DeploySentinel Recorder nga DeploySentinel
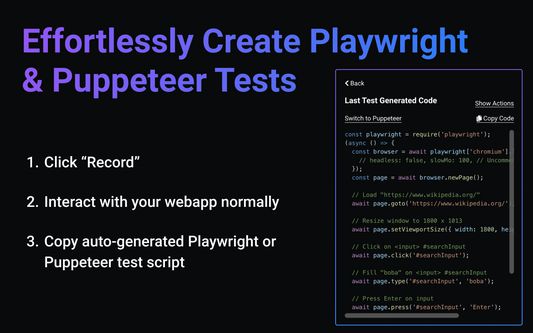
Record browser interactions to auto generate Cypress, Playwright and Puppeteer test scripts.
Që të përdorni këtë zgjerim, ju duhet Firefox-i
Tejtëdhëna Zgjerimi
Foto ekrani



Rreth këtij zgjerimi
Simply step through your website while recording with DeploySentinel Recorder and the add-on will convert the captured user flow into a Cypress, Playwright or Puppeteer script.
✨ Features
- 💻 Automatically capture clicks, keyboard inputs, window resizes, and scroll events.
- 🤖 Generate clean and commented scripts for both Cypress, Playwright and Puppeteer.
- 📋 Preview recording progress and copy generated scripts mid-test to clipboard.
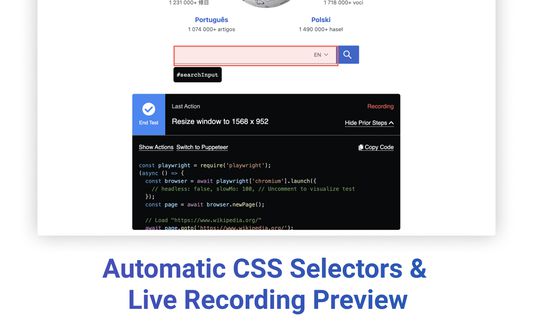
- 📛 Generate element selectors using `id` and `class` as well as other HTML properties (ex. `aria-label`, `alt`, `name`, `data-testid`)
- 🖱 Capture hover events via context menu option (right-click)
- ✅ Assert/wait for specific text to be visible on the page
- 📸 Generate full page screenshot events
✨ Getting Started
1. Visit the site you want to start recording from
2. Click the add-on icon and click "Start Recording from Current Tab"
3. Use the site as you would normally (click links, fill forms, etc.) Right-click an element and select "Record hover over element" to record a hover event over an element.
4. Click "End Test" whenever you are done. You can copy the generated script via the recording overlay.
5. Click the add-on icon and select "View Last Recording" to access the last recorded test any time afterwards.
Pro tip: To view captured steps or generated code mid-recording, click "Show More" in the recording overlay.
Have feedback or want to contribute improvements? View this add-on on Github: https://github.com/DeploySentinel/Recorder
✨ Features
- 💻 Automatically capture clicks, keyboard inputs, window resizes, and scroll events.
- 🤖 Generate clean and commented scripts for both Cypress, Playwright and Puppeteer.
- 📋 Preview recording progress and copy generated scripts mid-test to clipboard.
- 📛 Generate element selectors using `id` and `class` as well as other HTML properties (ex. `aria-label`, `alt`, `name`, `data-testid`)
- 🖱 Capture hover events via context menu option (right-click)
- ✅ Assert/wait for specific text to be visible on the page
- 📸 Generate full page screenshot events
✨ Getting Started
1. Visit the site you want to start recording from
2. Click the add-on icon and click "Start Recording from Current Tab"
3. Use the site as you would normally (click links, fill forms, etc.) Right-click an element and select "Record hover over element" to record a hover event over an element.
4. Click "End Test" whenever you are done. You can copy the generated script via the recording overlay.
5. Click the add-on icon and select "View Last Recording" to access the last recorded test any time afterwards.
Pro tip: To view captured steps or generated code mid-recording, click "Show More" in the recording overlay.
Have feedback or want to contribute improvements? View this add-on on Github: https://github.com/DeploySentinel/Recorder
Vlerësoni rastin tuaj
Permissions and dataMësoni më tepër
Required permissions:
- Të hyjë në veprimtari shfletuesi gjatë lëvizjesh
- Të hyjë në të dhënat tuaja për krejt sajtet
Më tepër të dhëna
- Lidhje shtese
- Version
- 0.6.1
- Madhësi
- 645,36 KB
- Përditësuar së fundi më
- 3 vite më parë (19 Mar 2022)
- Kategori të Afërta
- Licencë
- Apache License 2.0 License
- Historik Versionesh
Shtojeni në koleksion
Shënime hedhjeje në qarkullim për 0.6.1
- Added Cypress test generation support
- Added text selector support for Playwright
- Add anonymous analytics via Google Analytics
- Added text selector support for Playwright
- Add anonymous analytics via Google Analytics
Më tepër zgjerime nga DeploySentinel
- Ende pa vlerësime
- Ende pa vlerësime
- Ende pa vlerësime
- Ende pa vlerësime
- Ende pa vlerësime
- Ende pa vlerësime