WhatFont от Zack Michener
A wrapper for Chengyin Liu's WhatFont tool
36 181 пользователь36 181 пользователь
Метаданные расширения
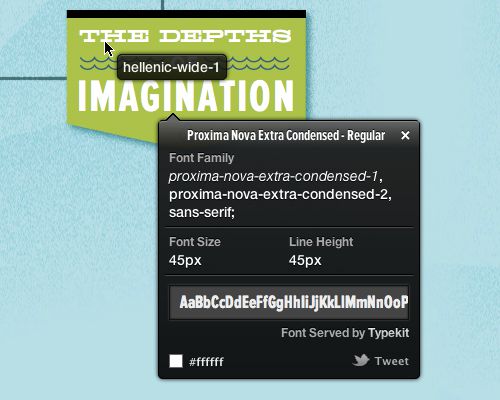
Скриншоты

Об этом расширении
This extension adds a toolbar button that, when pressed, lets you inspect a page’s fonts.
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
Оценено 86 рецензентами на 4,9
Разрешения и данные
Больше сведений
- Ссылки дополнения
- Версия
- 1.3
- Размер
- 81,96 КБ
- Последнее обновление
- 7 лет назад (19 апр. 2019 г.)
- Связанные категории
- Лицензия
- Лицензия MIT
- История версий
- Добавить в подборку