DeploySentinel Recorder ద్వారా DeploySentinel
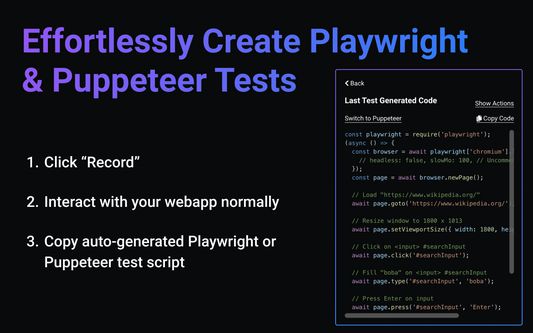
Record browser interactions to auto generate Cypress, Playwright and Puppeteer test scripts.
ఈ పొడగింతను వాడుకోడానికి మీకు Firefox ఉండాలి
పొడిగింత మెటాడేటా
తెరపట్లు



ఈ పొడిగింత గురించి
Simply step through your website while recording with DeploySentinel Recorder and the add-on will convert the captured user flow into a Cypress, Playwright or Puppeteer script.
✨ Features
- 💻 Automatically capture clicks, keyboard inputs, window resizes, and scroll events.
- 🤖 Generate clean and commented scripts for both Cypress, Playwright and Puppeteer.
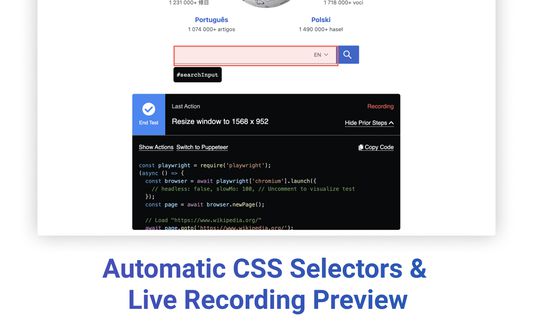
- 📋 Preview recording progress and copy generated scripts mid-test to clipboard.
- 📛 Generate element selectors using `id` and `class` as well as other HTML properties (ex. `aria-label`, `alt`, `name`, `data-testid`)
- 🖱 Capture hover events via context menu option (right-click)
- ✅ Assert/wait for specific text to be visible on the page
- 📸 Generate full page screenshot events
✨ Getting Started
1. Visit the site you want to start recording from
2. Click the add-on icon and click "Start Recording from Current Tab"
3. Use the site as you would normally (click links, fill forms, etc.) Right-click an element and select "Record hover over element" to record a hover event over an element.
4. Click "End Test" whenever you are done. You can copy the generated script via the recording overlay.
5. Click the add-on icon and select "View Last Recording" to access the last recorded test any time afterwards.
Pro tip: To view captured steps or generated code mid-recording, click "Show More" in the recording overlay.
Have feedback or want to contribute improvements? View this add-on on Github: https://github.com/DeploySentinel/Recorder
✨ Features
- 💻 Automatically capture clicks, keyboard inputs, window resizes, and scroll events.
- 🤖 Generate clean and commented scripts for both Cypress, Playwright and Puppeteer.
- 📋 Preview recording progress and copy generated scripts mid-test to clipboard.
- 📛 Generate element selectors using `id` and `class` as well as other HTML properties (ex. `aria-label`, `alt`, `name`, `data-testid`)
- 🖱 Capture hover events via context menu option (right-click)
- ✅ Assert/wait for specific text to be visible on the page
- 📸 Generate full page screenshot events
✨ Getting Started
1. Visit the site you want to start recording from
2. Click the add-on icon and click "Start Recording from Current Tab"
3. Use the site as you would normally (click links, fill forms, etc.) Right-click an element and select "Record hover over element" to record a hover event over an element.
4. Click "End Test" whenever you are done. You can copy the generated script via the recording overlay.
5. Click the add-on icon and select "View Last Recording" to access the last recorded test any time afterwards.
Pro tip: To view captured steps or generated code mid-recording, click "Show More" in the recording overlay.
Have feedback or want to contribute improvements? View this add-on on Github: https://github.com/DeploySentinel/Recorder
మీ అనుభవమును రేట్ చేయండి
అనుమతులుఇంకా తెలుసుకోండి
ఈ పొడిగింతకు ఇవి కావాలి:
- నావిగేషన్ సమయంలో విహారిణి కార్యకలాపాన్ని చూడటం
- అన్ని వెబ్ సైట్లలో మీ డేటాను చూడటం
మరింత సమాచారం
- పొడిగింత లంకెలు
- వెర్షన్
- 0.6.1
- పరిమాణము
- 645.36 KB
- చివరిగా నవీకరించినది
- 3 సంవత్సరాలు క్రితం (19 మార్చి 2022)
- సంబంధిత వర్గాలు
- లైసెన్స్
- Apache License 2.0 License
- వెర్షన్ చరిత్ర
సేకరణకు జోడించు
0.6.1 కోసం విడుదల గమనికలు
- Added Cypress test generation support
- Added text selector support for Playwright
- Add anonymous analytics via Google Analytics
- Added text selector support for Playwright
- Add anonymous analytics via Google Analytics
DeploySentinel నుండి మరిన్ని పొడగింతలు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు