Open links quietly от martin
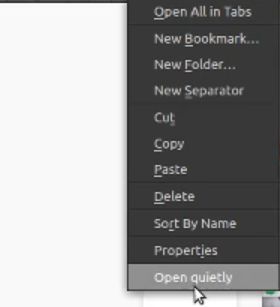
Open links in muted tabs from the right-click context menu. Also with "Quiet Mode".
Нет пользователейНет пользователей
Метаданные расширения
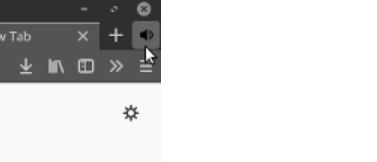
Скриншоты


Об этом расширении
This extension allows you to open links, bookmarks and bookmark folders in muted tabs, from the right-click context menu.
It adds a button on the tab bar that turns on/off the "Quiet Mode".
When Quiet Mode is ON all new tabs are automatically muted.
This add-on needs the permission to read your bookmarks. If you're worried about that, just read the source code. It will take you less than a minute.
BACKGROUND.JS
let quietMode = false;
function onCreatedItem() {
if (browser.runtime.lastError) {
console.log(`Error: ${browser.runtime.lastError}`);
}
}
function onError(error) {
console.log(`Error: ${error}`);
}
function onCreatedTab(tab) {
browser.tabs.update(tab.id, {muted: true});
}
function createTab(tabUrl) {
var creating = browser.tabs.create({
url:tabUrl,
active:false
});
creating.then(onCreatedTab, onError);
}
function getFolderChildren(bookmarkId) {
var gettingChildren = browser.bookmarks.getChildren(bookmarkId);
gettingChildren.then(onFulfilledFolder, onError);
}
function onFulfilledFolder(children) {
for (child of children) {
if (child.url){
createTab(child.url);
} else {
getFolderChildren(child.id);
}
}
}
function onFulfilled(bookmarks) {
if (bookmarks[0].url) {
createTab(bookmarks[0].url)
} else {
getFolderChildren(bookmarks[0].id);
}
}
function handleCreated(tab) {
if (quietMode) {
onCreatedTab(tab);
}
}
function toggleQuietMode(isEnabled){
if (!isEnabled) {
browser.browserAction.setTitle({title: "Back to normal"});
browser.browserAction.setIcon({path: "tab-audio-muted.svg"});
quietMode = true;
} else {
browser.browserAction.setTitle({title: null});
browser.browserAction.setIcon({path: null})
quietMode = false;
}
}
browser.menus.create({
id: "open-link-muted",
title: "Open link quietly",
contexts: ["link"]
}, onCreatedItem);
browser.menus.create({
id: "open-bookmark-muted",
title: "Open quietly",
contexts: ["bookmark"]
}, onCreatedItem);
browser.menus.onClicked.addListener((info, tab) => {
switch (info.menuItemId) {
case "open-link-muted":
createTab(info.linkUrl);
break;
case "open-bookmark-muted":
var gettingBookmarks = browser.bookmarks.get(info.bookmarkId);
gettingBookmarks.then(onFulfilled, onError);
break;
}
});
browser.browserAction.onClicked.addListener(() => {
toggleQuietMode(quietMode);
});
browser.tabs.onCreated.addListener((tab) => {
if (quietMode) {
handleCreated(tab);
}
});
MANIFEST.JSON
{
"manifest_version": 2,
"name":"Open link quietly",
"description":"Open links in muted tabs from the right-click context menu. Also with \"quiet mode\".",
"version":"0",
"developer": {
"name": "martin"
},
"background": {
"scripts": ["background.js"]
},
"permissions": [
"menus",
"bookmarks"
],
"browser_action": {
"browser_style": true,
"default_icon": "tab-audio-playing.svg",
"default_title": "Open links/tabs quietly",
"default_area": "tabstrip"
}
}
It adds a button on the tab bar that turns on/off the "Quiet Mode".
When Quiet Mode is ON all new tabs are automatically muted.
This add-on needs the permission to read your bookmarks. If you're worried about that, just read the source code. It will take you less than a minute.
BACKGROUND.JS
let quietMode = false;
function onCreatedItem() {
if (browser.runtime.lastError) {
console.log(`Error: ${browser.runtime.lastError}`);
}
}
function onError(error) {
console.log(`Error: ${error}`);
}
function onCreatedTab(tab) {
browser.tabs.update(tab.id, {muted: true});
}
function createTab(tabUrl) {
var creating = browser.tabs.create({
url:tabUrl,
active:false
});
creating.then(onCreatedTab, onError);
}
function getFolderChildren(bookmarkId) {
var gettingChildren = browser.bookmarks.getChildren(bookmarkId);
gettingChildren.then(onFulfilledFolder, onError);
}
function onFulfilledFolder(children) {
for (child of children) {
if (child.url){
createTab(child.url);
} else {
getFolderChildren(child.id);
}
}
}
function onFulfilled(bookmarks) {
if (bookmarks[0].url) {
createTab(bookmarks[0].url)
} else {
getFolderChildren(bookmarks[0].id);
}
}
function handleCreated(tab) {
if (quietMode) {
onCreatedTab(tab);
}
}
function toggleQuietMode(isEnabled){
if (!isEnabled) {
browser.browserAction.setTitle({title: "Back to normal"});
browser.browserAction.setIcon({path: "tab-audio-muted.svg"});
quietMode = true;
} else {
browser.browserAction.setTitle({title: null});
browser.browserAction.setIcon({path: null})
quietMode = false;
}
}
browser.menus.create({
id: "open-link-muted",
title: "Open link quietly",
contexts: ["link"]
}, onCreatedItem);
browser.menus.create({
id: "open-bookmark-muted",
title: "Open quietly",
contexts: ["bookmark"]
}, onCreatedItem);
browser.menus.onClicked.addListener((info, tab) => {
switch (info.menuItemId) {
case "open-link-muted":
createTab(info.linkUrl);
break;
case "open-bookmark-muted":
var gettingBookmarks = browser.bookmarks.get(info.bookmarkId);
gettingBookmarks.then(onFulfilled, onError);
break;
}
});
browser.browserAction.onClicked.addListener(() => {
toggleQuietMode(quietMode);
});
browser.tabs.onCreated.addListener((tab) => {
if (quietMode) {
handleCreated(tab);
}
});
MANIFEST.JSON
{
"manifest_version": 2,
"name":"Open link quietly",
"description":"Open links in muted tabs from the right-click context menu. Also with \"quiet mode\".",
"version":"0",
"developer": {
"name": "martin"
},
"background": {
"scripts": ["background.js"]
},
"permissions": [
"menus",
"bookmarks"
],
"browser_action": {
"browser_style": true,
"default_icon": "tab-audio-playing.svg",
"default_title": "Open links/tabs quietly",
"default_area": "tabstrip"
}
}
Оценено 0 рецензентами на 0
Разрешения и данные
Больше сведений
- Версия
- 1
- Размер
- 9,83 КБ
- Последнее обновление
- 5 лет назад (3 июля 2021 г.)
- История версий
- Добавить в подборку