Svelte Reactive Debugger โดย unlocomqx
Monitor svelte reactive statements in Firefox devtools
คุณต้องมี Firefox เพื่อใช้ส่วนขยายนี้
Metadata ส่วนขยาย
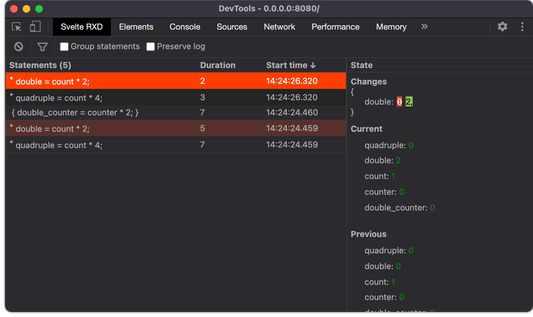
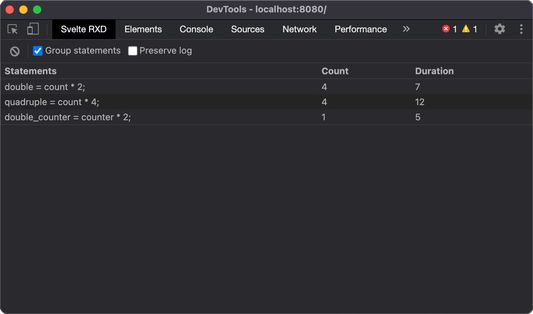
ภาพหน้าจอ


เกี่ยวกับส่วนขยายนี้
SvelteJs makes use of reactive statement that are re-executed on a state change. These statements can prove hard to debug or monitor. That's where this extension comes in. It allows to monitor the reactive statements easily by showing the statements as they are executed and also by showing the state snapshots before and after the statement has been invoked.
Found an issue? You can report it here https://github.com/unlocomqx/svelte-reactive-debugger
Found an issue? You can report it here https://github.com/unlocomqx/svelte-reactive-debugger
ให้คะแนนประสบการณ์ของคุณ
สิทธิอนุญาตเรียนรู้เพิ่มเติม
ส่วนเสริมนี้ต้องการ:
- ขยายเครื่องมือนักพัฒนาเพื่อเข้าถึงข้อมูลของคุณในแท็บที่เปิดอยู่
- เข้าถึงแท็บของเบราว์เซอร์
- เข้าถึงข้อมูลของคุณสำหรับเว็บไซต์ทั้งหมด
ข้อมูลเพิ่มเติม
- รุ่น
- 0.8.2
- ขนาด
- 224.39 KB
- อัปเดตล่าสุด
- 4 ปีที่แล้ว (9 เม.ย. 2021)
- หมวดหมู่ที่เกี่ยวข้อง
- สัญญาอนุญาต
- สัญญาอนุญาต MIT
- ประวัติรุ่น
เพิ่มไปยังชุดสะสม
ส่วนขยายเพิ่มเติมโดย unlocomqx
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ