Svelte Reactive Debugger ਵਲੋਂ unlocomqx
Monitor svelte reactive statements in Firefox devtools
ਇਸ ਇਕਸਟੈਨਸ਼ਨ ਨੂੰ ਵਰਤਣ ਲਈ ਤੁਹਾਨੂੰ Firefox ਦੀ ਲੋੜ ਹੈ
ਇਕਸਟੈਨਸ਼ਨ ਮੈਟਾਡੇਟਾ
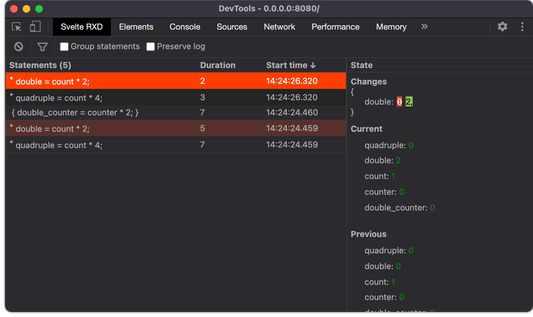
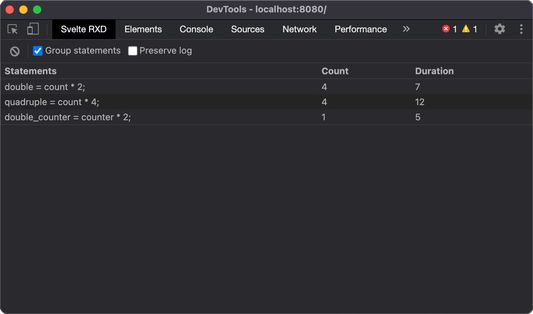
ਸਕਰੀਨਸ਼ਾਟ


ਇਸ ਇਕਸਟੈਨਸ਼ਨ ਬਾਰੇ
SvelteJs makes use of reactive statement that are re-executed on a state change. These statements can prove hard to debug or monitor. That's where this extension comes in. It allows to monitor the reactive statements easily by showing the statements as they are executed and also by showing the state snapshots before and after the statement has been invoked.
Found an issue? You can report it here https://github.com/unlocomqx/svelte-reactive-debugger
Found an issue? You can report it here https://github.com/unlocomqx/svelte-reactive-debugger
ਆਪਣੇ ਅਨੁਭਵ ਨੂੰ ਦਰਜਾ ਦਿਓ
ਇਜਾਜ਼ਤਾਂਹੋਰ ਜਾਣੋ
ਇਹ ਐਡ-ਆਨ ਕਰ ਸਕਦੀ ਹੈ:
- ਟੈਬਾਂ ਖੋਲ੍ਹਣ ਵਿੱਚ ਤੁਹਾਡੇ ਡਾਟਾ ਲਈ ਡਿਵੈਲਪਰ ਟੂਲਾਂ ਦੀ ਪਹੁੰਚ ਵਧਾਓ
- ਬਰਾਊਜ਼ਰ ਟੈਬਾਂ ਲਈ ਪਹੁੰਚ
- ਸਾਰੀਆਂ ਵੈੱਬਸਾਈਟਾਂ ਲਈ ਤੁਹਾਡੇ ਡਾਟੇ ਵਾਸਤੇ ਪਹੁੰਚ
ਹੋਰ ਜਾਣਕਾਰੀ
- ਵਰਜ਼ਨ
- 0.8.2
- ਸਾਈਜ਼
- 224.39 KB
- ਆਖਰੀ ਅੱਪਡੇਟ
- ੪ ਸਾਲ ਪਿਛਲੇ (੯ ਅਪ੍ਰੈਲ ੨੦੨੧)
- ਸੰਬੰਧਤ ਵਰਗ
- ਲਸੰਸ
- MIT License
- ਵਰਜਨ ਅਤੀਤ
ਸੰਗ੍ਰਹਿ ਵਿੱਚ ਜੋੜੋ
unlocomqx ਦੁਆਰਾ ਹੋਰ ਇਕਸਟੈਨਸ਼ਨਾਂ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ
- ਹਾਲੇ ਤੱਕ ਕੋਈ ਰੇਟਿੰਗ ਨਹੀਂ ਹਨ