Realize av Realize for React
A React component tree visualizer
62 användare62 användare
Du behöver Firefox för att kunna använda den här tillägget
Metadata för tillägg
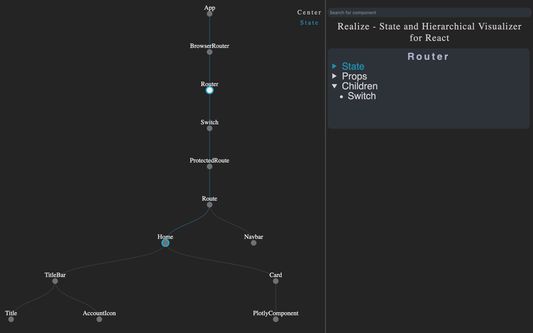
Skärmbilder


Om detta tillägg
As React applications scale, it becomes more difficult to track state and to have a holistic overview of the component hierarchy. Realize is a tool to help developers visualize the structure and state flow of their React applications, especially when they are growing in scale and complexity. It currently supports React v.16.8.
❗️Prerequisites
1. You must have React Dev Tools installed to use Realize for React. Install it from here.
2. Realize is best used on non-deployed applications. This uglification of deployed websites makes the component structure pretty unreadable.
💻How to use
1. Click the blue 'Add to Firefox' button
2. Once installed, navigate to your React website
3. Open the dev tools window and click on the Realize panel
4. Trigger a state change to populate the component tree
4. Like us on Github
🔥Functionality:
Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
Component Focus - Click on a node to view state, props and children in the right and panel
State Flow - Click the 'state' toggle to show state flow on the tree. Stateful components have blue nodes and state flow is show by blue links
Search and Highlight - Enter a component name in the search bar to see all matching nodes pulsate
Authors
Fan Shao - Github | LinkedIn
Harry Clifford - Github | LinkedIn
Henry Black - Github | LinkedIn
Horatiu Mitrea - Github | LinkedIn
Contact
For contributions, concerns or others please visit us here
❗️Prerequisites
1. You must have React Dev Tools installed to use Realize for React. Install it from here.
2. Realize is best used on non-deployed applications. This uglification of deployed websites makes the component structure pretty unreadable.
💻How to use
1. Click the blue 'Add to Firefox' button
2. Once installed, navigate to your React website
3. Open the dev tools window and click on the Realize panel
4. Trigger a state change to populate the component tree
4. Like us on Github
🔥Functionality:
Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
Component Focus - Click on a node to view state, props and children in the right and panel
State Flow - Click the 'state' toggle to show state flow on the tree. Stateful components have blue nodes and state flow is show by blue links
Search and Highlight - Enter a component name in the search bar to see all matching nodes pulsate
Authors
Fan Shao - Github | LinkedIn
Harry Clifford - Github | LinkedIn
Henry Black - Github | LinkedIn
Horatiu Mitrea - Github | LinkedIn
Contact
For contributions, concerns or others please visit us here
Betyg 1 av 1 recensent
Behörigheter och dataLäs mer
Nödvändiga behörigheter:
- Utöka utvecklarverktyg för att komma åt dina data i öppna flikar
- Åtkomst till dina data för alla webbplatser
Mer information
- Länkar för tillägg
- Version
- 1.0.0.0
- Storlek
- 170,74 kB
- Senast uppdaterad
- för 5 år sedan (17 jun 2020)
- Relaterade kategorier
- Versionshistorik
- Lägg till i samling
Fler tillägg av Realize for React
- Det finns inga betyg än
- Det finns inga betyg än
- Det finns inga betyg än
- Det finns inga betyg än
- Det finns inga betyg än
- Det finns inga betyg än