Animate! โดย jdclarke5
Animate the web!
คุณต้องมี Firefox เพื่อใช้ส่วนขยายนี้
Metadata ส่วนขยาย
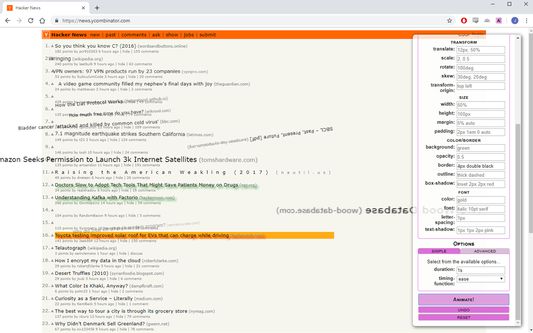
ภาพหน้าจอ



เกี่ยวกับส่วนขยายนี้
Animate the web! Because it's a bit of fun.
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
The source code is available at https://github.com/jdclarke5/animate/
ให้คะแนนประสบการณ์ของคุณ
ข้อมูลเพิ่มเติม
- ลิงก์ส่วนเสริม
- รุ่น
- 0.2.0
- ขนาด
- 35.52 KB
- อัปเดตล่าสุด
- 6 ปีที่แล้ว (14 ก.ค. 2019)
- หมวดหมู่ที่เกี่ยวข้อง
- สัญญาอนุญาต
- สัญญาอนุญาต MIT
- ประวัติรุ่น
เพิ่มไปยังชุดสะสม
บันทึกประจำรุ่นสำหรับ 0.2.0
- Add copy to clipboard functionality
- Prettify CSS string construction
- Block selection of elements with inline display (e.g. `` and `<span>`)
- Prettify CSS string construction
- Block selection of elements with inline display (e.g. `` and `<span>`)
ส่วนขยายเพิ่มเติมโดย jdclarke5
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ