Fire Page Editing av Francesco De Stefano
Inject HTML, CSS or JavaScript into any web-page. The changes you make are applied everytime you visit the specified website(s).
Du behöver Firefox för att kunna använda den här tillägget
Metadata för tillägg
Skärmbilder


Om detta tillägg
**It is based on Page Manipulator browser extension - https://github.com/Ruud14/Page-Manipulator **
**Using the Ace editor with default keyboard shortcuts [here](https://github.com/ajaxorg/ace/wiki/Default-Keyboard-Shortcuts) **
WARNING: This extension works on most sites, but there are some exceptions!
If you'd like to see any specific improvements or found any bugs, let me know [here](https://mediamaster.eu/contatti).
**Browser Extension to inject HTML, CSS or JavaScript into any web-page.**
Inject HTML, CSS or JavaScript into your favorite web-pages.
Have the changes you make be saved and applied every time you visit the specified website(s).
**Better than 'inspect element' because It will stay after reloading the page.**
**How to install?**
***Firefox:***
Install it from the Firefox extension store [here](https://addons.mozilla.org/it/firefox/addon/fire-agilitypage/).
**How to use?**
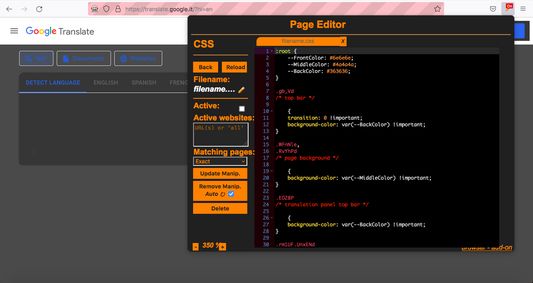
- Simple, First open the extension.
- Choose 'JavaScript', 'CSS' or 'HTML'.
- Create a new file by pressing 'new'.
- Write your own code.
- Press the 'Manipulate' button to test your code.
- To make sure your code is run every time you visit a specific website do the following:
- Put the URLs of the websites in the 'active websites' textarea.
- Check the 'active' checkbox.
- Reload the page to make sure it works.
- Button functionalities:
- The 'Reload' Button:
- Will reload the current page.
- The 'Active' checkbox:
- on > The code will be run automatically on the pages specified in the 'Active websites' textarea.
- off > The code will only run when you press the 'Manipulate' button.
- The 'Active Websites' textarea:
- You can specify the websites you want your code to run on here.
- The 'Matching Pages' dropdown:
- 'Exact' > The code will only run when the URL of the page is exactly the same as one of the URLs in the 'Active Websites' textarea. (Including slashes at the end!)
- 'Recursive' > The code will also run on all sub-URLs of the specified URLs in the 'Active Websites'.
- The 'Position on page' dropdown (HTML only):
- 'Top' > The HTML will be added to the top of the page.
- 'Bottom' > The HTML will be added to the bottom of the page.
- 'Replace' > The html will replace the entire body HTML of the page.
- The 'Manipulate' or 'Update Manip.' button:
- Injects the code into the page or updates the injection.
- This button also works when the 'Active' checkbox is unchecked.
- The 'Remove Manip.' Button:
- Removes the manipulation from the page.
- If the "Auto ⟳" checkbox is checked, the page will automatically reload after pressing the 'Remove Manip.' button. The 'active' checkbox will also be unchecked.
- The 'Delete' button:
- Deletes the current file from the extension storage.
- **You can right click any element on a page to get the css path of that element.**
**Features**
- Automatically inject custom HTML, CSS and/or Javascript every time you visit one of the websites you specified.
- Run custom CSS **Before** the page is fully loaded so you won't see the original page first.
- Inject Javascript on the go.
- Add/Remove/Change the HTML and CSS on the go.
- Right click on any element on a page to get the full CSS path.
- Automatically saves the changes you make.
**It doesn't work, what now?**:
- If the extension button in the top right corner is greyed-out, you can't use it on that page.
- Make sure the 'active' checkbox is checked. And the 'active websites' input contains the correct URLs.
- For Javascript:
- Make sure your code is run at the right moment. Maybe try adding a delay.
- Check the browser console for error messages.
- For CSS:
- Make sure you are are manipulating the right element. by using "inspect element".
- Try using ['!important'](https://www.educative.io/edpresso/what-is-the-important-property-in-css).
- For HTML:
- Make sure you haven't accidentally set the 'position' dropdown to the wrong position.
The editor used since the second release is Ace editor.
Check it out here: https://ace.c9.io/
**Using the Ace editor with default keyboard shortcuts [here](https://github.com/ajaxorg/ace/wiki/Default-Keyboard-Shortcuts) **
WARNING: This extension works on most sites, but there are some exceptions!
If you'd like to see any specific improvements or found any bugs, let me know [here](https://mediamaster.eu/contatti).
**Browser Extension to inject HTML, CSS or JavaScript into any web-page.**
Inject HTML, CSS or JavaScript into your favorite web-pages.
Have the changes you make be saved and applied every time you visit the specified website(s).
**Better than 'inspect element' because It will stay after reloading the page.**
**How to install?**
***Firefox:***
Install it from the Firefox extension store [here](https://addons.mozilla.org/it/firefox/addon/fire-agilitypage/).
**How to use?**
- Simple, First open the extension.
- Choose 'JavaScript', 'CSS' or 'HTML'.
- Create a new file by pressing 'new'.
- Write your own code.
- Press the 'Manipulate' button to test your code.
- To make sure your code is run every time you visit a specific website do the following:
- Put the URLs of the websites in the 'active websites' textarea.
- Check the 'active' checkbox.
- Reload the page to make sure it works.
- Button functionalities:
- The 'Reload' Button:
- Will reload the current page.
- The 'Active' checkbox:
- on > The code will be run automatically on the pages specified in the 'Active websites' textarea.
- off > The code will only run when you press the 'Manipulate' button.
- The 'Active Websites' textarea:
- You can specify the websites you want your code to run on here.
- The 'Matching Pages' dropdown:
- 'Exact' > The code will only run when the URL of the page is exactly the same as one of the URLs in the 'Active Websites' textarea. (Including slashes at the end!)
- 'Recursive' > The code will also run on all sub-URLs of the specified URLs in the 'Active Websites'.
- The 'Position on page' dropdown (HTML only):
- 'Top' > The HTML will be added to the top of the page.
- 'Bottom' > The HTML will be added to the bottom of the page.
- 'Replace' > The html will replace the entire body HTML of the page.
- The 'Manipulate' or 'Update Manip.' button:
- Injects the code into the page or updates the injection.
- This button also works when the 'Active' checkbox is unchecked.
- The 'Remove Manip.' Button:
- Removes the manipulation from the page.
- If the "Auto ⟳" checkbox is checked, the page will automatically reload after pressing the 'Remove Manip.' button. The 'active' checkbox will also be unchecked.
- The 'Delete' button:
- Deletes the current file from the extension storage.
- **You can right click any element on a page to get the css path of that element.**
**Features**
- Automatically inject custom HTML, CSS and/or Javascript every time you visit one of the websites you specified.
- Run custom CSS **Before** the page is fully loaded so you won't see the original page first.
- Inject Javascript on the go.
- Add/Remove/Change the HTML and CSS on the go.
- Right click on any element on a page to get the full CSS path.
- Automatically saves the changes you make.
**It doesn't work, what now?**:
- If the extension button in the top right corner is greyed-out, you can't use it on that page.
- Make sure the 'active' checkbox is checked. And the 'active websites' input contains the correct URLs.
- For Javascript:
- Make sure your code is run at the right moment. Maybe try adding a delay.
- Check the browser console for error messages.
- For CSS:
- Make sure you are are manipulating the right element. by using "inspect element".
- Try using ['!important'](https://www.educative.io/edpresso/what-is-the-important-property-in-css).
- For HTML:
- Make sure you haven't accidentally set the 'position' dropdown to the wrong position.
The editor used since the second release is Ace editor.
Check it out here: https://ace.c9.io/
Betygsätt din upplevelse
Stöd denna utvecklare
Utvecklaren av det här tillägget frågar att du kan hjälpa till att stödja den fortsatta utvecklingen genom att göra ett litet bidrag.
BehörigheterLäs mer
Detta tillägg behöver att:
- Åtkomst till dina data för alla webbplatser
Mer information
- Länkar för tillägg
- Version
- 2.0
- Storlek
- 3,07 MB
- Senast uppdaterad
- för 3 år sedan (27 sep 2022)
- Relaterade kategorier
- Licens
- MIT-licens
- Versionshistorik
Lägg till i samling
Fler tillägg av Francesco De Stefano
- Det finns inga betyg än
- Det finns inga betyg än
- Det finns inga betyg än
- Det finns inga betyg än
- Det finns inga betyg än
- Det finns inga betyg än