ARIA DevTools av Mateusz Zieliński
Easily spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support in your web applications.
401 användare401 användare
Metadata för tillägg
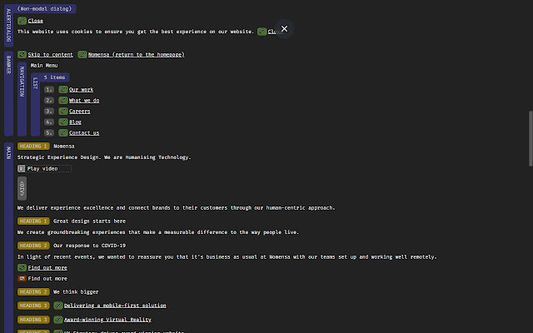
Skärmbilder

Om detta tillägg
Creating accessible web applications is difficult. It gets even harder if you don't understand how people with disabilities use computers.
With ARIA DevTools you see your website the way screen readers present it to the blind users. All page elements are presented according to their explicit or implied ARIA roles. This includes headings, images, tables and form items beyond others.
It's now easy to spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support. This makes testing and development of accessible websites easier.
This is an Open Source project that can be found on Github: https://github.com/ziolko/aria-devtools
With ARIA DevTools you see your website the way screen readers present it to the blind users. All page elements are presented according to their explicit or implied ARIA roles. This includes headings, images, tables and form items beyond others.
It's now easy to spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support. This makes testing and development of accessible websites easier.
This is an Open Source project that can be found on Github: https://github.com/ziolko/aria-devtools
Betyg 5 av 6 recensenter
Mer information
- Länkar för tillägg
- Version
- 1.3.9
- Storlek
- 139,13 kB
- Senast uppdaterad
- för 4 år sedan (2 apr 2022)
- Relaterade kategorier
- Licens
- MIT-licens
- Versionshistorik
- Lägg till i samling