Realize de Realize for React
A React component tree visualizer
57 de utilizatori57 de utilizatori
Metadate extensie
Capturi de ecran


Despre această extensie
As React applications scale, it becomes more difficult to track state and to have a holistic overview of the component hierarchy. Realize is a tool to help developers visualize the structure and state flow of their React applications, especially when they are growing in scale and complexity. It currently supports React v.16.8.
❗️Prerequisites
1. You must have React Dev Tools installed to use Realize for React. Install it from here.
2. Realize is best used on non-deployed applications. This uglification of deployed websites makes the component structure pretty unreadable.
💻How to use
1. Click the blue 'Add to Firefox' button
2. Once installed, navigate to your React website
3. Open the dev tools window and click on the Realize panel
4. Trigger a state change to populate the component tree
4. Like us on Github
🔥Functionality:
Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
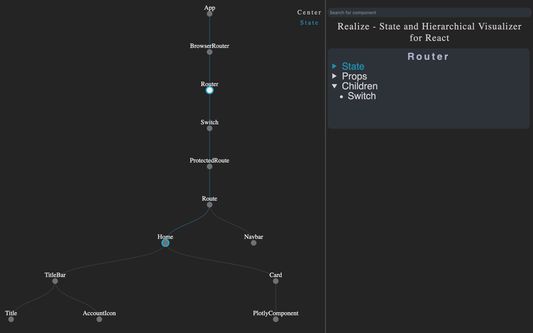
Component Focus - Click on a node to view state, props and children in the right and panel
State Flow - Click the 'state' toggle to show state flow on the tree. Stateful components have blue nodes and state flow is show by blue links
Search and Highlight - Enter a component name in the search bar to see all matching nodes pulsate
Authors
Fan Shao - Github | LinkedIn
Harry Clifford - Github | LinkedIn
Henry Black - Github | LinkedIn
Horatiu Mitrea - Github | LinkedIn
Contact
For contributions, concerns or others please visit us here
❗️Prerequisites
1. You must have React Dev Tools installed to use Realize for React. Install it from here.
2. Realize is best used on non-deployed applications. This uglification of deployed websites makes the component structure pretty unreadable.
💻How to use
1. Click the blue 'Add to Firefox' button
2. Once installed, navigate to your React website
3. Open the dev tools window and click on the Realize panel
4. Trigger a state change to populate the component tree
4. Like us on Github
🔥Functionality:
Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
Component Focus - Click on a node to view state, props and children in the right and panel
State Flow - Click the 'state' toggle to show state flow on the tree. Stateful components have blue nodes and state flow is show by blue links
Search and Highlight - Enter a component name in the search bar to see all matching nodes pulsate
Authors
Fan Shao - Github | LinkedIn
Harry Clifford - Github | LinkedIn
Henry Black - Github | LinkedIn
Horatiu Mitrea - Github | LinkedIn
Contact
For contributions, concerns or others please visit us here
Evaluat cu 1 de către 1 recenzor
Permisiuni și date
Permisiuni necesare:
- Să extindă instrumentele pentru dezvoltatori pentru a-ți accesa datele în filele deschise
- Să îți acceseze datele pentru toate site-urile web
Mai multe informații
- Linkurile suplimentului
- Versiune
- 1.0.0.0
- Mărime
- 170,74 KB
- Ultima actualizare
- 6 ani în urmă (17 iun. 2020)
- Categorii conexe
- Licență
- Mozilla Public License 2.0
- Istoricul versiunilor
- Adaugă în colecție