WhatFont Autor: Zack Michener
A wrapper for Chengyin Liu's WhatFont tool
36 181 používateľov36 181 používateľov
Metadáta rozšírenia
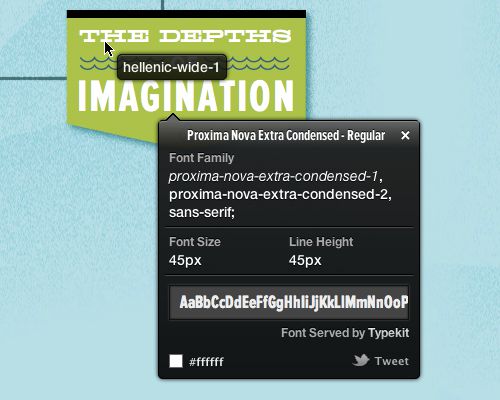
Snímky obrazovky

O tomto rozšírení
This extension adds a toolbar button that, when pressed, lets you inspect a page’s fonts.
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
Hodnotené 4,9 od 86 recenzentov
Povolenia a údaje
Ďalšie informácie
- Odkazy doplnku
- Verzia
- 1.3
- Veľkosť
- 81,96 kB
- Posledná aktualizácia
- pred 7 rokmi (19. apr 2019)
- Príbuzné kategórie
- Licencia
- Licencia MIT
- História verzií
- Pridať do kolekcie