Animate! ਵਲੋਂ jdclarke5
Animate the web!
ਇਸ ਇਕਸਟੈਨਸ਼ਨ ਨੂੰ ਵਰਤਣ ਲਈ ਤੁਹਾਨੂੰ Firefox ਦੀ ਲੋੜ ਹੈ
ਇਕਸਟੈਨਸ਼ਨ ਮੈਟਾਡੇਟਾ
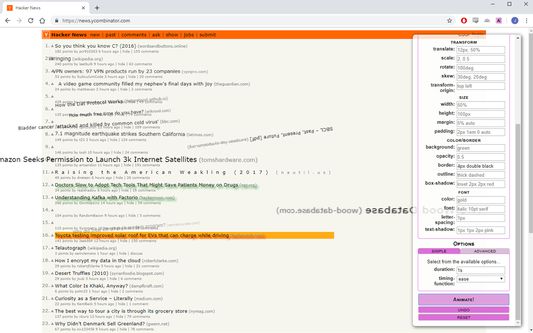
ਸਕਰੀਨਸ਼ਾਟ



ਇਸ ਇਕਸਟੈਨਸ਼ਨ ਬਾਰੇ
Animate the web! Because it's a bit of fun.
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
The source code is available at https://github.com/jdclarke5/animate/
ਆਪਣੇ ਅਨੁਭਵ ਨੂੰ ਦਰਜਾ ਦਿਓ
ਹੋਰ ਜਾਣਕਾਰੀ
- ਐਡ-ਆਨ ਲਿੰਕ
- ਵਰਜ਼ਨ
- 0.2.0
- ਸਾਈਜ਼
- 35.52 KB
- ਆਖਰੀ ਅੱਪਡੇਟ
- ੬ ਸਾਲ ਪਿਛਲੇ (੧੪ ਜੁਲਾਈ ੨੦੧੯)
- ਸੰਬੰਧਤ ਵਰਗ
- ਲਸੰਸ
- MIT License
- ਵਰਜਨ ਅਤੀਤ
ਸੰਗ੍ਰਹਿ ਵਿੱਚ ਜੋੜੋ
0.2.0 ਲਈ ਰੀਲਿਜ਼ ਨੋਟਿਸ
- Add copy to clipboard functionality
- Prettify CSS string construction
- Block selection of elements with inline display (e.g. `` and `<span>`)
- Prettify CSS string construction
- Block selection of elements with inline display (e.g. `` and `<span>`)
jdclarke5 ਦੁਆਰਾ ਹੋਰ ਇਕਸਟੈਨਸ਼ਨਾਂ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ