Environment Marker por Environment Marker
Use a extensão Environment Marker e evite problemas com os ambientes (de programação).
175 usuários175 usuários
Metadados da extensão
Capturas de tela



Sobre esta extensão
Esta extensão ajuda você a distinguir visualmente diferentes ambientes adicionando um rótulo colorido a sites específicos com base na configuração da URL.
Ela oferece suporte a expressões regulares (incluindo curingas), um seletor de cores e preferências de posicionamento personalizáveis.
Por que usar o Environment Marker?
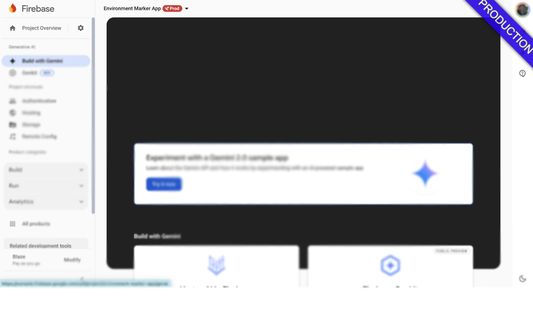
Em projetos de TI, é comum trabalhar com vários ambientes, como desenvolvimento (Dev), QA, staging e produção.
O problema é que esses ambientes geralmente são idênticos visualmente, o que pode levar a erros acidentais.
Já aconteceu com você de tentar executar um "teste rápido" no ambiente de desenvolvimento e perceber tarde demais que estava, na verdade, na produção?
Erros de configuração e mudanças involuntárias podem acontecer com facilidade, pois a única diferença visível pode ser apenas a URL discreta na barra de endereços do navegador.
É aqui que o Environment Marker entra em ação!
Essa extensão gratuita e open-source para Chrome permite que você defina as URLs dos seus ambientes e adicione um rótulo colorido na janela do navegador para identificá-los rapidamente.
Chega de erros na produção!
Funcionalidades:
✅ Rótulos personalizáveis – Escolha as cores dos rótulos com um seletor de cores.
✅ Suporte a expressões regulares – Utilize padrões Regex para corresponder URLs dinamicamente.
✅ Posicionamento flexível dos rótulos – Escolha entre os cantos superior direito, superior esquerdo, inferior direito, inferior esquerdo ou Moldure.
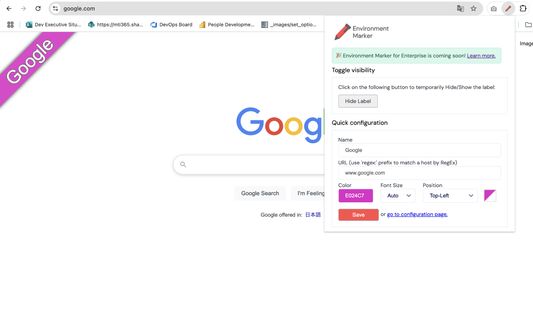
✅ Modo "Configuração Rápida" – Uma maneira rápida e fácil de configurar.
✅ Exportação & Importação de configurações – Faça backup e restaure suas configurações sem complicação.
Como usar:
Após a instalação, vá para Configurações do Chrome > Extensões > Gerenciar Extensões
OU
Clique no ícone do lápis vermelho ao lado da barra de endereços.
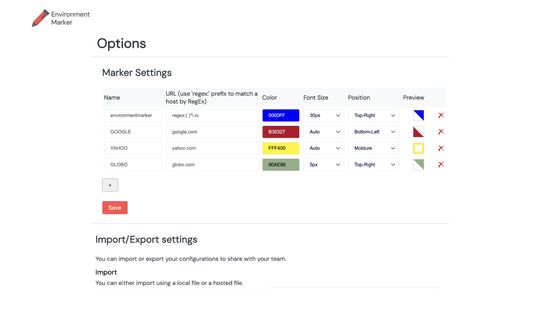
Abra o menu "Opções" na seção Environment Marker.
Configure seus ambientes e clique em "Salvar".
Última versão – v1.2.1
⚠ Importante: Antes de atualizar, exporte suas configurações para backup.
Vá para Configurações do Chrome > Extensões > Gerenciar Extensões, abra o menu Opções da extensão e utilize a função Exportar.
O que há de novo?
✔ Correções de pequenos bugs.
✔ Adicionado suporte para transparência da faixa.
Environment Marker é um projeto open-source e contribuições são bem-vindas!
GitHub: https://github.com/geovanneb/envmarker
Ela oferece suporte a expressões regulares (incluindo curingas), um seletor de cores e preferências de posicionamento personalizáveis.
Por que usar o Environment Marker?
Em projetos de TI, é comum trabalhar com vários ambientes, como desenvolvimento (Dev), QA, staging e produção.
O problema é que esses ambientes geralmente são idênticos visualmente, o que pode levar a erros acidentais.
Já aconteceu com você de tentar executar um "teste rápido" no ambiente de desenvolvimento e perceber tarde demais que estava, na verdade, na produção?
Erros de configuração e mudanças involuntárias podem acontecer com facilidade, pois a única diferença visível pode ser apenas a URL discreta na barra de endereços do navegador.
É aqui que o Environment Marker entra em ação!
Essa extensão gratuita e open-source para Chrome permite que você defina as URLs dos seus ambientes e adicione um rótulo colorido na janela do navegador para identificá-los rapidamente.
Chega de erros na produção!
Funcionalidades:
✅ Rótulos personalizáveis – Escolha as cores dos rótulos com um seletor de cores.
✅ Suporte a expressões regulares – Utilize padrões Regex para corresponder URLs dinamicamente.
✅ Posicionamento flexível dos rótulos – Escolha entre os cantos superior direito, superior esquerdo, inferior direito, inferior esquerdo ou Moldure.
✅ Modo "Configuração Rápida" – Uma maneira rápida e fácil de configurar.
✅ Exportação & Importação de configurações – Faça backup e restaure suas configurações sem complicação.
Como usar:
Após a instalação, vá para Configurações do Chrome > Extensões > Gerenciar Extensões
OU
Clique no ícone do lápis vermelho ao lado da barra de endereços.
Abra o menu "Opções" na seção Environment Marker.
Configure seus ambientes e clique em "Salvar".
Última versão – v1.2.1
⚠ Importante: Antes de atualizar, exporte suas configurações para backup.
Vá para Configurações do Chrome > Extensões > Gerenciar Extensões, abra o menu Opções da extensão e utilize a função Exportar.
O que há de novo?
✔ Correções de pequenos bugs.
✔ Adicionado suporte para transparência da faixa.
Environment Marker é um projeto open-source e contribuições são bem-vindas!
GitHub: https://github.com/geovanneb/envmarker
Avaliado em 5 por 1 revisor
Permissões e dados
Permissões necessárias:
- Acessar seus dados em todos os sites visitados
Permissões opcionais:
- Acessar seus dados em todos os sites visitados
Mais informações
- Links da extensão
- Versão
- 1.2.1
- Tamanho
- 160,07 KB
- Ultima atualização
- há 10 meses (8 de mar de 2025)
- Categorias relacionadas
- Licença
- Licença MIT
- Política de privacidade
- Leia a política de privacidade desta extensão
- Histórico de versões
- Etiquetas
- Adicionar a uma coleção
O desenvolvedor desta extensão pede que você ajude a apoiar seu desenvolvimento contínuo fazendo uma pequena contribuição.