Realize ద్వారా Realize for React
A React component tree visualizer
ఈ పొడగింతను వాడుకోడానికి మీకు Firefox ఉండాలి
పొడిగింత మెటాడేటా
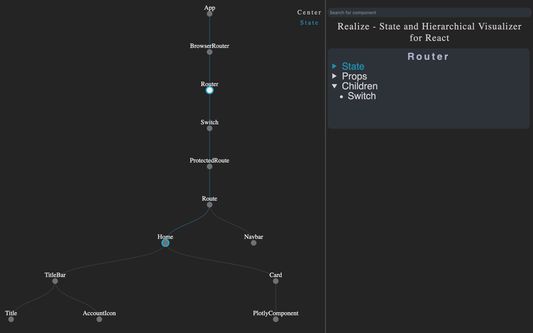
తెరపట్లు


ఈ పొడిగింత గురించి
As React applications scale, it becomes more difficult to track state and to have a holistic overview of the component hierarchy. Realize is a tool to help developers visualize the structure and state flow of their React applications, especially when they are growing in scale and complexity. It currently supports React v.16.8.
❗️Prerequisites
1. You must have React Dev Tools installed to use Realize for React. Install it from here.
2. Realize is best used on non-deployed applications. This uglification of deployed websites makes the component structure pretty unreadable.
💻How to use
1. Click the blue 'Add to Firefox' button
2. Once installed, navigate to your React website
3. Open the dev tools window and click on the Realize panel
4. Trigger a state change to populate the component tree
4. Like us on Github
🔥Functionality:
Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
Component Focus - Click on a node to view state, props and children in the right and panel
State Flow - Click the 'state' toggle to show state flow on the tree. Stateful components have blue nodes and state flow is show by blue links
Search and Highlight - Enter a component name in the search bar to see all matching nodes pulsate
Authors
Fan Shao - Github | LinkedIn
Harry Clifford - Github | LinkedIn
Henry Black - Github | LinkedIn
Horatiu Mitrea - Github | LinkedIn
Contact
For contributions, concerns or others please visit us here
❗️Prerequisites
1. You must have React Dev Tools installed to use Realize for React. Install it from here.
2. Realize is best used on non-deployed applications. This uglification of deployed websites makes the component structure pretty unreadable.
💻How to use
1. Click the blue 'Add to Firefox' button
2. Once installed, navigate to your React website
3. Open the dev tools window and click on the Realize panel
4. Trigger a state change to populate the component tree
4. Like us on Github
🔥Functionality:
Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
Component Focus - Click on a node to view state, props and children in the right and panel
State Flow - Click the 'state' toggle to show state flow on the tree. Stateful components have blue nodes and state flow is show by blue links
Search and Highlight - Enter a component name in the search bar to see all matching nodes pulsate
Authors
Fan Shao - Github | LinkedIn
Harry Clifford - Github | LinkedIn
Henry Black - Github | LinkedIn
Horatiu Mitrea - Github | LinkedIn
Contact
For contributions, concerns or others please visit us here
మీ అనుభవమును రేట్ చేయండి
అనుమతులుఇంకా తెలుసుకోండి
ఈ పొడిగింతకు ఇవి కావాలి:
- తెరిచిన ట్యాబ్ల్లో మీ డేటాను ప్రాప్యత చేయడానికి డెవలపర్ సాధనాలను విస్తరించండి
- అన్ని వెబ్ సైట్లలో మీ డేటాను చూడటం
మరింత సమాచారం
- పొడిగింత లంకెలు
- వెర్షన్
- 1.0.0.0
- పరిమాణము
- 170.74 KB
- చివరిగా నవీకరించినది
- 5 సంవత్సరాలు క్రితం (17 జూన్ 2020)
- సంబంధిత వర్గాలు
- లైసెన్స్
- మొజిల్లా పబ్లిక్ లైసెన్స్ 2.0
- వెర్షన్ చరిత్ర
సేకరణకు జోడించు
Realize for React నుండి మరిన్ని పొడగింతలు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు
- ఇంకా రేటింగులు ఏమీ లేవు