Tailor โดย Stanko
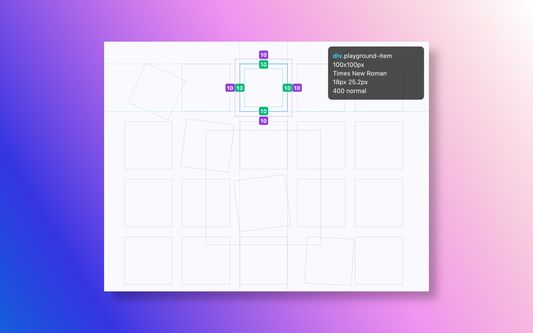
Tailor is a developer tool that aims to simplify inspecting spacings on websites. It displays and highlights size, margin, padding, and font information. In the measuring mode, it displays the distance between any two elements on a page.
คุณต้องมี Firefox เพื่อใช้ส่วนขยายนี้
Metadata ส่วนขยาย
ภาพหน้าจอ




เกี่ยวกับส่วนขยายนี้
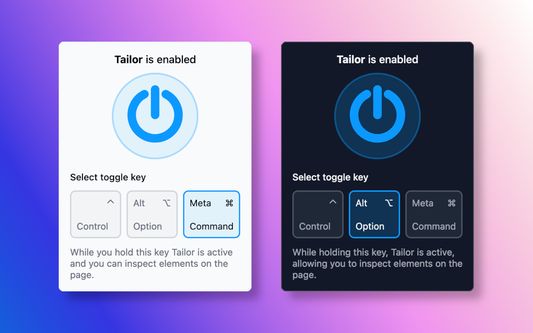
Tailor is a developer tool that simplifies inspecting spacings on websites. While holding the toggle key (Alt or option), hover around the page to inspect elements. Size, margin, and padding will be highlighted, and font information will be displayed in the panel.
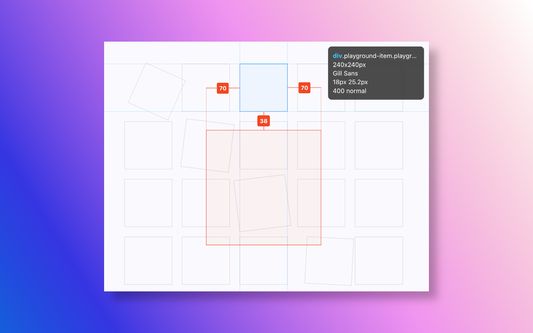
While Tailor is active, you can also click on an element to lock it and enter the measuring mode. Now, Tailor will display the distance between the locked element and any other element you hover over.
Our QA team does extensive checks to ensure that spacings, paddings, and font sizes match the designs. I created this library/extension hoping to make their lives easier.
Tailor is open source, and you can find the source code here: https://github.com/Stanko/tailor/
Please use GitHub issues to report bugs or submit feature requests.
While Tailor is active, you can also click on an element to lock it and enter the measuring mode. Now, Tailor will display the distance between the locked element and any other element you hover over.
Our QA team does extensive checks to ensure that spacings, paddings, and font sizes match the designs. I created this library/extension hoping to make their lives easier.
Tailor is open source, and you can find the source code here: https://github.com/Stanko/tailor/
Please use GitHub issues to report bugs or submit feature requests.
ให้คะแนนประสบการณ์ของคุณ
สิทธิอนุญาตเรียนรู้เพิ่มเติม
ส่วนเสริมนี้ต้องการ:
- เข้าถึงข้อมูลของคุณสำหรับเว็บไซต์ทั้งหมด
ข้อมูลเพิ่มเติม
- ลิงก์ส่วนเสริม
- รุ่น
- 0.3.2
- ขนาด
- 70.25 KB
- อัปเดตล่าสุด
- 1 ปีที่แล้ว (2 เม.ย. 2024)
- หมวดหมู่ที่เกี่ยวข้อง
- สัญญาอนุญาต
- สัญญาอนุญาต MIT
- ประวัติรุ่น
เพิ่มไปยังชุดสะสม
บันทึกประจำรุ่นสำหรับ 0.3.2
- Fixed the incorrectly calculated position of an element whose parent was scrolled
ส่วนขยายเพิ่มเติมโดย Stanko
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ
- ยังไม่มีการจัดอันดับ