Environment Marker от Environment Marker
Используйте расширение Environment Marker, чтобы избежать ошибок в (программных) окружениях.
102 пользователя102 пользователя
Вам понадобится Firefox, чтобы использовать это расширение
Метаданные расширения
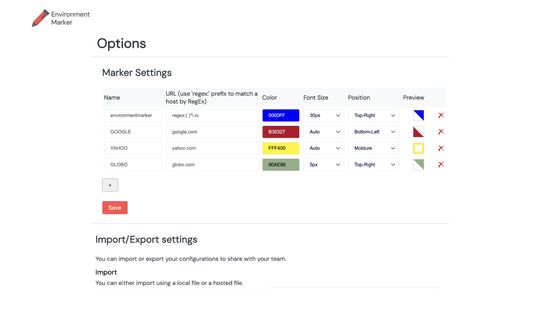
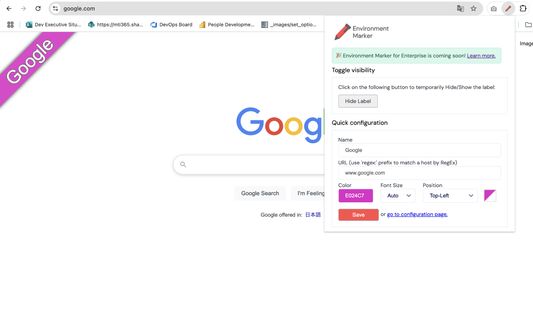
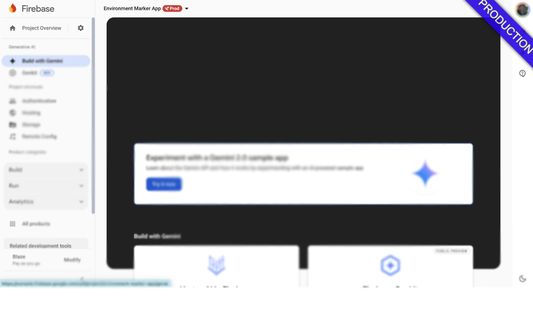
Скриншоты



Об этом расширении
Это расширение помогает визуально различать различные среды, добавляя цветную метку на указанные веб-сайты в зависимости от настроек URL.
Оно поддерживает регулярные выражения (включая подстановочные символы), палитру цветов и настройку позиции метки.
Зачем использовать Environment Marker?
В IT-проектах часто приходится работать с разными средами, такими как разработка (Dev), тестирование (QA), staging и продакшен (Production).
Но поскольку их интерфейсы часто выглядят одинаково, ошибки случаются очень часто.
Вы когда-нибудь запускали "быстрый тест", думая, что находитесь в среде разработки, но слишком поздно осознали, что это был продакшен?
Ошибки конфигурации и случайные изменения легко возможны, ведь единственное визуальное отличие — это URL в адресной строке браузера.
Вот тут и пригодится Environment Marker!
Это бесплатное и открытое расширение для Chrome позволяет задать URL-адреса окружений вашего проекта и добавить цветную метку в окно браузера, чтобы вы могли моментально их различать.
Больше никаких случайных изменений в продакшене!
Возможности:
✅ Настраиваемые метки – выбирайте цвет с помощью палитры.
✅ Поддержка регулярных выражений – используйте шаблоны Regex для динамического сопоставления URL.
✅ Гибкое размещение метки – выберите любой угол: верхний правый, верхний левый, нижний правый, нижний левый или Moldure.
✅ Режим быстрой настройки – простой и быстрый способ конфигурации.
✅ Функция экспорта и импорта – легко создавайте резервные копии и восстанавливайте настройки.
Как использовать:
После установки перейдите в Настройки Chrome > Расширения > Управление расширениями
ИЛИ
Нажмите на значок красного карандаша рядом с адресной строкой.
Откройте меню "Настройки" в разделе Environment Marker.
Настройте окружения и нажмите "Сохранить".
Последняя версия – v1.2.1
⚠ Важно: Перед обновлением экспортируйте настройки для создания резервной копии.
Перейдите в Настройки Chrome > Расширения > Управление расширениями, откройте меню Настройки расширения и воспользуйтесь функцией Экспорт.
Что нового?
✔ Исправлены небольшие ошибки.
✔ Добавлена поддержка прозрачности ленты.
Environment Marker — это открытый проект, и мы рады любым вкладам!
GitHub: https://github.com/geovanneb/envmarker
Оно поддерживает регулярные выражения (включая подстановочные символы), палитру цветов и настройку позиции метки.
Зачем использовать Environment Marker?
В IT-проектах часто приходится работать с разными средами, такими как разработка (Dev), тестирование (QA), staging и продакшен (Production).
Но поскольку их интерфейсы часто выглядят одинаково, ошибки случаются очень часто.
Вы когда-нибудь запускали "быстрый тест", думая, что находитесь в среде разработки, но слишком поздно осознали, что это был продакшен?
Ошибки конфигурации и случайные изменения легко возможны, ведь единственное визуальное отличие — это URL в адресной строке браузера.
Вот тут и пригодится Environment Marker!
Это бесплатное и открытое расширение для Chrome позволяет задать URL-адреса окружений вашего проекта и добавить цветную метку в окно браузера, чтобы вы могли моментально их различать.
Больше никаких случайных изменений в продакшене!
Возможности:
✅ Настраиваемые метки – выбирайте цвет с помощью палитры.
✅ Поддержка регулярных выражений – используйте шаблоны Regex для динамического сопоставления URL.
✅ Гибкое размещение метки – выберите любой угол: верхний правый, верхний левый, нижний правый, нижний левый или Moldure.
✅ Режим быстрой настройки – простой и быстрый способ конфигурации.
✅ Функция экспорта и импорта – легко создавайте резервные копии и восстанавливайте настройки.
Как использовать:
После установки перейдите в Настройки Chrome > Расширения > Управление расширениями
ИЛИ
Нажмите на значок красного карандаша рядом с адресной строкой.
Откройте меню "Настройки" в разделе Environment Marker.
Настройте окружения и нажмите "Сохранить".
Последняя версия – v1.2.1
⚠ Важно: Перед обновлением экспортируйте настройки для создания резервной копии.
Перейдите в Настройки Chrome > Расширения > Управление расширениями, откройте меню Настройки расширения и воспользуйтесь функцией Экспорт.
Что нового?
✔ Исправлены небольшие ошибки.
✔ Добавлена поддержка прозрачности ленты.
Environment Marker — это открытый проект, и мы рады любым вкладам!
GitHub: https://github.com/geovanneb/envmarker
Оценено 1 рецензентом на 5
Разрешения и данныеПодробнее
Требуемые разрешения:
- Получать доступ к вашим данных на всех сайтах
Опциональные разрешения:
- Получать доступ к вашим данных на всех сайтах
Больше сведений
- Ссылки дополнения
- Версия
- 1.2.1
- Размер
- 160,07 КБ
- Последнее обновление
- 7 месяцев назад (8 мар. 2025 г.)
- Связанные категории
- Лицензия
- Лицензия MIT
- Политика приватности
- Прочитать политику приватности для этого дополнения
- История версий
- Метки
- Добавить в подборку
Поддержать этого разработчика
Разработчик этого расширения просит вас помочь поддержать его дальнейшее развитие, внеся небольшое пожертвование.
Примечания к выпуску 1.2.1
What’s New?
✔ Minor bug fixes.
✔ Added support for ribbon transparency.
✔ Minor bug fixes.
✔ Added support for ribbon transparency.
Другие расширения от Environment Marker
- Оценок пока нет
- Оценок пока нет
- Оценок пока нет
- Оценок пока нет
- Оценок пока нет
- Оценок пока нет