries, and plugins being used on any site.
4. DNS- Get insights into the DNS records, nameservers, and the registrar of the domain.
5. SSL- Check the SSL certificate, issuer, and expiry date of the site.
6. WordPress- Find out if a site is using WordPress, the theme, and the plugins being used.
7. Export data in JSON files.
⭐ SEO: Optimize your site for search engines
1. Quickly analyze meta tags, links, headers, and HTML elements to improve your site's visibility and search engine compatibility.
2. Meta Analyser- Ensure your meta descriptions, keywords, and robot tags are perfectly tuned for SEO.
3. Links- Check all internal and external links for integrity. Detect broken links, and redirect issues.
4. Headers- Organize your H1s through H6s improving readability for both users and search engines.
5. HTML Semantic Elements- Enhance search engine understanding, ensuring your content is tagged correctly.
⭐ Capture: Take stunning screenshots of any website
1. Showcase the full webpage or just any part of it with our screenshot tools. Save screenshots in JPEG, PNG, WEBP, or PDF format.
2. Visible Part- Capture the visible part of the viewport of the page in high resolution.
3. Full Page- Capture the full page and showcase the entire page in one image.
4. Select Area- Click and drag to select any area of the page to capture.
5. Select Element- Capture any component on the page by clicking on it.
6. Screenshot Editor- Show your screenshots in style.
⭐ Debug: Optimize and debug your site with ease
1. Clear Browsing Data- Instantly remove browsing history, cache, cookies, local storage, and more.
2. Custom Code- Inject HTML, CSS, and JavaScript to tailor websites in real-time and make changes persistent.
3. Optimize Images- Improve loading times by optimizing images on your landing page.
Please note: This is a paid extension, you can buy it from here- https://tryhoverify.com.
💡 Bug Report and Suggestions
To report a bug or for a feature request, you can send an e-mail to tryhoverify@gmail.com.
Nilaikan pengalaman anda
KeizinanLearn more
This add-on needs to:
- Buang sejarah pelayaran terkini, kuki dan data berkaitan
- Input data ke klipbod
- Block content on any page
- Read your browsing history
- Muat turun fail, dan baca serta ubah sejarah muat turun pelayar
- Akses tab pelayar
- Akses aktiviti pelayar semasa navigasi
- Akses data anda untuk semua laman web
This add-on may also ask to:
- Akses data anda untuk semua laman web
Maklumat lanjut
- Pautan Add-on
- Versi
- 4.3.4
- Size
- 32.87 MB
- Kemaskini terakhir
- 4 hari yang lepas (22 Apr 2025)
- Related Categories
- Lesen
- Hak Cipta Terpelihara
- Sejarah Versi
Tambah ke koleksi
Ekstensi yang lain oleh Hoverify
- Tiada penarafan lagi
- Tiada penarafan lagi
- Tiada penarafan lagi
- Tiada penarafan lagi
- Tiada penarafan lagi
- Tiada penarafan lagi