Simple Suspender ਵਲੋਂ VehpuS
Suspend / unsuspend a tab, with minimal privacy concerns by design
ਇਸ ਇਕਸਟੈਨਸ਼ਨ ਨੂੰ ਵਰਤਣ ਲਈ ਤੁਹਾਨੂੰ Firefox ਦੀ ਲੋੜ ਹੈ
ਇਕਸਟੈਨਸ਼ਨ ਮੈਟਾਡੇਟਾ
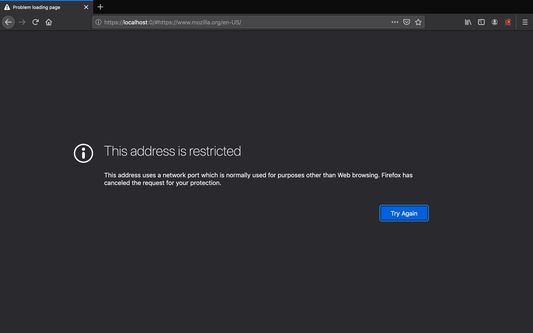
ਸਕਰੀਨਸ਼ਾਟ

ਇਸ ਇਕਸਟੈਨਸ਼ਨ ਬਾਰੇ
A cross-browser extension to suspend inactive / unused tabs by "hiding" them behind a static, generic browser error page. Basically to suspend https://moshe-gr.com, it will be redirected to http://localhost:0/#https://www.moshe-gr.com (try it ;) ).
If you want to install the extension from source code (to ensure no possible abuse) - follow the instructions in the Github repo: https://github.com/VehpuS/simple-cross-browser-suspender.
If you want to install the extension from source code (to ensure no possible abuse) - follow the instructions in the Github repo: https://github.com/VehpuS/simple-cross-browser-suspender.
ਆਪਣੇ ਅਨੁਭਵ ਨੂੰ ਦਰਜਾ ਦਿਓ
ਇਸ ਡਿਵੈਲਪਰ ਨੂੰ ਸਮਰਥਨ ਦਿਉ
ਇਸ ਇਕਸਟੈਨਸ਼ਨ ਦੇ ਡਿਵੈਲਪਰ ਨੇ ਕਿਹਾ ਹੈ ਕਿ ਤੁਸੀਂ ਇੱਕ ਛੋਟਾ ਯੋਗਦਾਨ ਕਰਕੇ ਆਪਣਾ ਨਿਰੰਤਰ ਵਿਕਾਸ ਵਿੱਚ ਸਹਾਇਤਾ ਕਰਦੇ ਹੋ।
ਹੋਰ ਜਾਣਕਾਰੀ
- ਐਡ-ਆਨ ਲਿੰਕ
- ਵਰਜ਼ਨ
- 1.0
- ਸਾਈਜ਼
- 40.41 KB
- ਆਖਰੀ ਅੱਪਡੇਟ
- ੪ ਸਾਲ ਪਿਛਲੇ (੨੪ ਜੁਲਾਈ ੨੦੨੧)
- ਸੰਬੰਧਤ ਵਰਗ
- ਲਸੰਸ
- MIT License
- ਵਰਜਨ ਅਤੀਤ
ਸੰਗ੍ਰਹਿ ਵਿੱਚ ਜੋੜੋ
VehpuS ਦੁਆਰਾ ਹੋਰ ਇਕਸਟੈਨਸ਼ਨਾਂ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
==========
My own TL;DR
--------------------
The great suspender was an extension that would automatically replace an open tab with a static, low memory page that would redirect back to the original on demand or after a set idle time. After a change of ownership, it was abused to contain malware, and therefore removed by Google.
Looking to avoid another extension by an unknown developer (who can always change), I opted to find a safer solution. I believe I have found it and want to share it in a way that can let others use / replicate it for their own benefit, at the level of knowledge and safety they require.
Additional resources
------------------------------
The great suspender (RIP): https://www.zdnet.com/article/google-kills-the-great-suspender-heres-what-you-should-do-next/
In much more detail: https://github.com/greatsuspender/thegreatsuspender/issues/1263
Why is this solution safer
=====================
No static page - cannot be abused without changing the logic in a noticeable way.
Hash parameter - not sent to a server by the browser, by design.
https://stackoverflow.com/questions/15238391/hash-params-vs-url-params-when-to-use-which
I decided to use localhost:0 as a "host" to keep things local, and on a port that shouldn't conflict with other services / local servers.
See why here: https://www.lifewire.com/port-0-in-tcp-and-udp-818145
Simple code base - easy to fork, install manually, and if necessary - replicate.
The core of the script boils down to:
const suspendPrefix = "https://localhost:0/#";
const toggleSuspendUrl = (pageUrl) =>
pageUrl.startsWith(suspendPrefix)
? pageUrl.replace(suspendPrefix, "")
: `${suspendPrefix}${pageUrl}`;
if (browser) {
browser.browserAction.onClicked.addListener((tab) => {
browser.tabs.update(tab.id, { url: toggleSuspendUrl(tab.url) });
});
}
The API I'm using doesn't require running Javascript code on the web page in the tab - just to get a page's URL. This makes the abuse potential minimal, and is reflected in the extensions limited permissions.
Advanced features, if/when added, will be "opt in" via a separate installation (on stores if / when I upload them) and branch (or possibly repository) - to always provide a stable, simple, and secure base version.
Known issues
===========
Cannot unsuspend internal pages in Firefox, due to the following issue: https://bugzilla.mozilla.org/show_bug.cgi?id=1269456